
课程 中级 11324
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 820
2023-09-05 14:46:42 0 1 723
2023-09-05 15:18:28 0 1 611
2023-09-05 15:06:32 0 1 576

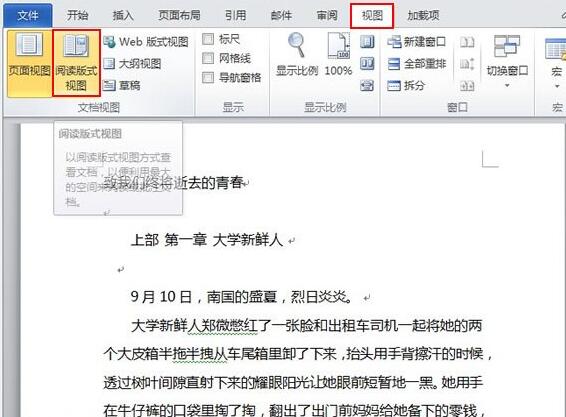
课程介绍:①打开word2010,将文章复制进去,点击视图--阅读版式视图按钮。②此时立刻变为全屏浏览模式,字迹清晰,通过左右箭头可以轻松的翻页。③若不喜欢双页浏览,那么可以将其设为单页,也就是只显示一页。④可以看到一页的显示效果丝毫也不差。
2024-06-03 评论 0 921

课程介绍:如何使用HTML和CSS实现一个全屏视差布局全屏视差效果是一种在网页设计中经常使用的技术,它能给用户带来更丰富、更吸引人的视觉体验。本文将介绍如何使用HTML和CSS实现一个简单的全屏视差布局,并提供具体的代码示例。视差效果的原理是通过同时滚动多层不同速度的背景图像,以营造出不同层次的立体感。下面的代码示例将使用HTML的标记和CSS的样式来实现一个简单的全
2023-10-25 评论 0 1186

课程介绍:通过 DedecMS 模板建站的步骤:从官方网站下载模板。将模板文件夹复制到安装目录的“templets”文件夹。登录管理面板并从下拉菜单中启用模板。编辑模板文件以自定义布局、内容和样式。添加页面、文章和媒体内容。预览网站效果,满意后发布上线。
2024-04-16 评论 0 1291

课程介绍:近年来,Vue.js又称Vue,已经成为最流行的前端框架之一,因其简单易用、强大的视图控制能力而备受好评。与此同时,随着Mac设备的普及,很多网站设计师希望能够模仿Mac设备的页面设计效果。在这篇文章中,我们将介绍如何使用Vue实现仿MacBook效果的页面设计。第一步:搭建基本视图结构和样式为了实现仿MacBook效果的页面设计,我
2023-06-25 评论 0 1330

课程介绍:视差滚动是一种经常使用的设计技术,它为网页增加了运动和深度的感觉。这是通过以不同的速度移动独立的页面元素来模拟平面表面上的深度效果。一种独特而富有想象力的实现这种技术的方法是在CSS中利用多个背景图像。在本文中,我们将探讨如何在CSS中创建多个背景图像的视差效果,包括设置HTML结构和CSS样式所需的步骤。无论您是初学者还是经验丰富的前端开发人员,本指南都将为您提供创建令人惊叹的多个背景图像视差效果所需的知识和工具。语法element{background-image:url(image-loc
2023-08-28 评论 0 1445