
课程 中级 11302
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-07 19:42:32 0 1 597
html5 - javascript读取自定义属性的值,有的能够取到,有的取不到怎么回事??
2017-05-31 10:41:50 0 1 846
如何使React组件能够记录右键点击的变量,需要双击才能实现
2023-08-15 22:46:56 0 1 567
2023-09-04 09:54:29 0 1 548
课程介绍:下面小编就为大家带来一篇jQuery轻松实现表格的隔行变色和点击行变色的实例代码。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧
2016-05-16 评论 0 1534

课程介绍:本篇文章给大家带来的内容是关于jquery实现鼠标点击表格行就会变色(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-16 评论 0 3420
课程介绍:Jquery 实现表格颜色交替变化,点击选中行,鼠标移过颜色变化效果附演示代码 ,喜欢的朋友可以参考下
2016-05-16 评论 0 1506

课程介绍:在Navicat中新建一个SQL查询窗口,输入存储过程。选中存储过程的代码,点击“运行已选择的”,如果运行通过,就检查个人代码是否符合要求。否则就点击SCOTT用户,然后双击EMP表,最后再去运行代码即可。
2019-08-06 评论 0 4886

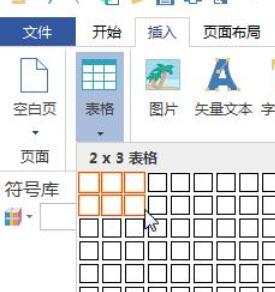
课程介绍:一、插入表格插入菜单后,点击表格,选择行数和列数并点击进行确认。也可以点击插入表格按钮,输入行数和列数。点击单元格输入文本。文本输入完成后,在表格外点击退出。二、移动表格点击自己要移动的表格。将光标放到表格左上方的十字按钮上,当光标变为4向箭头时,拖动按钮移动表格。三、调整行或列的高和宽点击表格。在表格菜单里调整表格个宽度和高度。也可将光标放到行或列的边缘,上下或左右移动改变行或列的高和宽。四、添加一行在表格左边点击选中表格的一行。选中后此行变为紫色。在表格菜单,点击在上方插入或在下方插入。五、
2024-06-04 评论 0 799