当前位置:首页 > 版本不相容 搜索
共找到8051条相关内容
-

- jQuery轮播图插件使用简单大小修改方便
- 基于jquery轮播图插件,轮播支持左右,上下,渐隐渐闲类型,对低版本不支持
- 2019-06-29 145 2576
-

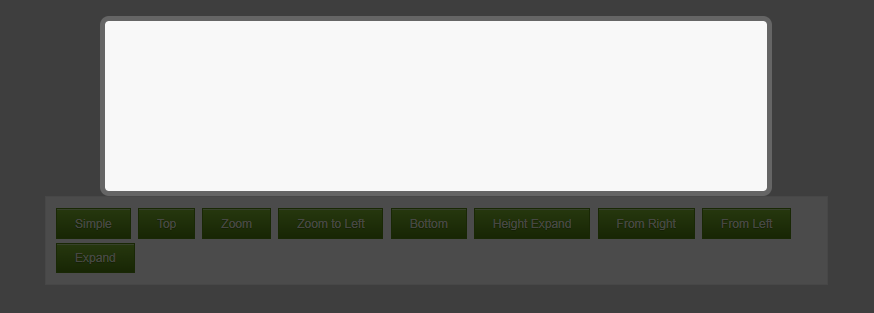
- 弹出层插件Moa Modal
- Moa Modal是一个jquery插件,提供了9种弹出层效果兼容性支持ie6以上版本浏览器.
- 2019-09-19 24 996
-

- jQuery的判断浏览器版本过低提示代码
- jQuery判断浏览器版本过低提示代码是一款对不支持HTML5跟CSS3代码的浏览器提示用户更换特效。提示:你的浏览器版本过低,可能导致网站不能正常访问! 为了你能正常使用网站功能,请使用这些浏览器。
- 2017-12-12 39 1376
-

- 实用、调用简单的弹出层
- 特别实用、调用简单的弹出层。完全可以用样式控制,可以兼容的不同选择相应的效果
- 2019-09-18 21 706
-

- jQuery图片边框和按钮颜色切换特效
- jQuery图片边框和按钮颜色切换特效是一款在保持所有排版插图文本都不变的情况下,可以选择图片边框和按钮的颜色。
- 2024-02-01 0 210
-

- PC手机端通用的jQuery响应式幻灯片轮播特效
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 37 1286
-

- jQuery文字切换动画效果
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 30 961
-

- jQuery微信手机端九宫格转盘抽奖代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 73 1768
-

- jQuery网站后台常用左侧伸缩下拉菜单代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 262 2898
-

- jQuery输入框创建关键词标签代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 42 855
-

- jQuery省市二级联动关联店面查询表单代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 56 1018
-

- jQuery多级树形菜单打开选项卡标签代码
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 40 1100
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809
-

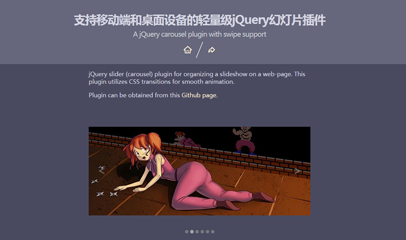
- jQuery移动端和桌面设备的轻量级幻灯片特效源码
- jQuery移动端和桌面设备的轻量级幻灯片特效源码是一款支持移动端和桌面设备的轻量级jQuery幻灯片插件swipeslider的特效。它支持图片和其它HTML内容,支持幻灯片内容无限循环播放。本代码适用浏览器:搜狗、360、FireFox、Chrome、Safari、Opera、傲游、世界之窗,不支持IE8及以下浏览器。有兴趣的朋友们可以来下载试试吧。本段代码兼容目前最新的各类主流浏览器,是一款
- 2017-08-24 78 2151
-

- 6款图片鼠标悬停效果JS代码
- 6款图片鼠标悬停效果JS代码,鼠标悬停在图片上后,文字标题以6种不同的动画形式出现,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用css文件,modernizr.custom.js 2、在文件中加入!-- 代码 开始 --!-- 代码 结束 --区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 91 2050
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737
-

- 移动端开心刮刮乐HTML5插件
- 移动端开心刮刮乐HTML5插件是一款适合双12活动的移动端H5刮刮乐插件。
- 2024-02-29 5 343
-

- HTML5纸片折成礼盒动画特效
- HTML5纸片折成礼盒动画特效是一款适合圣诞节或任何节日使用的css实现的圣诞节礼物动画效果。
- 2024-02-29 5 327
-

- 纯CSS3复古胶片播放器特效
- 纯CSS3复古胶片播放器特效是一款简单的胶片音乐播放器,胶片录音播放器特效。
- 2024-02-29 6 478
-

- HTML5视频播放器窗口浮动代码
- HTML5视频播放器窗口浮动代码是一款黑色好看的MP4视频播放器代码。
- 2024-02-29 6 571


