
课程 中级 11425
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
创建一个在Quarto中类似RMarkdown中固定表头的功能
2023-08-29 17:12:38 0 1 641
2024-01-10 16:32:01 0 1 493

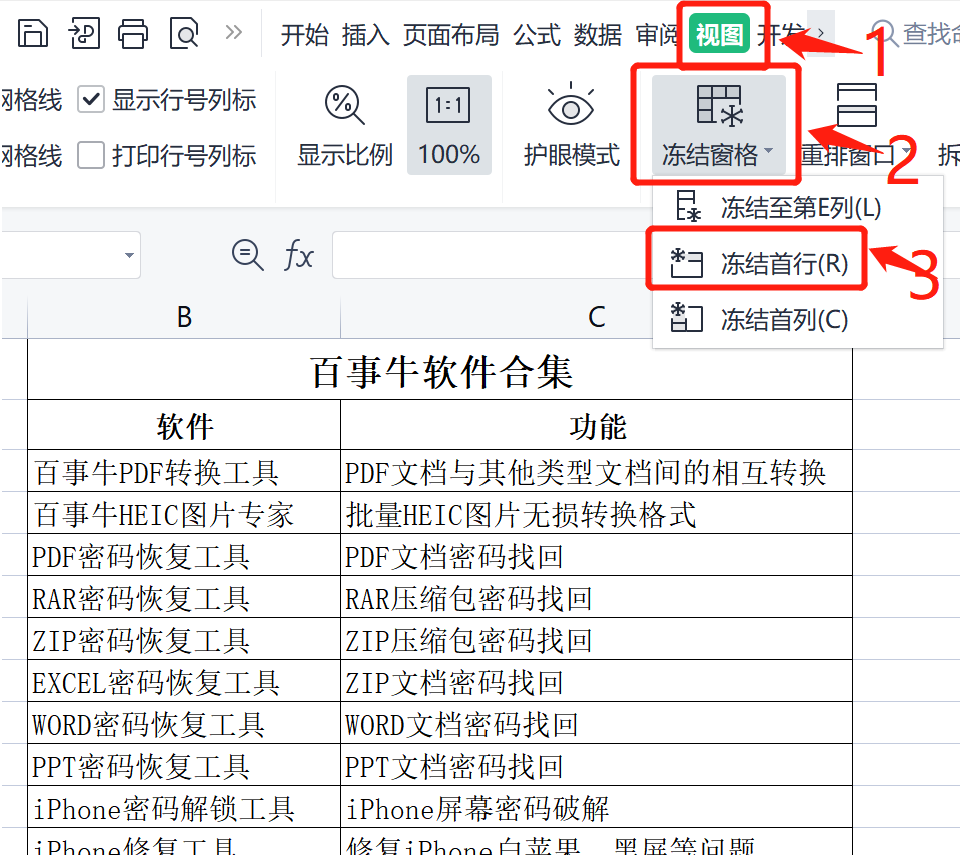
课程介绍:大家在办公过程中,经常都会用到excel吧,那你知道怎么让excel表格固定表头吗?今天小编要跟大家分享的就是excel表格固定表头的详细教程方法,不知道如何操作的用户快来看看吧。固定表头1、打开Excel表格。2、选中需要固定的表头。3、在菜单栏【视图】中点击【冻结窗口】-【冻结首行】。4、如图,表头已经固定不动了。顶端标题1、首先点击【页面布局】。2、点击【打印标题】。3、然后在页面点击顶端标题行右边的按钮。4、紧接着点击选中表格中的标题行。5、随后点击按钮返回页面设置。6、点击【确定】。7
2024-08-28 评论 0 662

课程介绍:查看Excel表格时表头固定表格中行数太多,查看数据时鼠标滑轮滚啊滚,看着看着就忘了这一列数据的名称是什么,然后又要滑轮滚啊滚,滚到开头去看这一列的名称,这样滚来滚去实在太麻烦啦~跟着小编这样做,固定表头,不管怎么滚怎么滑,表头都牢牢固定在表格的上方,方便查看。(1)如果你的表头只有一行,那么直接选择【视图】-【冻结窗格】-【冻结首行】就可以;(2)如果你的表头是多行的,那么首先要选中表头的下方一行,举例来说就是如果你想将前两行作为表头那就选择第三行,然后选择视图选项下的【视图】-【冻结窗格】-
2024-02-18 评论 0 1379

课程介绍:如何使用Vue实现固定表头特效在开发Web应用中,我们经常会遇到需要在表格中固定表头的情况。固定表头可以使得表格内容较长时,用户仍然可以方便地查看表头信息,提高用户体验。本文将介绍如何使用Vue实现固定表头特效,并附有具体的代码示例供参考。创建Vue项目并引入所需依赖首先,我们需要创建一个Vue项目,并引入所需的依赖。在命令行中执行以下命令来创建一个新的Vu
2023-09-19 评论 0 1351

课程介绍:我们在使用excel表格的时候需要表头固定,内容滚动的操作,那么这要怎么操作?下面就让本站来为用户们来仔细的介绍一下excel表头固定内容可滚动显示的设置方法吧。excel表头固定内容可滚动显示的设置方法1、打开Excel表格。2、选中需要固定的表头。3、在菜单栏【视图】中点击【冻结窗口】-【冻结首行】。4、如图,表头已经固定不动了。顶端标题1、首先点击【页面布局】。2、点击【打印标题】。3、然后在页面点击顶端标题行右边的按钮。4、紧接着点击选中表格中的标题行。5、随后点击按钮返回页面设置。6、
2024-09-02 评论 0 340

课程介绍:Bootstrap 表的固定标头在 Bootstrap 3 中,创建具有固定标头的表需要纯 CSS 解决方案。以下步骤将指导...
2024-12-29 评论 0 335