
课程 中级 11279
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 789
2023-09-05 14:46:42 0 1 708
2023-09-05 15:18:28 0 1 597
2023-09-05 15:06:32 0 1 558

课程介绍:随着互联网技术的不断发展,CSS(层叠样式表)也变得越来越强大,特别是CSS3的出现,更是为Web设计师带来了很多好处。其中,CSS3的旋转特性无疑是Web设计中非常实用和广泛应用的特性之一。本文将介绍CSS3旋转的原理及应用。CSS3旋转特性的原理CSS3的旋转功能提供了四种旋转方式,分别是顺时针旋转、逆时针旋转、立体旋转和平面旋转。下面,我们将分别介绍这四种旋转方式的原理。
2023-05-29 评论 0 770

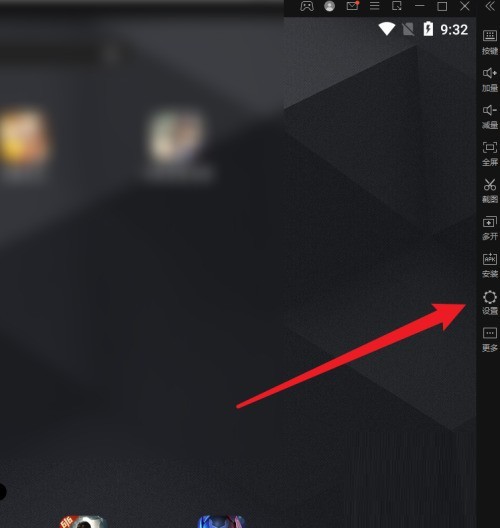
课程介绍:今天小编为大家带来了雷电模拟器关闭旋转功能教程,想知道怎么做的小伙伴来看看接下来的这篇文章吧,相信一定会帮到你们的。雷电模拟器怎么关闭旋转功能?雷电模拟器关闭旋转功能教程 1、首先进入雷电模拟器主界面,点击右侧的设置。2、然后弹出窗口,在这里点击其他设置。3、最后如图找到自动旋转功能,将这个功能关设置为关闭即可。
2024-08-08 评论 0 512

课程介绍:1、首先进入雷电模拟器主界面,点击右侧的设置。2、然后弹出窗口,在这里点击其他设置。3、最后如图找到自动旋转功能,将这个功能关设置为关闭即可。
2024-06-04 评论 0 457

课程介绍:在css3中2d旋转函数是“rotate()”函数;该函数可以在参数中规定元素的2d旋转角度,单位是“deg”,设置为正值时元素顺时针旋转,设置为负值时元素逆时针旋转,语法为“元素{transform:rotate(旋转角度);}”。
2022-03-30 评论 0 1664

课程介绍:CSS3的新特性一览:如何使用CSS3实现旋转效果简介:CSS3是一种用于修饰HTML网页元素样式的标准。与CSS2相比,CSS3引入了许多新的特性,其中之一就是旋转效果。使用CSS3的旋转特性,我们可以轻松地为网页元素添加旋转动画,使页面更加生动有趣。本文将介绍CSS3的旋转特性,并给出一些实例代码供大家学习和参考。一、CSS3的旋转属性在CSS3中,有两
2023-09-12 评论 0 1177