
课程 中级 11357
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
仅在单击按钮时重定向到表单并选择选项 - 否则默认为导航选项卡的标准显示
2024-03-22 10:12:30 0 1 347
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 851
2023-09-05 14:46:42 0 1 739
2023-09-05 15:18:28 0 1 631

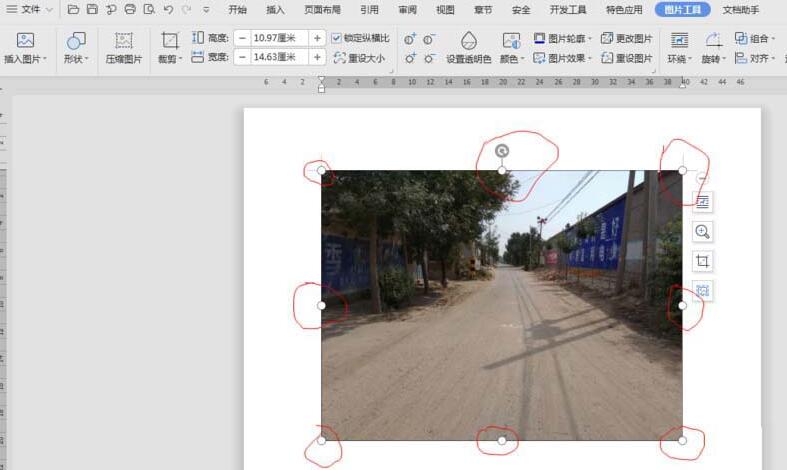
课程介绍:1、点击【图片】,出现8个触点,表明已经选中。2、切换到【引用】选项卡,点击【题注】图标。3、在【题注】对话框里,【标签(L)】选——【图】;"位置(P)】选——【所选项目下方】,【确定】。
2024-04-26 评论 0 670

课程介绍:我们在使用360浏览器的时候一般都会打开多个网页来切换浏览或是搜集资料,为了更加方便切换标签页,用户们可以直接的设置成滚动鼠标切换标签,那么这要怎么设置?用户们可以直接的点击设置选项下的相关的功能板块来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下如何设置在360浏览器标签栏上滚动鼠标切换标签吧。如何设置在360浏览器标签栏上滚动鼠标切换标签1、用户在电脑上打开360极速浏览器软件,并来到主页上点击右上角的三横图标。2、在弹出来的下拉选项卡中,用户选择底部的设置选项,页面将会发生切换。
2024-09-10 评论 0 303

课程介绍:每天,我们都会面对 40 个 chrome 选项卡,弄清楚要切换哪个选项卡,哪些选项卡是无用的。 为什么我们不能像专业人士一样管理标签页? 现在我介绍一下我的chrome扩展——AIPex 特征: 自动整理您的选项卡 输入“命令M”,
2024-11-03 评论 0 326

课程介绍:HTML、CSS和jQuery:制作一个带有动画的选项卡在现代网页设计中,选项卡是一种非常常见且实用的元素。它可以用于切换不同的内容,让页面更加有交互性和动感。本文将介绍如何使用HTML、CSS和jQuery制作一个带有动画效果的选项卡,并提供详细的代码示例。首先,我们需要设置HTML结构。在一个容器元素内,创建多个选项卡标签和对应的内容区域。下面是一个基本
2023-10-25 评论 0 934

课程介绍:打开PPT,发现菜单栏并没有开发工具这个标签。单击快速启动工具栏按钮,选择其他命令。切换到常用选项卡。勾选在功能区显示开发工具选项卡。确定之后,在菜单栏就能看到开发工具选项卡了。
2024-04-17 评论 0 595