
课程 中级 11353
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-08-17 22:40:08 0 1 658
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 845
2023-09-05 14:46:42 0 1 737
2023-09-05 15:18:28 0 1 628

课程介绍:Vue组件中如何处理图片预览和缩放问题,需要具体代码示例引言:在现代的Web应用程序中,图片预览和缩放是非常常见的需求。Vue作为一种流行的前端框架,为我们提供了许多强大的工具来处理这些问题。本文将介绍如何在Vue组件中处理图片预览和缩放,并提供具体的代码示例。一、图片预览:图片预览是指在用户点击或悬停在图片上时,能够展示出图片的大版本或者在特定区域放大显示
2023-10-09 评论 0 1702

课程介绍:如何使用CSS实现图片的缩放效果在网页设计中,图片的缩放效果是常见的需求之一。通过CSS的相关属性和技巧,我们可以轻松地实现图片的缩放效果。下面,将为大家详细介绍如何使用CSS来实现图片的缩放效果,并给出具体的代码示例。使用transform属性实现图片的矩阵缩放transform属性允许我们通过旋转、缩放、倾斜或平移元素来进行变换。其中,缩放变换是实现图片
2023-11-21 评论 0 1916

课程介绍:使用uniapp实现图片放大缩小功能在移动应用开发中,图片显示和操作是一项常见的需求。本文将介绍如何使用uniapp实现图片放大缩小功能。uniapp是一个基于Vue.js的跨平台应用框架,它可以通过一套代码同时生成Android和iOS应用。在uniapp中,我们可以使用uni-image组件来实现图片的显示和操作。首先,在项目中创建一个页面用于显示图片。
2023-11-21 评论 0 1605

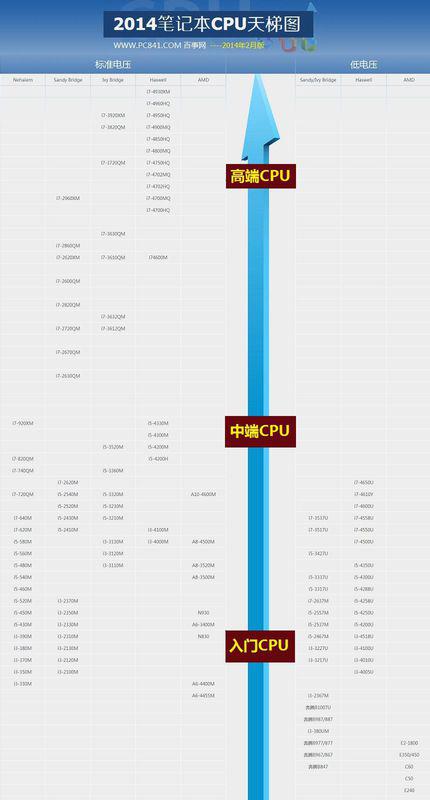
课程介绍:2014英伟达显卡系列排行我整理了四张最新的硬件天梯图,包括英特尔最新发布的怪兽i7,以及英伟达最新的移动版和桌面版显卡980和970。这四张天梯图分别是移动版和桌面版的cpu和显卡,总共四张。其中,英伟达显卡——NVIDIA,代表色绿色,具体看图。英特尔有CPU天梯图和核心显卡天梯图,代表色为蓝色,分类清晰。有疑问请追问。上传的图片可能会被压缩,如果需要原图,请下载底部的附件。我已经将四张图片压缩并打包在一个附件中。建议您使用平板或台式电脑来查看,因为在手机上操作下载附件可能不太方便。放预览图
2024-01-10 评论 0 1277

课程介绍:如何在uniapp中使用图片预览插件实现图片放大查看功能,需要具体代码示例随着移动设备的普及,图片在我们的日常生活中扮演着越来越重要的角色。而在开发移动端应用时,如何实现图片放大查看功能成为了一个常见需求。使用uniapp框架可以更快速地实现这样的功能,并且兼容多个平台。在uniapp中,可以使用第三方插件来实现图片放大查看功能,其中比较常用的插件是uni-
2023-10-20 评论 0 2111