
课程 中级 11340
课程介绍:《自学IT网Linux负载均衡视频教程》主要通过对web,lvs以及在nagin下对Linux进行脚本操作来实现Linux负载均衡。
解决问题2003(HY000):无法连接到MySQL服务器' db_mysql:3306'(111)的方法
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
2023-09-05 15:18:28 0 1 619
2023-09-05 15:06:32 0 1 581

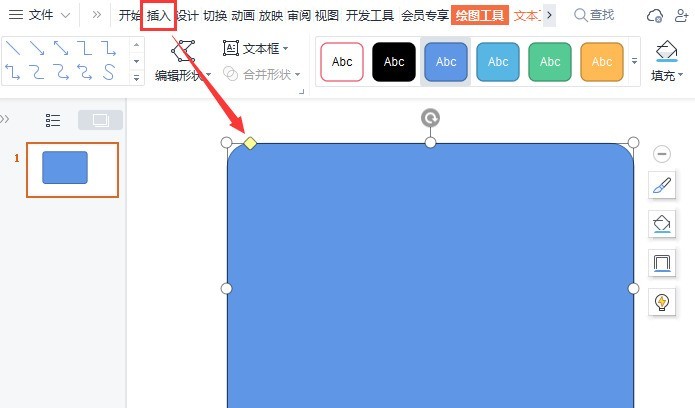
课程介绍:1.打开界面后,点击上方的插入菜单,绘制一个圆角矩形图案2.为圆角矩形修改图案填充效果3.随后在填充与线条选项中,选择宽上对角线样式4.将填充的前景、背景颜色依次设置为深绿和浅绿,并把线条设置为无5.在编辑好的圆角矩形内画一个小圆角矩形,同时选中两个圆角矩形,点击合并形状菜单中的剪除按钮6.最后在形状效果栏目中找到阴影选项,为边框设置内部居中的阴影效果即可完成圆角立体边框的制作
2024-04-18 评论 0 632

课程介绍:在本教程中,我们将学习如何使用FabricJS隐藏圆的控制边框。圆形是FabricJS提供的各种形状之一。为了创建一个圆圈,我们将创建一个Fabric.Circle类的实例并将其添加到画布中。我们可以通过多种方式自定义控制边框,例如添加特定颜色、破折号图案等。但是,我们也可以使用hasBorders属性完全消除边框。语法newfabric.Circle({hasBorders:Boolean}:Object)参数选项(可选)-此参数是一个对象为我们的圈子提供额外的定制。使用此参数,可以更改与ha
2023-08-24 评论 0 1436

课程介绍:在本教程中,我们将使用FabricJS创建一个带有虚线图案边框的三角形。三角形是FabricJS提供的各种形状之一。为了创建一个三角形,我们必须创建一个Fabric.Triangle类的实例并将其添加到画布中。我们可以更改边框虚线的外观,通过使用borderDashArray属性。但是,我们的三角形对象必须有边框才能使该属性发挥作用。如果为hasBorders属性指定了错误值,则此属性将不起作用。语法newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23 评论 0 1100

课程介绍:在本教程中,我们将学习如何使用FabricJS隐藏椭圆的控制边框。椭圆形是FabricJS提供的各种形状之一。为了创建一个椭圆,我们必须创建一个Fabric.Ellipse类的实例并将其添加到画布中。我们可以通过多种方式自定义控制边框,例如添加特定颜色、破折号图案等。但是,我们也可以使用hasBorders属性完全消除边框。语法newfabric.Ellipse({hasBorders:Boolean}:Object)参数选项(可选)-此参数是一个对象为我们的椭圆提供额外的定制。使用此参数,可以
2023-08-24 评论 0 738

课程介绍:在本教程中,我们将学习如何使用FabricJS隐藏三角形的控制边框。三角形是FabricJS提供的各种形状之一。为了创建一个三角形,我们必须创建一个Fabric.Triangle类的实例并将其添加到画布中。我们可以通过多种方式自定义控制边框,例如例如向其添加特定颜色、虚线图案等。我们还可以使用hasBorders属性完全消除边框。语法newfabric.Triangle({hasBorders:Boolean}:Object)参数选项(可选)−此参数是一个对象为我们的三角形提供额外的定制。使用此
2023-09-01 评论 0 643