当前位置:首页 > 第三方库 搜索
共找到8051条相关内容
-

- 三个霓虹灯方块动画特效
- 纯css3绘制三个彩色的霓虹灯方块绕找柱子来回晃动旋转动画特效。
- 2021-04-21 81 1317
-

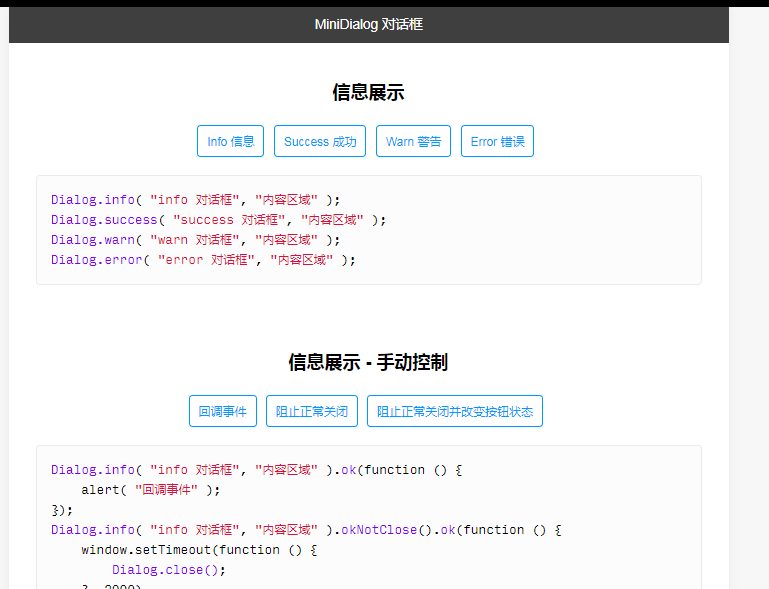
- 弹出对话框插件MiniDialog
- 功能丰富、使用简单、灵活多样、体积轻巧的无任何第三方依赖的 Javript 对话框组件。
- 2019-09-11 29 1192
-

- table 点击排序 三种方法
- 不用通过数据交互那么复杂,可以简单的静态排序和筛选,适用于后台数据列表等需求
- 2019-09-10 35 730
-

- js实现鼠标滑过方向感效果
- js鼠标滑过方向感知三维立方体动画
- 2019-09-20 23 846
-

- 原生js实现喜庆背景带炫酷雪花飘落动画特效代码
- 原生js实现新年倒计时喜庆背景带炫酷雪花飘落动画特效代码下载。基于原生JavaScript+CSS实现,不依靠任何第三方jQuery库,兼容手机移动端,新年倒计时自动获取,可循环使用,非常简单实用的一款新年倒计时js特效代码。
- 2018-12-29 176 3185
-

- CSS3鼠标滑过3D立体翻转特效
- CSS3鼠标滑过3D立体翻转特效是一款鼠标滑过方向感知三维立方体动画特效。
- 2017-03-27 111 2403
-

- 带微信二维码的QQ客服代码
- 带微信二维码的QQ客服代码是一款可自由切换显示QQ客服信息还是微信二维码,鼠标移过去自动显示移开自动隐藏,代码特效基于jQuery没使用第三方插件,需要这种特效的可以下载使用。
- 2023-05-10 28 758
-

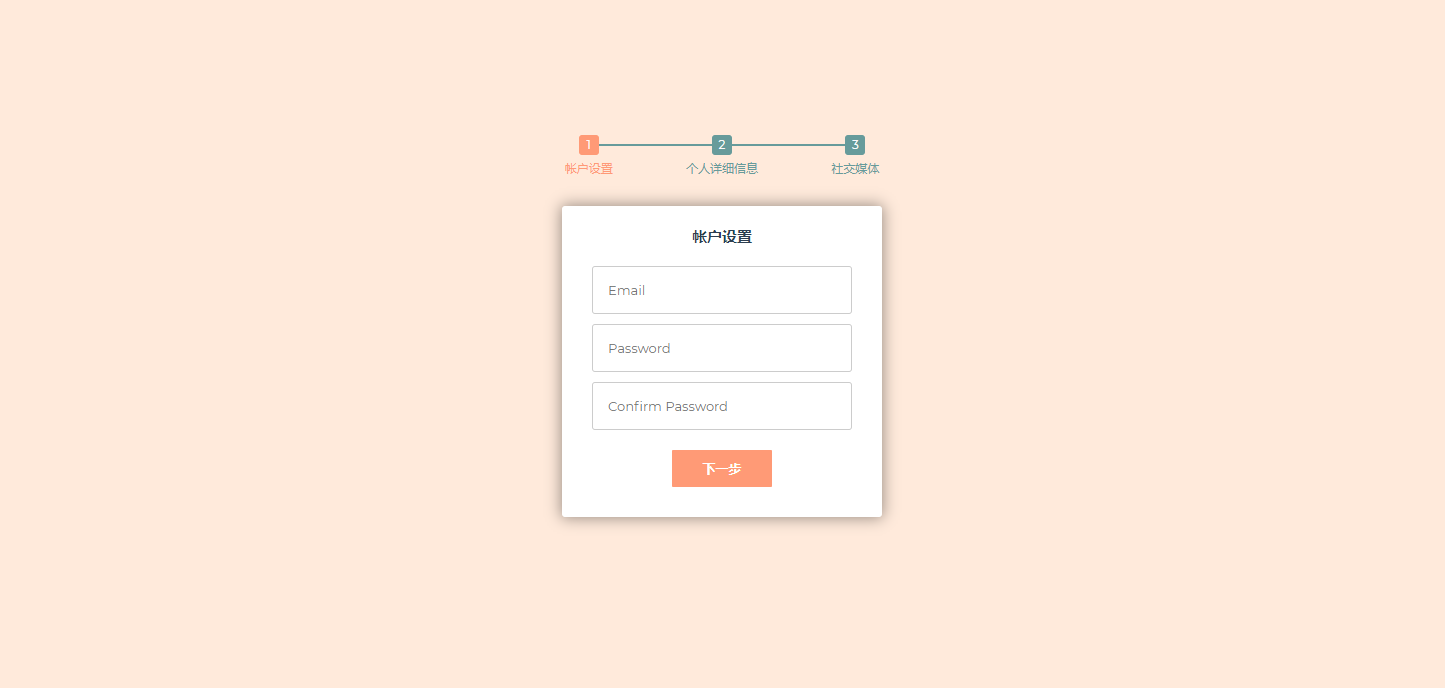
- 多步骤表单内容提交ui特效
- jQuery_css3三个步骤表单内容填写提交,邮箱密码设置,个人信息填写,社交联系方式等表单提交代码。
- 2021-02-03 70 1783
-

- PC手机端通用的jQuery响应式幻灯片轮播特效
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 37 1286
-

- jQuery文字切换动画效果
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 30 961
-

- jQuery微信手机端九宫格转盘抽奖代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 73 1768
-

- jQuery网站后台常用左侧伸缩下拉菜单代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 262 2898
-

- jQuery输入框创建关键词标签代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 42 855
-

- jQuery省市二级联动关联店面查询表单代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 56 1018
-

- jQuery多级树形菜单打开选项卡标签代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 40 1100
-

- JS超酷图片翻动展示效果
- JS超酷图片翻动展示效果,根据鼠标进出图片的方向来控制图片进出的方式,效果超炫,兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css,animation.css 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、js代码需要在html代码之后载入public.js,main.js 4、如需修改图片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

- jqzoom图片放大器代码
- jqzoom图片放大器代码,适合产品图片的展示,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js库 <script src="js/j
- 2017-03-11 59 1636
-

- jQuery鼠标悬停在图片上效果
- jQuery鼠标悬停在图片上效果,鼠标悬停后出现遮罩效果,并淡入出现文字,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery small2big图片缩放插件
- jQuery small2big图片缩放插件,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件css和js库 2、在文件中加入html代码, 一个li对应一个图片,images文件夹的图片按数字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery仿京东图片变亮变暗效果
- jQuery仿京东图片变亮变暗效果,鼠标悬停图片之后该图片变亮,其他图片变暗。移开鼠标所有图片变亮。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件lrtk.css及js库,animate.js是另外编写的动画函数。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602


