
课程 中级 11340
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
2024-02-21 15:13:11 0 1 498
2023-09-04 09:54:29 0 1 552
是否有一种无缝方法可以在 REACT TS 组件包装器中组合自定义和本机 props?
2024-03-30 17:01:40 0 1 473
2024-03-26 20:25:28 0 1 486
javascript - 很多网页前端都是一整个图片裁剪出来很多小的素材比如按钮图标等这是为什么?手机端开发也会这么操作吗?
比如微博的这个加v认证的图标 为什么不让UI分成一批文件而是在用的时候再裁剪?顺便问一问在真正的开发中,手机端也会这么操作吗?
2017-07-03 11:42:32 0 3 964

课程介绍:1、首先打开剪映APP,见下图。2、点击开始创作按钮,见下图。3、然后点击素材库按钮,选择节日氛围,然后挑选一张黑色背景带有粒子动画的视频素材,最后点击底部的添加按钮,见下图。4、点击底部的画中画按钮,然后点击新增画中画按钮,见下图。5、接着点击素材库按钮,选择绿幕素材,然后选择一张陨石的视频素材,点击底部的添加按钮,见下图。6、选中刚才添加的绿幕素材,点击底部的智能抠像按钮,见下图。7、最后调整两段视频素材的时长一样,点击播放按钮就能看到效果了,见下图。
2024-04-15 评论 0 652

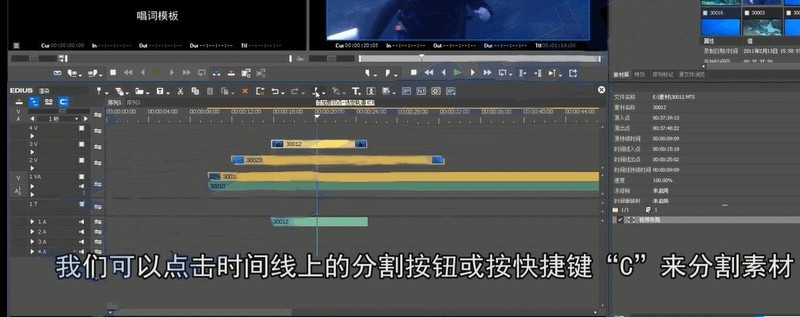
课程介绍:把素材拖放到时间线上,可以移动时间线指针来调整观看画面。可以使用快捷键【N】和【M】来设置素材的入点和出点。点击时间线上的分割按钮或者按快捷键【C】来分割素材。若需要同时分割时间线上的所有素材,可以点击分割按钮旁边的下拉菜单中的【全部轨道】或按快捷键【Shift+C】进行分割。若需同时分割时间线上部分轨道的素材,我们按住【Ctrl】键选择需要分割的素材,点击时间线上的分割按钮或按快捷键【C】来分割素材。
2024-04-17 评论 0 602

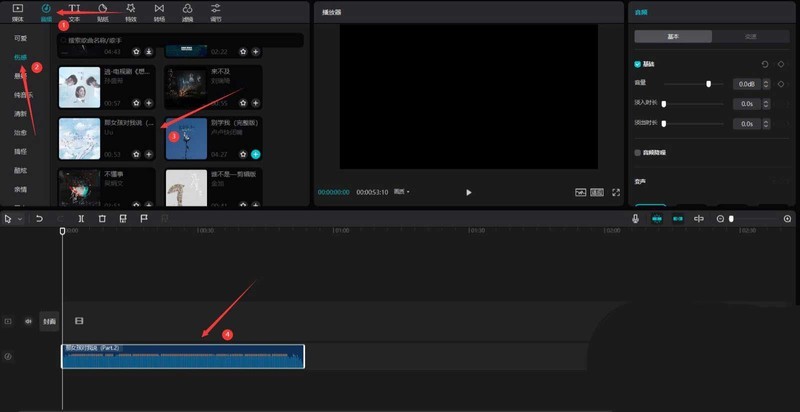
课程介绍:首先打开剪映专业版。点击音频按钮,选择伤感中的一段音频素材,将其添加到音频轨道中,见下图。选中音频素材,点击自动踩点,选择踩节拍I,见下图。点击媒体按钮,然后点击素材库按钮,在搜索栏中输入悲伤两字,选择一段视频素材,将其添加到视频轨道中,见下图。选中视频素材,点击定格按钮,见下图。选中视频素材,点击删除按钮,将其删除,见下图。将两段素材的时长都调整为10秒,见下图。点击特效按钮,选择基础中的模糊开幕特效,将其添加到特效轨道中,然后调整特效的结尾和第一个音频卡点对齐,然后更改模糊度为11,见下图。
2024-04-28 评论 0 987

课程介绍:首先打开剪映APP,点击开始创作按钮。点击素材库按钮,在搜索栏中输入风景两字,选择一段视频素材,点击底部的添加按钮,见下图。选中视频素材,点击底部的编辑按钮,选择裁剪,然后选择9:16,见下图。将时间轴拖动到你想分割的位置,点击底部的分割按钮,见下图。选中分割后的前半段素材,点击底部的动画按钮,选择组合动画里的旋转降落,效果应用时长拉到最大,见下图。选择后半段分割素材,点击底部的入场动画按钮,选择向下甩入效果,见下图。返回最上层,点击底部的特效按钮,选择画面特效里的变清晰特效,将特效时长与分割后
2024-04-28 评论 0 487

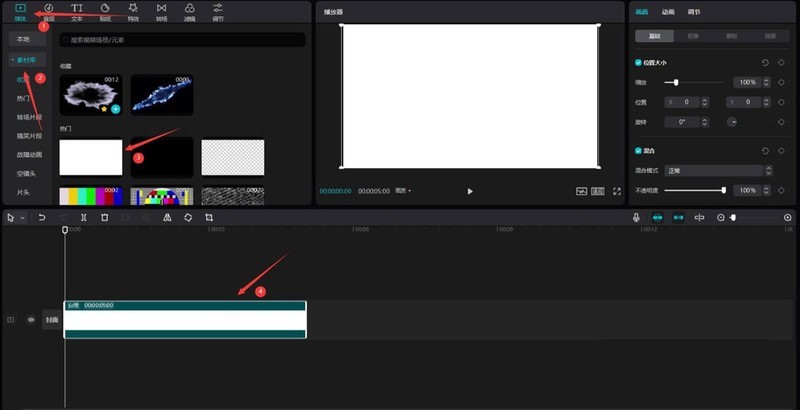
课程介绍:首先打开剪映专业版,点击媒体按钮,然后点击素材库按钮,选择白场素材,将其添加到视频轨道中。点击文本按钮,选择默认文本,将其添加到文本轨道中,然后调整文本时长为4秒。更改文本颜色为黑色,然后更改文本内容为你想展示的内容。往下拉动滚动条,将文本的缩放更改为195%,X为962,Y为-343。按下ctrl+e键,点击导出按钮,将视频导出。选中文本素材和白场素材,点击删除按钮,将它们删除。点击媒体按钮,然后点击本地按钮,再点击导入按钮,将刚才导出的视频导入进来。选中刚才导入的视频,将其添加到视频轨道中。
2024-04-28 评论 0 627