当前位置:首页 > jquery加载css文件 搜索
共找到8051条相关内容
-

- HTML5-网盘文件扫描加载特效
- HTML5-网盘文件扫描加载特效
- 2018-07-02 76 1370
-

- 上拉刷新下拉加载jquery插件
- 上拉刷新下拉加载jquery插件
- 2019-10-17 33 679
-

- jQuery无限加载瀑布流插件masonry
- jQuery无限加载瀑布流插件masonry是一款基于masonry插件实现的jQuery无限加载瀑布流代码。
- 2017-03-22 139 2154
-

- HTML5 Canvas+js仿百度网盘扫描文件过程加载动画
- HTML5 Canvas+js仿百度网盘扫描文件过程加载动画
- 2018-02-23 17 1652
-

- jQuery带搜索过滤ajax加载下拉框插件
- jQuery带搜索过滤ajax加载下拉框插件
- 2018-01-27 52 1723
-

- jQuery的带搜索过滤ajax加载下拉框插件
- jQuery的带搜索过滤ajax加载下拉框插件
- 2018-01-29 54 1438
-

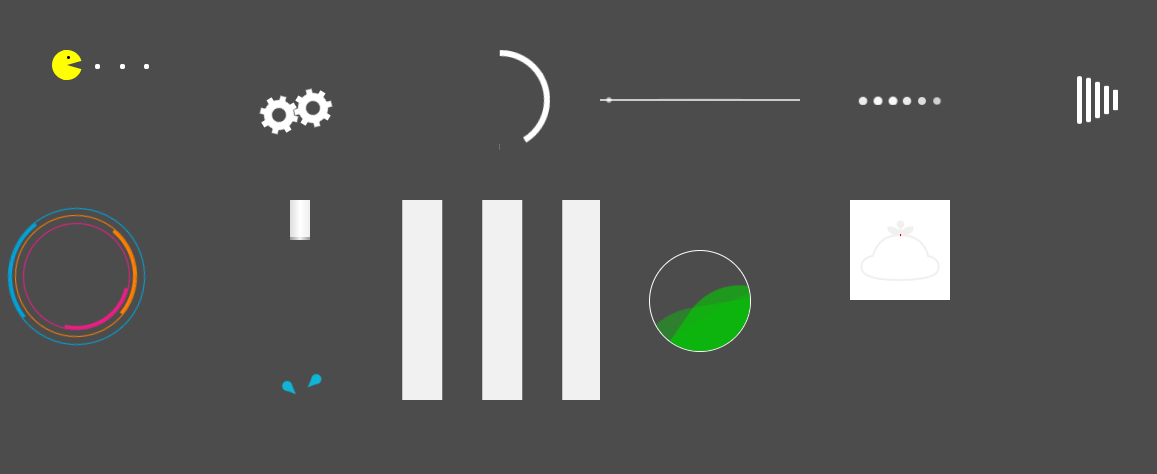
- css实现的加载loading动画合集
- 一款css实现的加载loading动画合集插件
- 2022-01-18 32 2877
-

- jQuery动态文字显示加载效果
- 2019-10-16 12 1379
-

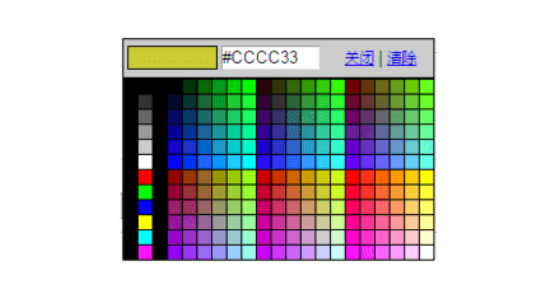
- jQuery颜色选择器ColorPicker
- ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。
- 2019-09-07 55 4082
-

- jQuery网页图片延迟加载代码
- jQuery网页图片延迟加载代码基于jquery-1.8.3.min.js制作,实现图片预加载效果,代码附详细中文注释,使用方便。
- 2017-08-16 70 1446
-

- 6种鼠标悬停特效
- 只需要加载相对应的库文件,选择其中一种效果即可使用
- 2019-09-20 40 1507
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery热门城市文字标签云代码
- jQuery热门城市文字标签云代码是一款jqcloud城市文字标签云插件加强版,增加了js数据交互添加的mouseover mouseout事件。
- 2017-05-04 116 3159
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- iziModal-时尚炫酷的jQuery模态窗口插件
- iziModal是一款时尚炫酷的jQuery模态窗口插件。该模态窗口插件提供基本的打开模态窗口动画特效,并且可以调用iframe内容,Ajax加载,制作alert效果,加载超大内容等。
- 2019-09-16 22 1561
-

- jQuery鼠标双击图片加入小框代码
- jQuery鼠标双击图片加入小框代码是一款鼠标双击事件拖拽图片特效下载。
- 2017-08-20 50 1212
-

- QQ商城首页jquery幻灯片效果
- QQ商城首页jquery幻灯片效果,商城首页幻灯片特效,加到网页中,增加美观,简洁大气,一款不错的幻灯片模板,php中文网推荐下载!
- 2017-01-24 82 1542
-

- 两种html5图片展示效果
- 两种html5图片展示效果,动画效果流畅,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件app.css,index.css和fonts.css 2、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域代码即可 3、图标均使用Web开放字体,具体文件见css目录
- 2017-03-11 88 1682
-

- jQuery图片内容展开-收缩选项卡
- jQuery图片内容展开/收缩选项卡,点击图片会出现对应的文字解说。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
