import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.use(axios)报错信息:
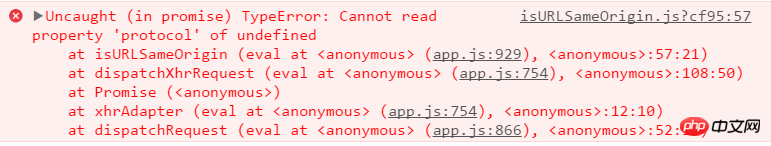
isURLSameOrigin.js?cf95:57 Uncaught (in promise) TypeError: Cannot
read property 'protocol' of undefinedat isURLSameOrigin (eval at(app.js:929), :57:21) at dispatchXhrRequest (eval at (app.js:754), :108:50) at Promise ( ) at xhrAdapter (eval at (app.js:754), :12:10) at dispatchRequest (eval at (app.js:866), :52:10) 报错截图:

但是,通过原型方式使用就正常:
import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.prototype.$ajax = axios
为啥老有人认为 axios 是一个vue插件。。话说哪里有写让你 Vue.use(axios) 来使用的。。