引用文字

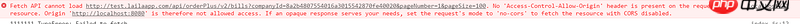
react中使用Fetch之后出现跨域的问题,看了网上的资料有的说给谷歌浏览器目录下添加--disable-web-security让他禁用同源什么的。失败了!
然后又人说可以添加http-proxy-middleware但是需要配置文件。看了很多,发现自己不会配置。
有没有人发个简单易懂的配置!谢谢
var path = require('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.exports = {
resolve: {
extensions: ['', '.js']},
entry: [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
output: {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss: [cssnext({browsers: '> 1%, last 2 versions, iOS 8.1'})],
imagemin: {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}
服务器端CORS配置最好
AJAX POST&跨域 解决方案 - CORS