
课程 中级 11367
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
thinkPHP5中获取数据库数据后默认选中下拉框的值,传递到后台消失不见。有图有代码,希望有人帮忙
2019-10-04 23:28:15 0 2 1188
javascript - jquery中change事件里面if语句失效
2017-05-19 10:10:24 0 2 674
把类图1的树状结构数据展示成图2下拉框形式,optgroup貌似不能满足层级超过两层的
2017-07-05 10:45:59 0 1 1120
在chrome上使用text-align没有用,后来试了下text-align-last:center有作用,但是在Safari上 是无效的;Google后也没发现什么有价值的,有哪位遇到过吗?
2017-05-16 13:24:50 0 2 1288

课程介绍:这次给大家带来使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-09 评论 0 4347

课程介绍:在 Vue 中,获取下拉框值的方法有两种:1. 使用 v-model 指令进行双向绑定;2. 本地监听下拉框的 change 事件并获取值。
2024-05-02 评论 0 964

课程介绍:在Web开发中,下拉框(select)是常用的用户交互控件之一。通常情况下,我们会设置下拉框的选项值,然后用户可以选择他们所需要的选项。但有时候,我们需要在特定情况下禁止用户选择某些选项。那么如何使用jQuery来实现下拉框值的设置和禁止选择呢?本文将详细介绍这个问题。一、使用jQuery设置下拉框值在jQuery中,通过.val()方法可以很方便地设置下拉框的值。该方法接受一
2023-05-18 评论 0 2587

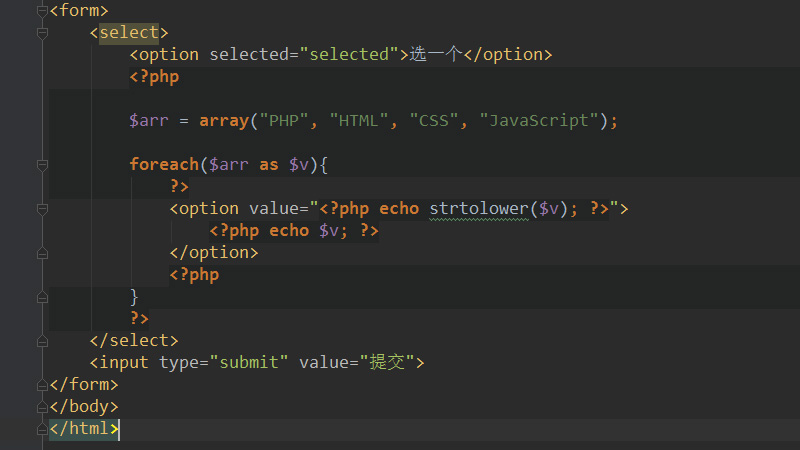
课程介绍:用php获取设置下拉框的值,我们可以通过PHP foreach循环来实现,PHP foreach循环方法可以创建或填充HTML 框或任何下拉菜单形成数组的值。
2018-12-21 评论 0 15251

课程介绍:在web开发中,经常需要使用下拉框(也叫select)来让用户选择一些选项。有时候,我们需要预设下拉框的选项,即在页面加载时就已经选择了某个选项。这时,我们可以使用jquery来设置下拉框的选中值。jquery是一款常用的JavaScript库,它可以简化JavaScript代码的编写,并提供很多便捷的操作方法。在使用jquery设置下拉框的选中值时,需要先获取到对应的下拉框元
2023-04-26 评论 0 3334