
课程 中级 11328
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
2023-09-05 15:06:32 0 1 577

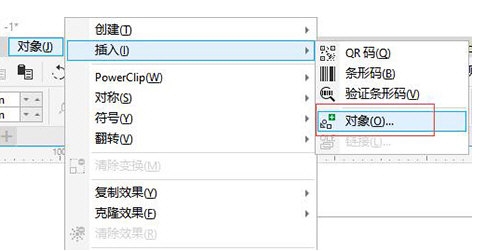
课程介绍:CorelDRAW是一款非常好用的矢量图设计类软件,我们在使用的过程中,有时会需要用到大量的素材,有时因为素材的大小过大导致无法呈现,这时就可以利用文件链接来植入素材。那要怎么创建文件链接呢?接下来小编就给大家演示一下吧!具体操作如下:一、打开CorelDRAW软件,依次点击上方【对象】-【插入】-【对象】二、在弹出窗口中有【新建】和【由文件创建】两种,要先选择【对象类型】确认后点击【确定】三、此时会自动开启【画笔软件】,我们在画笔中绘制好图形,保存关闭四、回到软件就能看到刚刚绘制的图形五、在新
2024-02-12 评论 0 681

课程介绍:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。 1、HTML5 Canvas实现会跳舞的时间动画 这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走动一秒都会产生圆球散落的动画特效,非..
2017-03-08 评论 0 2011

课程介绍:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-15 评论 0 1506

课程介绍:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-13 评论 0 1604

课程介绍:现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。1、HTML5 Canvas实现会跳舞的时间动画这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走...
2017-06-13 评论 0 1720