
课程 中级 11330
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-25 10:29:52 0 1 540
2017-05-31 10:40:56 0 3 770
2020-09-10 18:31:45 0 2 2228
javascript - 两个script为什么自动换背景的不执行呢?
前段时间表白网页很有趣,就尝试看看视频写了代码,但是为什么背景自动更换这个script没有执行呢?求教各位了## 两个script只有一个实现了 ## {代码...}
2017-06-08 11:02:49 0 3 870

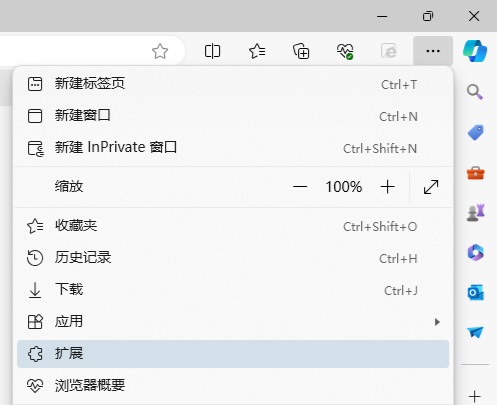
课程介绍: edge浏览器怎么保存网页视频?建议使用扩展插件!网络上有教程会介绍各种方法,都不是很实用,使用浏览器扩展是最方便的,可以应对各种不同的情况,安装扩展插件也非常简单,这里咱们就一起来学习一下,看看如何安装网页视频嗅探插件获取在线视频资源。 1、点击edge浏览器右上角三个点,选择扩展。 2、弹出的小窗口中点击获取扩展。 3、可以搜索“视频下载”就会出现很多相关的视频嗅探插件,点击后面的获取进行安装添加。 4、添加安装后,当用户观看在线视频,这个插件的嗅探功能就会有反应,
2024-05-07 评论 0 1044

课程介绍:如何使用HTML、CSS和jQuery制作一个响应式的视频背景在现代网页设计中,视频背景已经成为一个非常流行的元素。通过使用HTML、CSS和jQuery,我们可以轻松地实现一个响应式的视频背景,为网页添加动态和吸引人的视觉效果。本文将详细介绍如何制作一个具有响应式视频背景的网页,并提供相应的代码示例。准备首先,我们需要准备一个适合作为背景的视频文件。确保视
2023-10-24 评论 0 1190

课程介绍:PHP中的视频播放器插件选用指南在网页开发中,经常会遇到需要在网页中播放视频的需求,而选择一个合适的视频播放器插件是十分重要的。在PHP中,我们有许多优秀的视频播放器插件可供选择。本文将介绍几个流行的PHP视频播放器插件,并提供相应的代码示例,帮助您选用适合的插件。一、JWPlayerJWPlayer是一个非常流行和广泛使用的视频播放器插件,它支持多种视
2023-08-07 评论 0 1567

课程介绍:简介在本文中,我们将向您展示如何使用TailwindCSS将全屏背景视频添加到您的网页。TailwindCSS是一个实用程序优先的CSS框架,可以轻松创建响应式且一致的设计。它提供了一组CSS类,您可以使用它们快速向HTML元素添加样式。将全屏背景视频添加到您的网页中可以极大地增强用户体验,并为您的网站增添视觉趣味。使用TailwindCSS,您可以轻松创建一个在所有设备和屏幕尺寸上都表现出色的全屏背景视频。方法我们将介绍两种添加全屏背景视频的方法-使用HTML5标签使用CSS背景图像属性方法一
2023-09-06 评论 0 1268

课程介绍:视频和音频合并软件怎样将视频和音频合并打开狸窝PPT转换器,将保存的PPT文档插入软件。点击主界面的“自定义”按钮,可以更换或添加视频的背景声音。首先,将一段音频添加到软件中。进入声音设置,勾选“忽略Powerpoint文件中的音频”,可为视频更换背景音乐;若不勾选,则视频与音乐同时播放。接下来,设置输出视频格式。您可以点击预置方案后面的格式栏来选择所需的格式。另外,您也可以选择保持原视频格式输出。如果您的视频将用于网络传播,我建议您使用FLV格式。在软件主界面底部的输出路径栏中设置好文件的存放
2024-01-25 评论 0 621