
课程 中级 11350
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
主要是判断来自pc端,因为有些操作是必须在电脑上操作的,来自移动端的,隐藏部分功能。
2017-05-27 17:42:54 0 5 710
javascript - 移动端 怎么让用户调用自身的地图软件
2017-05-16 13:29:05 0 1 476
2017-05-16 13:44:19 0 2 590
javascript - 移动端css动画播放状态暂停在ios不起作用 animation-play-state
2017-06-26 10:53:05 0 1 1249

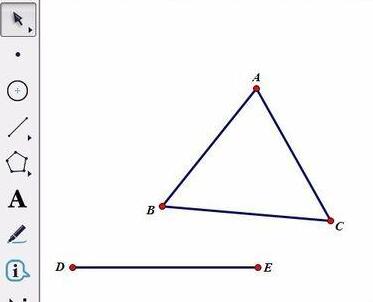
课程介绍:1、绘制△ABC和线段DE。打开几何画板,选择左侧侧边栏【多边形工具】,在画板空白区域绘制△ABC;选择左侧侧边栏【线段工具】,在画板上任意画一条线段DE。2、用移动工具选中线段DE,鼠标点击上方菜单栏【构造】菜单,在其下拉菜单选择【线段上的点】命令,构造线段上的一点,记为F。依次选中点D、F,单击上方菜单栏【构造】菜单,在其下拉菜单选择【线段】命令,构造线段DF。3、标记向量。选择移动工具,用鼠标依次点击D、F,单击上方菜单栏【变换】菜单,在其下拉选项选择【标记向量】命令。4、制作△ABC的平
2024-04-08 评论 0 1071

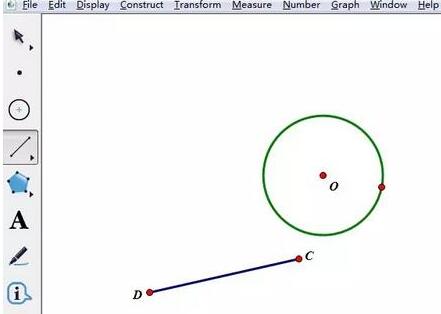
课程介绍:椭圆的第二定义:设动点M(x,y)与定点F(c,0)的距离和它到定直线l:x=a2/c的距离的比是常数(a>c>0),则点M的轨迹是椭圆。点F是椭圆的一个焦点,直线l是椭圆中对应于焦点F的准线。常数e=c/a(0)。具体操作如下:要制作一个端点固定的动画,另一个端点在一个定圆上运动的线段中点的轨迹动画,操作流程如下:选择一种圆工具,在画板上任意画一个圆,圆心为O;选择【线段工具】,画线段DC,D是顶点,C是动点;选择左侧边栏【圆工具】,在画板上任意画一个圆,圆心为O;选择【线段工具】
2024-06-10 评论 0 792

课程介绍:1.首先,打开终端页面后,点击设置选项2.随后,在设置一栏中找到交互板块3.最后,鼠标勾选打开自动将所选内容复制到剪贴板按钮即可
2024-06-01 评论 0 423

课程介绍:这次给大家带来webpack的移动端自动化构建rem方法详解,webpack移动端自动化构建rem的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-11 评论 0 1999

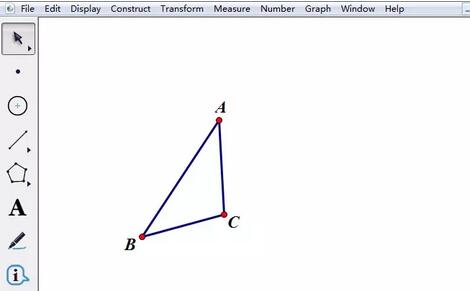
课程介绍:一、利用几何画板制作图形的平移打开几何画板,选择左侧工具栏的【多边形工具】,在画板空白区域绘制任意△ABC,选择【点工具】在空白区域任意画两个点D、E,选取这两个点,执行"变换"——"标记向量"命令。选中要平移的△ABC,执行"变换"——"平移"命令,在弹出的平移对话框点击【平移】按钮,即可得到平移后的三角形,二、几何画板制作图形旋转动画这里还是以上面画的△ABC为例,介绍将其进行180度旋转的方法。标记旋转中心。这里举例将点C设为旋转中心,选择【选择箭头工具】,选中点C并双击,将其设为旋转中心
2024-04-17 评论 0 1086