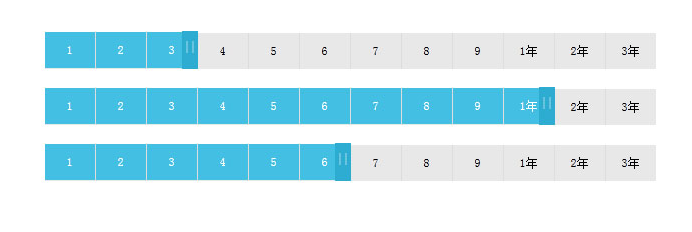
jQuery仿阿里云滑动杆购买日期选择插件
代码片段:
js代码
<script type="text/javascript">
//滑动插件
;(function($) {
$.fn.sliderDate = function(setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function() {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = 50+1; //单个li的宽度
//滚动指定的位置
var sliderToDes = function(index){
//最大不能超过11
if(index > 11){
index = 11;
}
//最小不能小于 0
if(index < 0){
index = 0;
}
//背景动画
$sliderBar.animate({
"width" : liWid*(index+1)
},500);
//执行回调
if(setting.callback){
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function(e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function(e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove',function(ev){
wid = ev.pageX - pointX
if(wid > 20 && wid < 620){
$sliderBar.css("width", wid);
}
}).on('mouseup',function(e){
$(this).off('mousemove mouseup');
var index = Math.ceil(wid/liWid) - 1;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function(){
function a(index){
console.log(index+1);
}
$("#slider-date-1").sliderDate({callback:a});
function b(index){
console.log(index+1);
}
$("#slider-date-2").sliderDate({callback:b});
function c(index){
console.log(index+1);
}
$("#slider-date-3").sliderDate({callback:c});
});
</script>
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 HTML5超逼真下雪场景效果
HTML5超逼真下雪场景效果
18 Jan 2017
这是一款基于jquery的超逼真下雪场景特效。该特效使用jquery代码来动态插件html5 canvas元素,然后在canvas中制作下雪特效。
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 jquery打字特效停止回删
jquery打字特效停止回删
23 May 2023
随着互联网的普及,打字特效的应用越来越广泛,jquery打字特效也成为了许多网站开发人员的首选。然而,在实现这种特效的过程中,细节问题经常会影响用户体验,比如打字特效的回删问题。本文将介绍如何利用jquery打字特效停止回删,提高用户的浏览体验。jquery打字特效的实现可以使用现成的插件,如typed.js和jQuery.Typewriter等。这些插件都是基于jquery的
16 May 2016
jquery提示效果有很多,本文也提供一个超漂亮的仿腾讯弹出层效果,热爱特效的你可千万不要错过了啊,希望本文提供的案例对你学习jquery特效有所帮助
16 May 2016
这篇文章主要介绍了jQuery实现带玻璃流光质感的手风琴特效,是一款基于jQuery+CSS3实现手风琴特效,希望你可以喜欢。
28 Nov 2017
jquery中我们最需要用的除了异步,就是动画和特效了吧,要想给用户更好的体验jquery是最好的选择,就让我们一起来看看jquery的动画、特效的详解吧


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER