
课程 中级 11273
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
Vue 3 - Svgator播放器始终为undefined。
2023-07-28 08:44:31 0 1 525
2024-03-20 12:30:42 0 1 466
2023-09-10 17:41:45 0 1 663
如题所述,我在寻找一款轻量级的CI工具,只要能从github自动pull到代码并打包程序就OK
2017-05-02 09:22:38 0 1 806

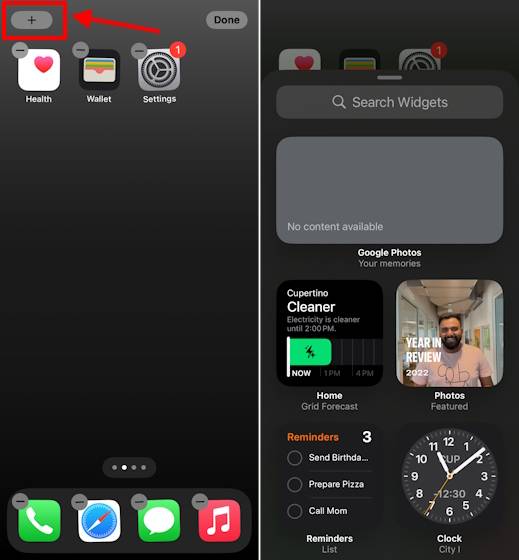
课程介绍:在iPhone主屏幕上添加交互式小部件【注】目前,交互式微件是Apple应用程序独有的。我们可能很快就会在第三方应用程序中看到交互式小部件功能。要在iOS17中使用交互式小部件,您首先必须在主屏幕上添加小部件。添加后,您可以直接从主屏幕与他们互动,而无需前往应用程序。过程是这样的:点击并按住主屏幕上的任意位置,直到图标开始晃动。现在,点击左上角的“+”图标。这将显示可用小部件的列表。在这里,选择要添加的小部件。您可以选择大小并将其拖到主屏幕或点击添加小部件按钮。例如,我们添加了“提醒”小部件。您
2023-09-17 评论 0 1704

课程介绍:交互式小部件是iOS17中的一项新功能,可让您直接从主屏幕与小部件进行交互。这可以节省大量时间,因为它消除了打开与小部件关联的应用程序的需要。要使用交互式微件:点击并按住主屏幕上的任意位置,直到图标开始晃动。点击屏幕左上角的“+”按钮以添加小部件。浏览可用小部件列表,然后选择要添加的小部件。选择小部件的大小,然后点击“添加小部件”。将小部件添加到主屏幕后,点击它以与之交互。以下是如何使用交互式小部件的一些示例:音乐小部件:播放、暂停、跳过和返回以前的曲目,而无需打开“音乐”应用。您还可以使用小部
2023-10-15 评论 0 986

课程介绍:在本文中,我们将逐步使用 HTML、CSS 和 JavaScript 创建具有时尚动画和动态效果的现代号召性用语 (CTA) 按钮。该按钮不仅仅是一个简单的 UI 元素,它还是一个增强用户体验的交互式核心
2024-11-23 评论 0 634

课程介绍:第一步,在CorelDRAW新建一个文档,工具栏里面选择矩形工具,画板中间拖出一个矩形。然后回到CorelDRAW工具栏,再选中交互式填充工具。如图所示:第二步,使用CorelDRAW里面的交互式填充工具在矩形图形中间任意划一根渐变轴,下图以矩形的对角线为方向,画出一根渐变轴。渐变轴的两端是颜色选项框,当前默认是黑白色。渐变轴中间蓝色的点可以决定颜色分配的比例。如图所示:第三步,在CorelDRAW里面,双击颜色框,更改自己想要的颜色,以及旁边的透明度,在弹开的界面里面进行设置。如下图所示:第四
2024-05-08 评论 0 1072

课程介绍:在macOSSonoma中,Apple改变了widget的工作方式。与以前版本的macOS不同,小部件不必隐藏在屏幕外,也不必在“通知中心”面板中基本遗忘。现在,它们可以直接存在于Mac的桌面上–而且它们也是交互式的。以下是使用它们的方法。如果您喜欢小部件在通知中心中的工作方式,请不要担心–您仍然可以将它们包含在那里,但现在也可以使用指针将它们拖到桌面上。第一个小部件可以放置在任何地方,然后Apple通过显示小部件形状的轮廓为后续小部件提供放置指南,指示它
2023-10-07 评论 0 1042