
课程 中级 10638
课程介绍:《CSS3实现按钮特效视频教程》分为二个实例讲解,第一个实例用纯CSS3代替JavaScript实现按钮动画效果,并详细讲解CSS3新增的transition、transform等属性。第二个实例重点介绍利用<a>标签制作自适应宽度的圆角按钮。

课程 中级 5132
课程介绍:mescroll的uni版本, 是专门用在uni-app的下拉刷新和上拉加载的组件,集成了自动处理分页, 自动控制无数据, 空布局提示, 回到顶部按钮等功能。本章课程从零开始带大家学习mescroll-body组件,因为它支持原生组件, 且性能好, 弥补了mescroll-uni的不足。此外,本章课程还实现了tabs切换时,如何处理同一个页面存在多个mescroll组件,自动处理分页, 自动控制无数据, 空布局提示等功能。
2024-02-21 14:47:20 0 1 349
2023-07-20 15:17:03 0 1 510
无需使用BeautifulSoup,如何自动下载带有下载按钮的网页文件?
2023-08-30 18:19:18 0 1 460
2023-08-17 16:24:17 0 1 542

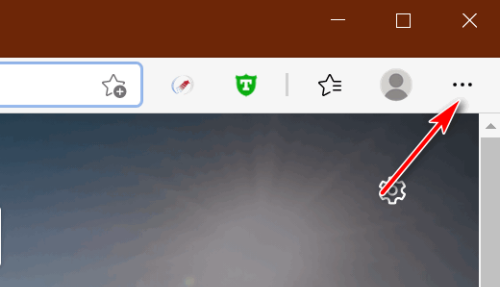
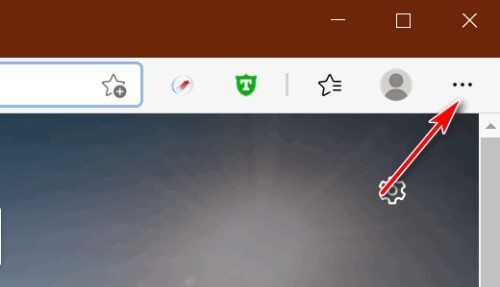
课程介绍:大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的
2024-03-06 评论 0 1215

课程介绍:Edg浏览器给用户带来了不错的体验,并且深受用户的喜爱,近期有用户在Edge浏览器上下载东西时,发现找不到浏览器下载按钮,那么Edge浏览器下载按钮在哪呢?我们来看看小编带来的Edge显示下载按钮的方法吧。Edge显示下载按钮的方法:1、打开软件,点击“...”按钮。2、在下拉菜单列表中选择“设置”进入。3、接着在新界面中选择“外观”选项。4、最后找到其中的“显示下载按钮”选项,将其右侧的开关按钮打开就可以了。
2023-12-29 评论 0 1336

课程介绍: Edge浏览器是现在Windows系统自带的浏览器,有些用户在使用的时候,发现没有显示下载按钮,因此每次要查看自己文件的下载进度都比较麻烦,那么要怎么设置才能够显示出来呢,我们可以通过软件设置来开启,接下来小编就来分享解决方法,希望今天的软件教程内容可以给广大用户们带来帮助。 Edge浏览器显示下载按钮方法介绍: 1、打开软件,点击“...”按钮。 2、在下拉菜单列表中选择“设置”进入。 3、接着在新界面中选择“外观”选项
2024-03-13 评论 0 595

课程介绍:第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。
2024-05-09 评论 0 804

课程介绍:现如今,许多应用程序允许用户进行文件的上传和下载。例如,抄袭检测工具允许用户上传一个包含一些文本的文档文件。然后,它会检查抄袭并生成报告,用户可以下载该报告。每个人都知道使用inputtypefile来创建一个上传文件按钮,但是很少有开发者知道如何使用JavaScript/JQuery来创建一个文件下载按钮。本教程将教授点击HTML按钮或JavaScript时触发文件下载的各种方法。使用HTML的<a>标签和download属性,在按钮点击时触发文件下载每当我们给<a>标
2023-09-12 评论 0 1174