我想访问本地 http://localhost:8080/xxxx 指向 http://xingke.iask.in/xxx 这样就不存在跨域问题了。
但是我设置apache代理的时候 没设置对。访问还是指向的本地
apache vohosts
<VirtualHost *:80>
ServerAdmin wx@qq.com
DocumentRoot "D:/Develop/WWW/Online/Hphp/Public"
ServerName xingke.iask.in
ServerAlias xingke.iask.in
#代理
ProxyPass / http://xingke.iask.in/
ProxyPassReverse / http://xingke.iask.in
<proxy http://xingke.iask.in>
AllowOverride None
Order Deny,Allow
Allow from all
</proxy>
ErrorLog "logs/dummy-host2.xingke.iask.in-error.log"
CustomLog "logs/dummy-host2.xingke.iask.in-access.log" common
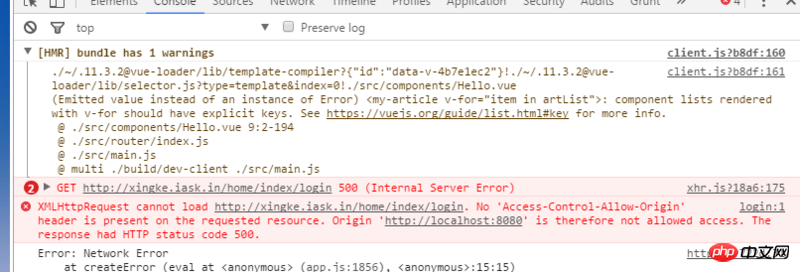
</VirtualHost>本地请求地址:http://xingke.iask.in/home/in...
然后报以下错误

这里报500错误了,服务也不能访问了 应该怎么设置呢!!!
本地请求不应该是 localhost 吗?Apache 的 proxy 是不是返回 30x 跳转了,如果是,结果还是跨域请求,如果用 nginx 设置代理,不会返回 30x 跳转。
建议可以考虑使用 nginx 设置代理,可参考:
https://zhuanlan.zhihu.com/p/...
提供给你参考,下面是我在dev开发的适合设置的代理,基于vue-cli,在config目录的index.js
cors跨域,顺便得配置个p3p以让IE支持跨域cookie