
课程2857
课程介绍:课程简介:1、跨域处理、token管理、路由拦截;2、真实接口调试、API层封装;3、Echarts及分页组件二次封装;4、Vue打包优化及常见疑难问题解答。

课程1795
课程介绍:Apipost是集API设计、API调试、API文档、自动化测试为一体的API研发协同平台,支持grpc、http、websocket、socketio、socketjs类型接口调试,支持私有化部署。在正式学习ApiPost之前, 一定要了解一些相关的概念、开发模式、专业术语。 Apipost官网:https://www.apipost.cn

课程5521
课程介绍:(咨询微信:phpcn01)综合实战课程旨在巩固前两阶段的学习成果,达到前端和PHP核心知识点的灵活运用,实训完成自己的项目,并指导上线。 综合实战重点实战课程包含:社交电商系统后台开发、商品管理、支付/订单管理、客户管理、分销/优惠券体系设计、微信/支付宝支付全流程、阿里云/宝塔运维、项目上线运营......

课程5172
课程介绍:(咨询微信:phpcn01)零基础开始,能解决常规业务逻辑,PHP操作MySQL增删改查,动态网站数据展示,手撸MVC框架,掌握ThinkPHP6框架基础,达到学习和灵活掌握PHP开发涉及到的各个知识点。
如何在 Dash 中使表格的单元格值超链接? (使用 Plotly、Dash、Pandas 等)
2023-11-17 18:47:10 0 1 283
2023-11-10 16:59:01 0 1 311
使用Laravel 8的blade asset来显示图片,但从资源子文件夹加载
2023-11-09 12:47:02 0 1 314
获取图像的方式:从base64或ArrayBuffer中使用Vue
2023-11-06 15:34:13 0 1 207

课程介绍:使用CSS,我们可以使用‘background-image’属性为HTML元素设置背景图像。此外,在添加背景图像后,还需要设置其尺寸。我们可以使用CSS的“background-size”属性来设置背景图像的大小。语法用户可以按照下面的语法使用CSS来设置背景图像的大小。background-size:widthlength|width|contain|inherit|cover|initial我们可以使用上述值来设置背景图片的大小。在这里,我们已经解释了所有的值。宽度长度-设置背景图像的宽度和
2023-09-08 评论 01021

课程介绍:pr人像抠图换背景的方法:首先对一个视频新建序列,并选取要抠出的图像;然后使用遮罩生成并切换到合成;接着添加自己想要的背景;最后进行调整裁剪即可。
2020-06-16 评论 025137

课程介绍:利用CSS实现背景图像的平铺效果在网页设计中,背景图像的平铺效果是常见的设计需求。通过CSS可以轻松地实现背景图像的平铺效果,本文将介绍一些常用的实现方法,并附上具体的代码示例。一、重复平铺(repeat)最简单的背景图像平铺方式是通过repeat属性来实现,可以让背景图像在水平和垂直方向上无限重复平铺。代码示例:body{background-im
2023-11-21 评论 0333

课程介绍:上一篇文章中我们了解了使用background-origin属性定位元素背景图像的方法,请看《一招搞定css相对原点定位背景图片》。这次我们来了解一下定位元素背景图像的方法,有需要的可以参考参考。
2021-08-13 评论 01305

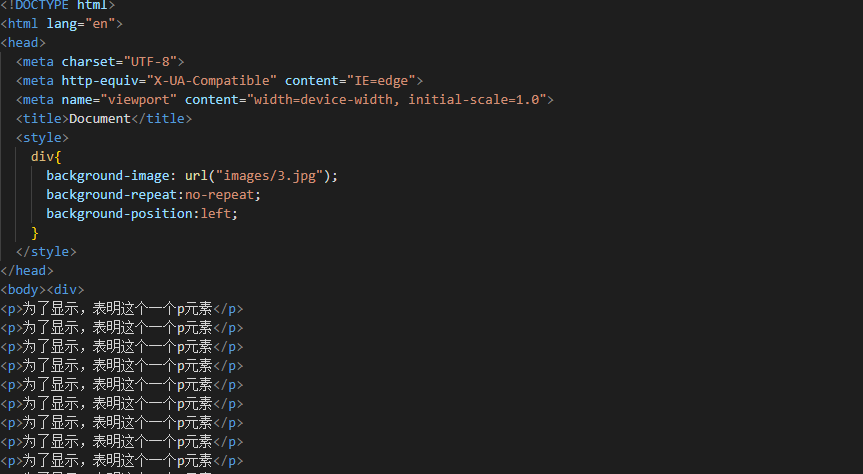
课程介绍:在CSS中,‘background-image’属性用于使用CSS设置元素的背景图像。背景图像属性有4个不同的属性,如下所述。Url()-它需要一个图像路径或远程URL从特定位置获取图像并将其设置为背景。None-用户可以使用none作为背景图像属性的值来删除背景。Initial-它设置初始背景,在大多数情况下没有背景。继承-它设置与父元素相同的背景图像。语法用户可以按照以下语法在CSS中使用“background-image”属性。background-image:url('URL');bac
2023-09-05 评论 0457