css3图片变形特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Golang实现图片特效和图形变换的方法
Golang实现图片特效和图形变换的方法
26 Aug 2023
Golang实现图片特效和图形变换的方法一、介绍在计算机图形学中,图片特效和图形变换是对图像进行改变和增强的常见操作。Golang作为一种跨平台的高性能编程语言,提供了丰富的库和工具来处理图像,实现各种特效和变换。本文将介绍Golang中如何实现图片特效和图形变换,并给出相应的代码示例。二、图片特效灰度化灰度化是将图片转化为黑白图像的一种特效。在Golang
 snapchat怎么导入图片加特效 snapchat导入图片加特效的方法
snapchat怎么导入图片加特效 snapchat导入图片加特效的方法
17 Jun 2024
snapchat怎么导入图片加特效(snapchat导入图片加特效的方法),具体是如何操作的呢,跟随小编去看看吧。1、首先打开“Snapchat”,点开下面中间的“拍照按钮”,再点击右边的“图像按钮”,即可导入照片。2、最后导入后就可以在下面选择喜欢的滤镜或者特效了。
 HTML、CSS和jQuery:实现图片变形效果的技巧
HTML、CSS和jQuery:实现图片变形效果的技巧
25 Oct 2023
HTML、CSS和jQuery:实现图片变形效果的技巧在网页设计中,图片变形效果是提升用户体验和页面吸引力的重要因素之一。通过HTML、CSS和jQuery的组合使用,我们可以实现各种创意的图片变形效果。本文将介绍一些常见的技巧,并提供具体的代码示例,帮助读者轻松实现图片变形效果。裁剪和缩放图片裁剪和缩放图片是一种常见的图片变形效果,可以用来在有限的空间内展
 CSS3中实现图片翻转效果的方法
CSS3中实现图片翻转效果的方法
23 Apr 2023
在网页设计中,图片是不可或缺的元素之一。经常会有需要对图片进行特效处理的需求,比如图片翻转效果。那么如何使用CSS3实现图片翻转效果呢?本文将详细介绍CSS3中实现图片翻转效果的方法。一、CSS3中实现图片翻转效果CSS3为我们提供了两种方式实现图片翻转:1. 使用transform属性进行图片翻转2. 使用backface-visibility属性实现图片翻转二、使用tran
 如何利用Vue实现图片的裂变和碎片效果?
如何利用Vue实现图片的裂变和碎片效果?
25 Aug 2023
如何利用Vue实现图片的裂变和碎片效果?在前端开发中,经常需要给网页添加一些特效来增强用户体验。其中,图片的裂变和碎片效果是比较常见的特效之一。本文将介绍如何利用Vue框架实现图片的裂变和碎片效果,并附上相关的代码示例。准备工作首先,你需要准备一张图片作为效果的展示对象。在Vue项目中,可以将图片保存在assets文件夹中,并在组件中引用。创建Vue组件接下
 利用PHP实现图片特效的方法总结
利用PHP实现图片特效的方法总结
13 Sep 2023
利用PHP实现图片特效的方法总结随着互联网的飞速发展,图片特效成为了网页设计中不可或缺的一部分。无论是网站的首页还是产品展示页面,灵活运用图片特效都可以提升用户体验和页面吸引力。而PHP作为一种强大的后端开发语言,可以方便地对图片进行处理和特效添加。本文将总结一些常用的利用PHP实现图片特效的方法,并给出具体的代码示例。图片剪裁图片剪裁是一种常见的图片处理需
 ppt特效图片怎么制作
ppt特效图片怎么制作
20 Mar 2024
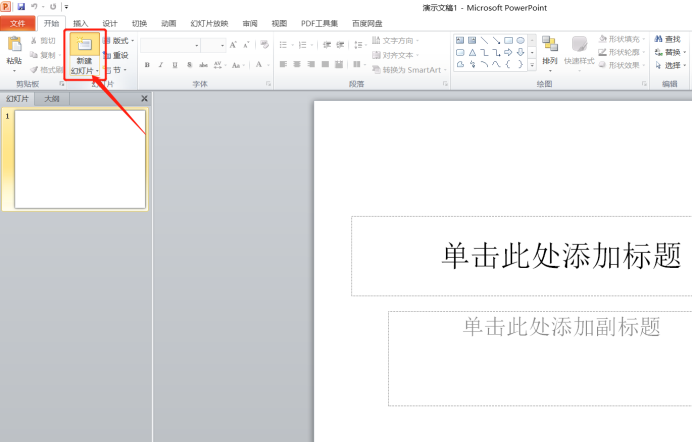
我们在制作PPT的时候,常见的方式就是图文结合,上边写上文字,下边配上图片来说明,那么大家知道吗?我们插入进去的图片也是可以制作特效的,可以根据里边的需求进行图片特效的处理,本期小编就来分享给各位小伙伴们ppt特效图片怎么制作,大家一起来学习吧!1.首选,我们打开电脑上的ppt,点击新建按钮,新建一个新的ppt,如下图红色圈出部分所示:2.然后,点击菜单栏上边的【插入】-【图片】按钮,如下图红色圈出部分所示:3.接下来,选择图片按住ctrl键拖拽复制一份,调整他们的相对位置,使他们并排在一起。4
 利用uniapp实现图片轮播特效
利用uniapp实现图片轮播特效
21 Nov 2023
标题:利用uniapp实现图片轮播特效引言:在许多应用程序中,图片轮播特效是非常常见且吸引人的功能。利用uniapp,我们可以轻松地实现图片轮播特效,为我们的应用程序增添一定的视觉效果。本文将介绍如何使用uniapp来创建一个简单的图片轮播特效,并提供具体的代码示例。一、项目搭建首先,我们需要创建一个uniapp项目。可以通过HBuilderX等IDE工具来
 Photoshop怎么把图片变成扇形_Photoshop把一张图片变成扇形图片教程
Photoshop怎么把图片变成扇形_Photoshop把一张图片变成扇形图片教程
02 Jun 2024
我们点击【矩形工具】画出一个黑色的形状,如图所示。我们在矩形上面拖入一张图片,然后右键【创建剪贴蒙版】,如图所示。接着,我们选中矩形,在【编辑】-【变换】中选择【变形】,如图所示。接下来,我们在上方找到变形,然后选择【扇形】,如图所示。矩形变成扇形之后,发现左边出现了黑色,是因为图片放偏了,如图所示。最后,我们选中图片调整好位置,图片变成扇形效果就完成了。


Hot Tools

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

CSS3鼠标悬停图片效果
一款CSS3鼠标悬停图片效果






