
课程 中级 11312
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 815
2023-09-05 14:46:42 0 1 719
2023-09-05 15:18:28 0 1 610
2023-09-05 15:06:32 0 1 571

课程介绍:CSS中的hover伪类是一个非常常用的选择器,它允许我们在鼠标悬停在元素上时改变其样式。本文将为大家介绍hover的用法,并提供具体的代码示例。一、基本用法要使用hover,我们需要先为该元素定义一个样式,然后使用:hover伪类来制定鼠标悬停时对应的样式。例如,我们有一个button元素,当鼠标悬停在按钮上时,我们希望按钮的背景色变为红色,文字颜色变为白
2024-02-23 评论 0 1384

课程介绍:如何使用HTML和CSS实现标签式布局标签式布局是一种常见的页面布局方式,它将页面分割成多个标签,每个标签对应一块内容,通过切换标签来显示不同的内容。在本文中,我们将介绍如何使用HTML和CSS实现标签式布局,并给出具体的代码示例。创建HTML结构首先,我们需要创建一个HTML文件,并定义所需的标签和内容。以下是一个示例的HTML结构:<!DOCTYP
2023-10-19 评论 0 1050

课程介绍:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16 评论 0 1101

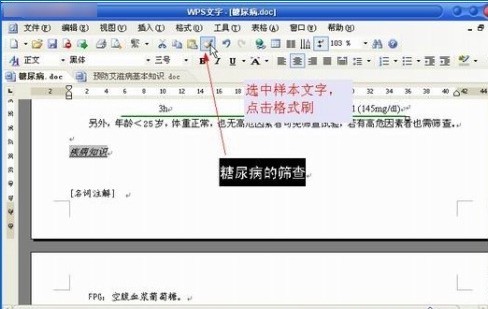
课程介绍:用wps分别打开已经设定好格式的文档(下文简称为样本文档)和多个需要设定格式的文档(下文简称为目标文档)。因为wps采用了流行于浏览器的多页面浏览方式,所以可以非常方便进行剪、切、粘、拖等操作。在样本文档中,定位到含有特定格式的文字处,用鼠标将其涂黑选中,随后点击格式刷按钮。点击文档标签并切换到目标文档中,将带有格式刷标志的鼠标光标向文字上进行拖曳,这样格式就【克隆】到目标文档的相应文字中了。另外,同样的内容可能出现在两个文档中,比如小标题等,这里只要在样本文档中选中需要【克隆】的文字,并将其拖
2024-04-26 评论 0 829

课程介绍:JavaScript如何实现滑动门效果?滑动门效果是指在网页中的导航栏或者选项卡中,当鼠标悬停或者点击某个选项时,相应的内容区域会通过平滑的动画效果进行切换。这种效果可以提升用户的交互体验,让网页显得更加动态和美观。在本文中,我们将介绍如何使用JavaScript来实现滑动门效果,并提供具体的代码示例。要实现滑动门效果,首先需要一些HTML和CS
2023-10-19 评论 0 1295