
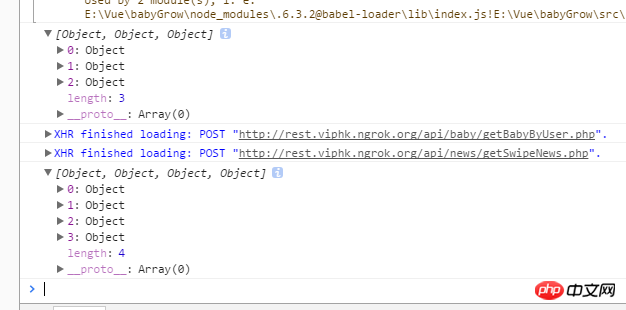
这是传入的初始值,每次加载页面都会先从本地存储中取值,如果有的话就直接传入,同时再去服务端请求news信息,更新this.news,这个时候重新传入swipe组件新的值不会触发dom的更新,轮播图还是那几张。这是为什么呢,控制台打印出来传入news值确实是变化的,不应该响应式触发更新DOM吗?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
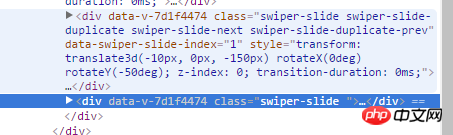
突然发现DOM是更新了,只是Swipe的插件没有正常的运行。

一直解决没有的问题,醉了。
在swiper的配置中加入observer:true,observeParents:true。开启观察者模式,会动态监听你的swiper的变化的。详细参考api。一个有信仰的程序员,Notonce。
_this 哪里试试 var _this = this;
尝试在 swipe 组件中监听异步获取的数据
this.swipe 作为 swipe 组件的真实数据
遇到了同样的问题,我的问题是往后切换data数据更新dom会跟着更新,当向前切换时只有最后一个swiper-slide的dom的index是0,其他的是正常的,很神奇!查看vue的data是更新了的;但在dom里打出来就是0;
![图片上传中...]
