为了进行测试,我特意将big.css(3.8MB)和big.js(8.1MB)文件变大.控制台网络选择了Regular 4G,开启了Disable cache,并且js文件和css文件都在body标签之后引入。
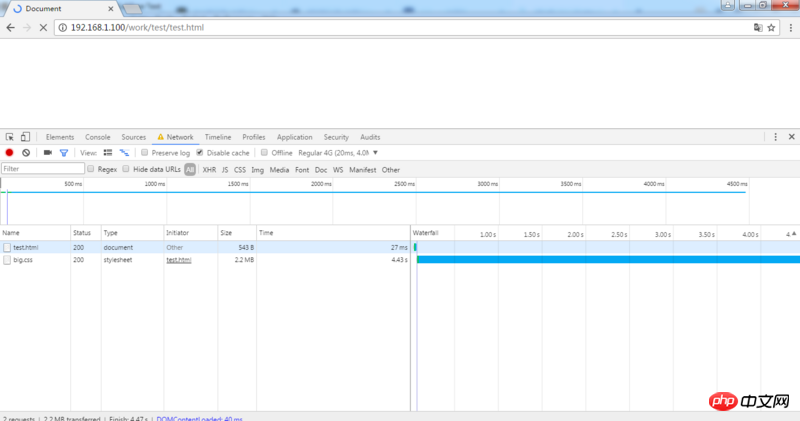
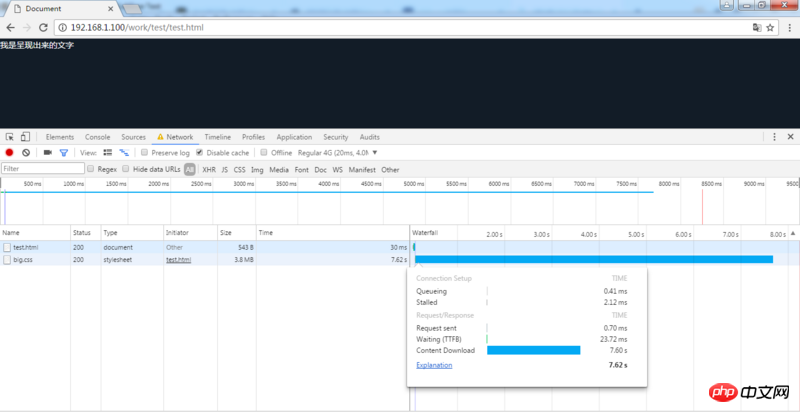
第一种情况:页面中不引入big.js,只引入big.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<link rel="stylesheet" href="css/big.css">
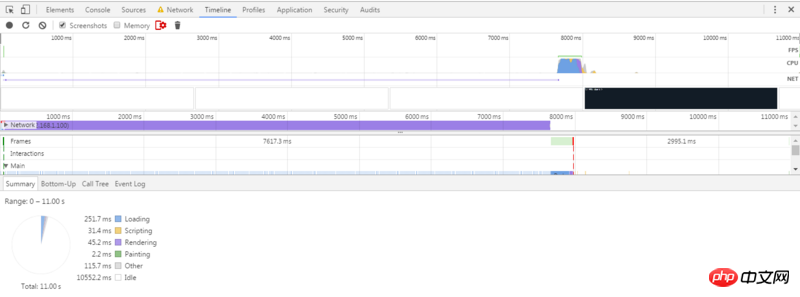
</html>结果:此时页面从一片空白到呈现出页面中的文字总共耗时7.62s
截图:


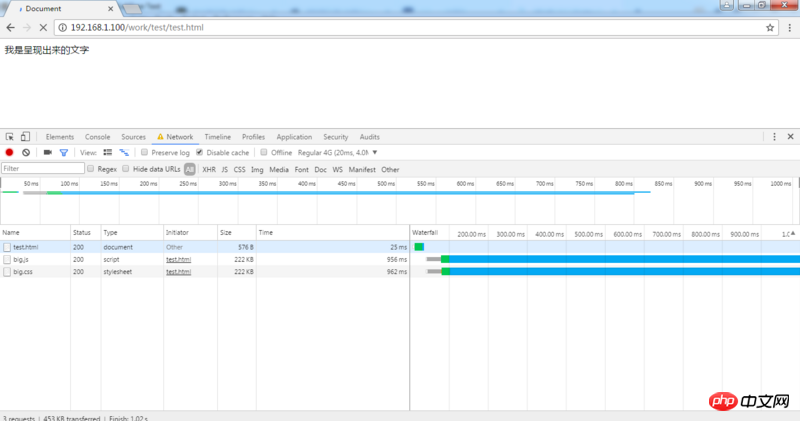
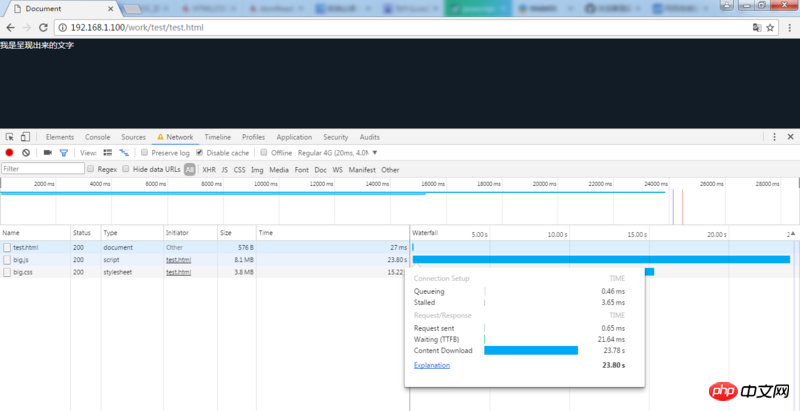
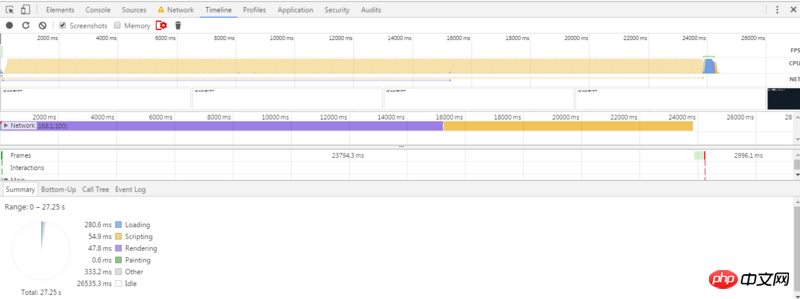
第二种情况:页面同时引入big.css和big.js,并且将big.css放在big.js之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<script src="js/big.js"></script>
<link rel="stylesheet" href="css/big.css">
</html>结果:页面从一片空白到呈现出页面中的文字几乎没有耗时,也就是说立即就呈现出了文字,即使此时css和js仍然在加载中。
截图:


问题:为什么第一种情况css的加载会阻塞页面渲染那么久,而第二种情况几乎没有阻塞?
因为单线程,以及html是按顺序解析的
第一种因为你的css在前,所以要先下载,解析
第二种因为在后面,所以先看到了文字,才去下载解析js和css
这也是为什么大家说要把css放在head中,js放在底部,我们希望用户看到界面的时候是有样式的,同时也不希望js的下载和执行阻塞用户看到页面的时间