
课程 中级 11328
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 613
2023-09-05 15:06:32 0 1 577

课程介绍:如何使用Golang将图片转换为SVG矢量图形简介:在图像处理领域,SVG(ScalableVectorGraphics)已成为一种流行的格式,它可以存储和展示矢量图形。本篇文章将介绍如何使用Golang编程语言将图片转换为SVG矢量图形。SVG转换原理:将图片转换为SVG矢量图形的原理是将像素点转换为路径,通过路径来描述图像的轮廓。在转换过程中,我们将
2023-08-25 评论 0 1988

课程介绍:您可以通过 CSS 自定义 SVG 路径填充颜色吗?在 SVG(可缩放矢量图形)中,您可以使用 CSS 修改路径等元素。考虑...
2024-11-08 评论 0 468

课程介绍:1、搜索矢量图标,只要是ai或者eps格式的素材均可。2、打开ai,双击空白处,导入该素材。3、选中一个素材,由图可知,每个人物被编组在一起,我们选择右键取消编组。4、取消编组之后,单独选择一个小图标,ctrl+c复制。5、我们到PPT的界面,按ctrl+alt+v选择性粘贴,选择增强型图元文件。粘贴如下图。6、到这还没有结束,图像时不可编辑的,我们右击选择组合-取消组合,弹出窗口我们选择是。7、打开选择窗格,可以看到该图形有多个小矢量图形组成8、此时已经可以对图形惊醒修改,比如将衣服改成黄色。
2024-03-26 评论 0 825

课程介绍:HTML元素是SVG图形的容器。SVG代表可缩放矢量图形。SVG对于定义图形(如框、圆、文本等)很有用。SVG代表可缩放矢量图形,是一种用XML描述2D图形和图形应用程序的语言,然后由SVG查看器呈现XML。大多数Web浏览器都可以显示SVG,就像可以显示PNG、GIF和JPG一样。HTML元素用于通过JavaScript绘制图形。元素是图形容器。SVGHTML画布SVG具有更好的可扩展性。因此可以在任何分辨率下高质量打印Canvas的扩展性较差。因此,它不适合以较高分辨率进行打印SVG对于
2023-09-18 评论 0 1199

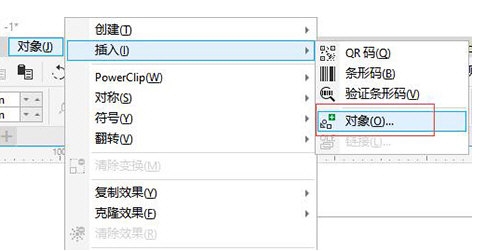
课程介绍:CorelDRAW是一款非常好用的矢量图设计类软件,我们在使用的过程中,有时会需要用到大量的素材,有时因为素材的大小过大导致无法呈现,这时就可以利用文件链接来植入素材。那要怎么创建文件链接呢?接下来小编就给大家演示一下吧!具体操作如下:一、打开CorelDRAW软件,依次点击上方【对象】-【插入】-【对象】二、在弹出窗口中有【新建】和【由文件创建】两种,要先选择【对象类型】确认后点击【确定】三、此时会自动开启【画笔软件】,我们在画笔中绘制好图形,保存关闭四、回到软件就能看到刚刚绘制的图形五、在新
2024-02-12 评论 0 681