
课程 中级 11646
课程介绍:《BootStrap插件讲解视频教程》本课程是由北风网录制,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。

课程 高级 6026
课程介绍:jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。jQuery 很容易学习。jQuery插件是已经写好的功能,更方便程序员开发功能。
2023-08-26 21:01:16 0 1 588
javascript - Jquery Toast Plugin如何禁用进度条?
如图所示,toast弹框会显示一个进度条,如何在toast插件配置中禁用这个进度条? Jquery Toast Plugin文档
2017-07-05 10:39:11 0 2 958
2020-08-26 03:18:37 0 0 1283
2017-05-16 16:37:10 0 3 617

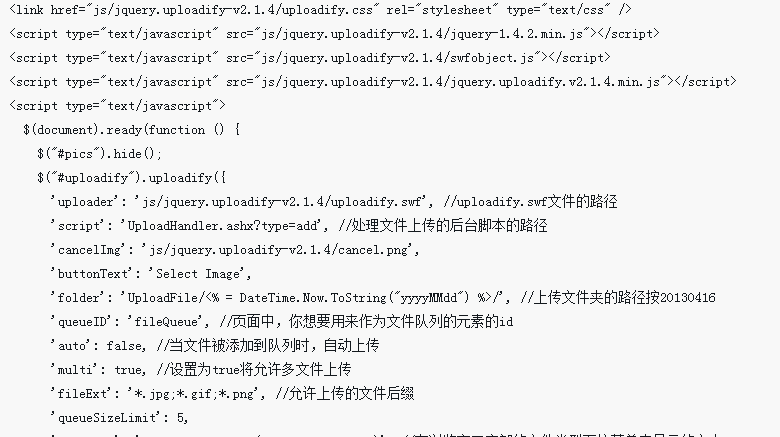
课程介绍:这次给大家带来Uploadify插件做出带进度条批量上传功能,Uploadify插件做出带进度条批量上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26 评论 0 1656
课程介绍:自定义刻度jq进度条可以自定义进度条刻度圆点数量,大小等相关属性,可以通过css控制圆点的外观样式,通过progressdots插件自定义刻度动画,使用该插件还需引入jquery,jquery.progressdots.js和jquery.progressdots.css文件。需要的朋友一起学习吧
2016-05-16 评论 0 1595

课程介绍:jQuery Final Countdown是一款时尚的圆形进度条样式的jQuery倒计时插件。本篇文章给大家分享利用jQuery实现漂亮的圆形进度条倒计时插件,感兴趣的朋友一起看看吧
2016-05-16 评论 0 2435

课程介绍:进度条是一个常见的 UI 组件,通常用于展示任务或操作的进度。在很多 Web 应用程序中,进度条是非常必要的,它可以让用户更好地了解当前任务的进展情况,从而提高用户体验。本文将介绍利用 JavaScript 实现进度条的方法。一、使用 HTML 和 CSS 创建基本进度条在 HTML 中,可以使用 <progress> 元素来创建一个基本的进度条。给该元素设置一个 value
2023-04-25 评论 0 3575