
课程 中级 11340
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2023-09-02 10:38:35 0 1 593
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
2023-09-05 15:18:28 0 1 619

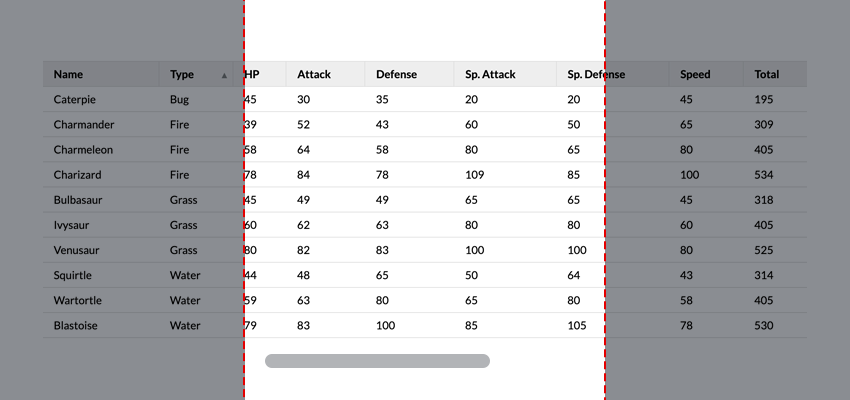
课程介绍:如何优化Vue开发中的表格显示隐藏列功能问题在Vue开发中,表格是一个常见的UI组件,它用于展示大量的数据和提供数据的搜索、排序、分页等功能。其中一个常见的需求是在表格中显示或隐藏某些列,以便根据用户的需求动态调整表格的显示内容。本文将介绍如何优化Vue开发中的表格显示隐藏列功能,以提升用户体验和开发效率。使用v-if指令动态显示或隐藏列Vue提供了v-if
2023-06-29 评论 0 4077

课程介绍:Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等。本文给大家介绍JS组件系列之Bootstrap table表格组件神器【终结篇】,一起学习吧
2016-05-16 评论 0 2719

课程介绍:如何使用JavaScript实现动态生成表格功能?在网页开发中,经常要使用表格来展示数据或者创建数据录入的表单。而使用JavaScript可以实现动态生成表格的功能,这样可以方便地根据数据的变化来动态更新表格内容。本文将通过具体的代码示例,详细介绍如何使用JavaScript实现动态生成表格的功能。一、HTML结构准备首先,在HTML中准备一个容器
2023-10-24 评论 0 1384

课程介绍:在网站上显示数据时,重要的是提供使用户更轻松地浏览数据的功能。其中一项功能就是能够对数据进行排序。对数据进行排序是指将数据按照指定的值,按升序或降序排列。我们可以使用JavaScript在网站的客户端手动处理数据排序。如果您正在开发静态网站或消除服务器中数据排序的负担,这尤其有用。在本教程中,我们将使用JavaScript将模拟JSON响应中的数据显示到HTML表中。我们还将包含使表格可根据表标题中的值进行排序的功能。这是成品。单击任意表格标题即可对表格进行相应排序。1.用HTML放置内容<
2023-09-09 评论 0 1294