
课程 中级 11425
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
向下滚动,背景图片收缩。 问题:这动画怎么写比较流畅(移动端),
2017-05-16 13:25:36 0 2 860
javascript - js(Vue)实践:怎么做出输入@,然后自动出现相关人选的列表?
2017-07-05 11:03:32 0 3 3672
javascript - iScroll5 ios无法滑动,安卓没问题
{代码...} 前端菜鸟做的移动端遮罩层滑动选择器,踩了一堆坑,最后安卓测试好了,测试ios发现无法滑动-_-||。不知道是哪里出的问题(猜测是ios端初始化没有成功。定位用的是absolute)
2017-07-05 10:48:51 0 2 864
javascript - 移动端选择插件 但是数据是自己定义的
类似右边这种效果,但是里面的数据是自定义的首先是移动端的效果,其次列表很多,要按照图片显示效果数据可以是后台获取的数据
2017-06-14 10:54:06 0 2 673

课程介绍:前端固定定位是一种常见的CSS属性,它可以将元素固定在页面的特定位置,不随页面滚动而改变位置。与普通定位不同,固定定位在页面中的位置是相对于视窗而言的,而不是相对于父元素。这种固定定位的效果正是因为其动态特性而变得更加吸引人。固定定位产生动态效果的主要原因有以下几个方面:滚动效果:当页面发生滚动时,固定定位的元素不会随页面一起滚动,而是保持在固定的位置上。这
2024-02-02 评论 0 1232

课程介绍:React移动端适配指南:如何优化前端应用在不同屏幕上的显示效果近年来,随着移动互联网的迅猛发展,越来越多的用户习惯使用手机来浏览网站和使用各种应用。然而,不同手机屏幕的尺寸和分辨率千差万别,这给前端开发带来了一定的挑战。为了让网站和应用在不同屏幕上都有良好的显示效果,我们需要进行移动端适配,并对前端代码进行相应的优化。使用响应式布局响应式布局是一种根据屏幕
2023-09-29 评论 0 1743

课程介绍:Vue和ECharts4Taro3高级教程:如何在移动端实现复杂的数据可视化效果近年来,移动端应用的发展使得数据可视化成为了一个重要的需求。而在前端开发中,Vue和ECharts4Taro3已经成为了两个非常受欢迎的技术。本文将介绍如何结合Vue和ECharts4Taro3在移动端上实现复杂的数据可视化效果。我们将通过几个实例来说明具体的实现过程。一、安装和
2023-07-23 评论 0 1263

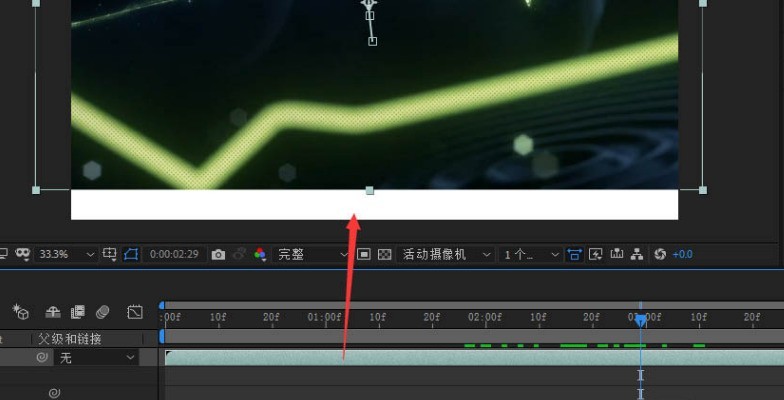
课程介绍:1.首先,在Ae中,选择自己需要编辑的视频素材,找到视频中黑白边的背景位置2.然后,右击视频图层选项,在下拉菜单中依次选择效果、风格化、动态拼贴选项3.接着,打开动态拼贴界面后,点击并勾选镜像边缘按钮4.拖动鼠标来移动时间轴指针到空白区域最大的位置5.最好,调整输出高度大小达到填充遮盖的效果
2024-05-09 评论 0 1161

课程介绍:1、用ppt2013打开一片文稿,在其任务窗格中选中我们需要复制的幻灯片,并单击鼠标右键,在弹出的快捷菜单中,我们选择【复制幻灯片】选项。2、现在幻灯片已经复制完成,大家可以来看一下效果。3、由于用这种方法复制的幻灯片会直接放在被复制幻灯片的下一页,所以可以移动这张幻灯片到我们选定的位置。只需要在幻灯片的任务窗格中选中我们需要移动的幻灯片,按住鼠标左键,将其拖放到选定的位置,释放鼠标即可。4、现在幻灯片已经移动到我们选定的位置了,效果见图。
2024-03-26 评论 0 713