当前位置:首页 > 實用的後台模板 搜索
共找到8051条相关内容
-

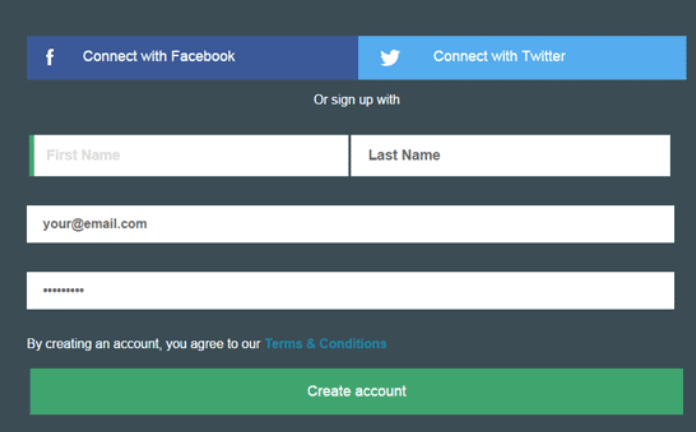
- 实用的表单注册html模板
- 实用的表单注册html模板
- 2020-01-13 50 1334
-

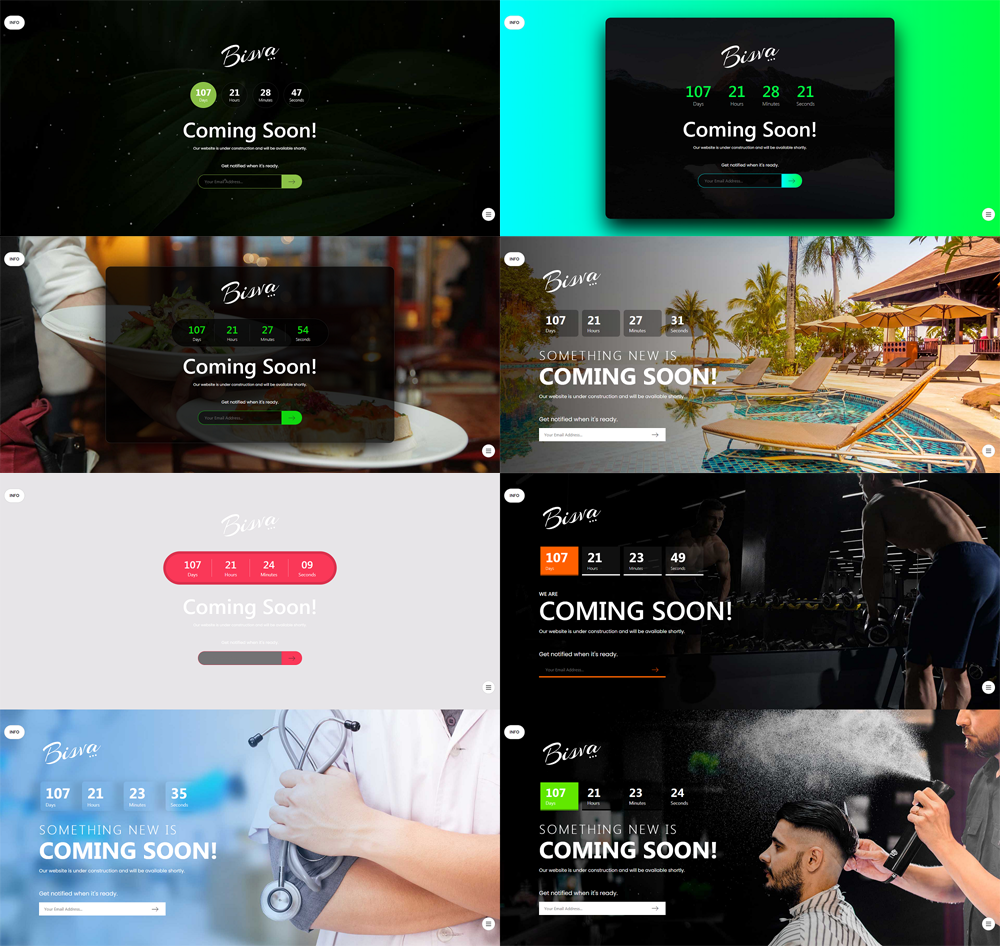
- 多用途的倒计时维护页面模板
- 一款多用途的网站即将打开网站HTML5模板。
- 2021-06-15 71 1961
-

- echarts就业数据可视化模板
- 基于html5 echarts实现的就业平台数据可视化模板前端页面
- 2022-04-15 338 5438
-

- 黑色的左侧导航管理面板ui特效
- 原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。
- 2020-11-26 1006 8994
-

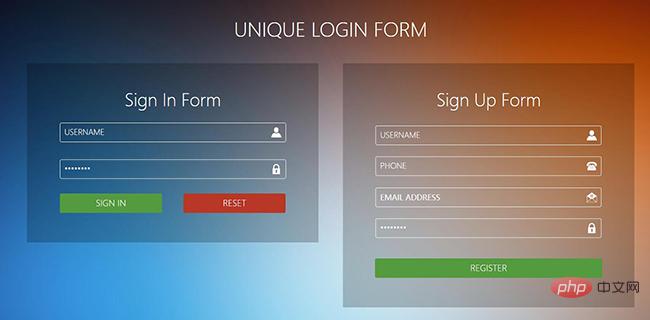
- html透明表单注册模板
- html透明表单注册模板是网站常用的经典款登录注册表单模板。其ui设计精美扁平化,符合很多风格的网站使用。
- 2024-02-28 3 402
-

- 弹出层(浮动面板)插件jspanel
- jspanel是一个jQuery插件用于后台解决方案和其他Web应用程序创建高度可配置的浮动面板。
- 2019-09-19 35 1114
-

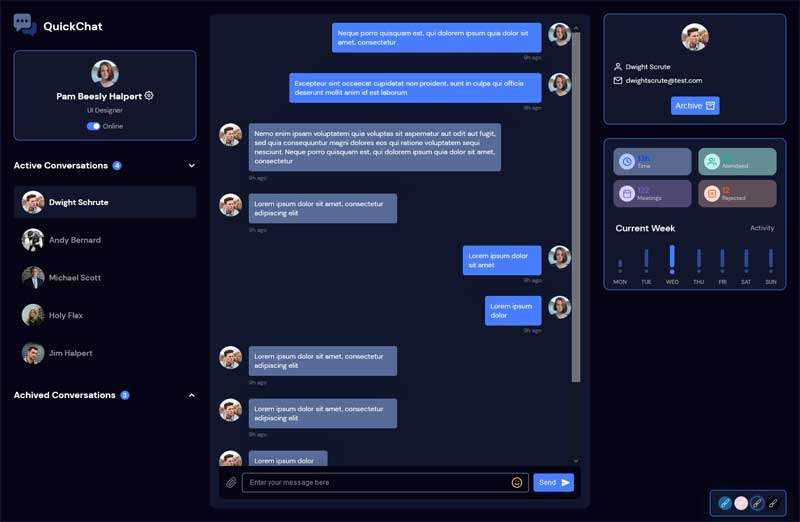
- 响应式快捷聊天用户界面ui模板
- 一款实用的网页在线聊天ui界面,web聊天社交页面,用户聊天界面ui模板下载。
- 2021-01-02 104 1755
-

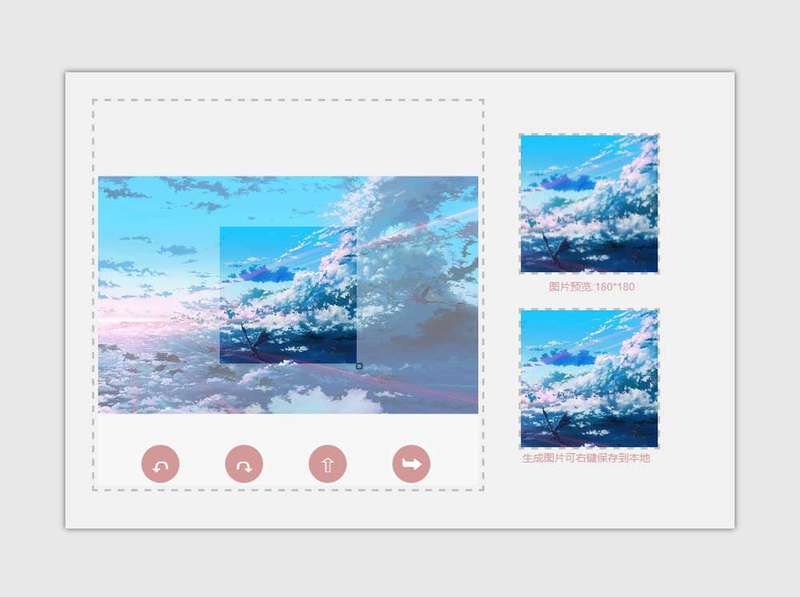
- H5上传图片头像剪裁特效
- 一款上传图片头像剪裁特效,能够不依靠后台自行剪裁图片并且生成新的图片,适用于各大网站的用户头像模块。
- 2021-05-13 51 1348
-

- 紫色的css3会员登录动画页面
- CSS3代码实现的方块背景动画,紫色通用的登录页面模板。同时带有表单验证效果。
- 2019-06-24 206 2895
-

- 红色中国风的年会抽奖活动页面
- 基于jQuery制作红色喜庆古典中国风格的抽奖页面模板,点击开始抽奖号码数字滚动后台,点可抽奖按钮,获得中奖结果。
- 2019-06-19 279 5221
-

- 黑色的用户登录表单ui布局
- css3制作黑色简单的用户名/密码登录表单,带图标和占位符的登录表单ui模板下载。
- 2021-04-07 152 3014
-

- 大气的jQuery树型时间轴特效
- 大气的jQuery树型时间轴特效是一款非常实用的jquery时间轴特效,是在浏览微俱聚平台的更新日志模块时看到的,觉得很实用和效果非常棒。
- 2017-03-26 173 1928
-

- jQuery响应式后台登录界面模板
- jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!
- 2017-01-14 1725 28266
-

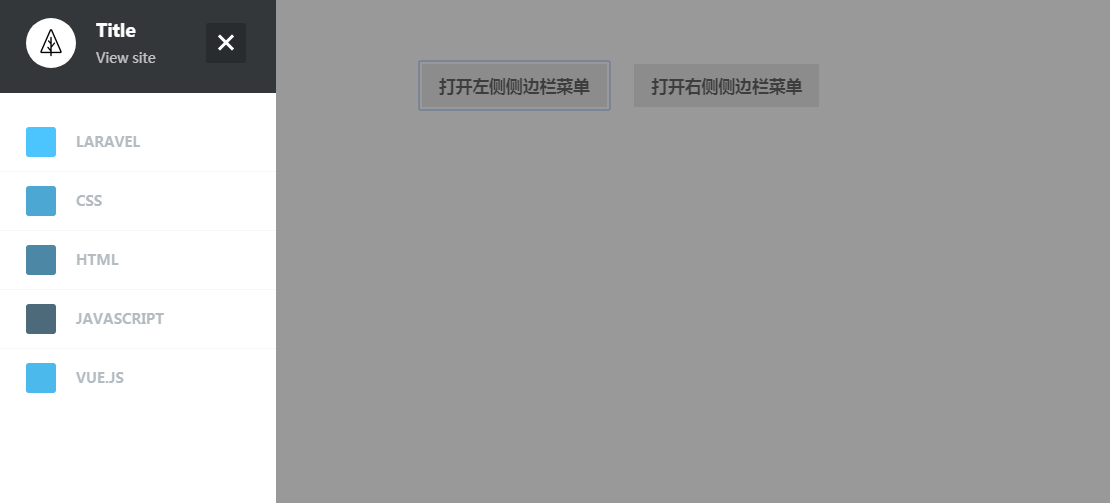
- 手机端左右侧边栏菜单js特效
- 这是使用javascript做的非常漂亮的特效,这些模板的好处就是只需修改对应的html元素的id 或者class,就可以将这些效果应用到属于你自己的网页上
- 2017-12-08 40 1181
-

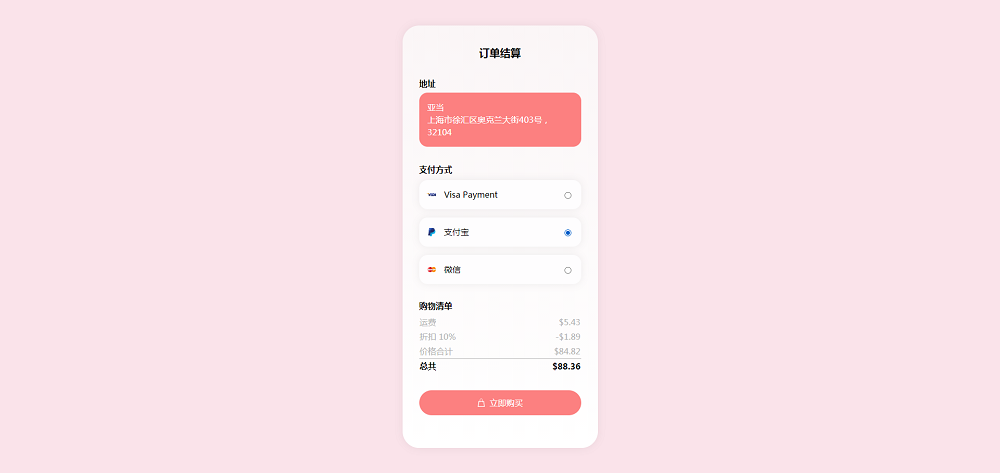
- 手机端订单结算ui布局
- css3 svg制作简单通用的订单结算卡片,订单配送地址和支付方式,价格合计结算手机页面ui模板。
- 2021-04-12 94 1552
-

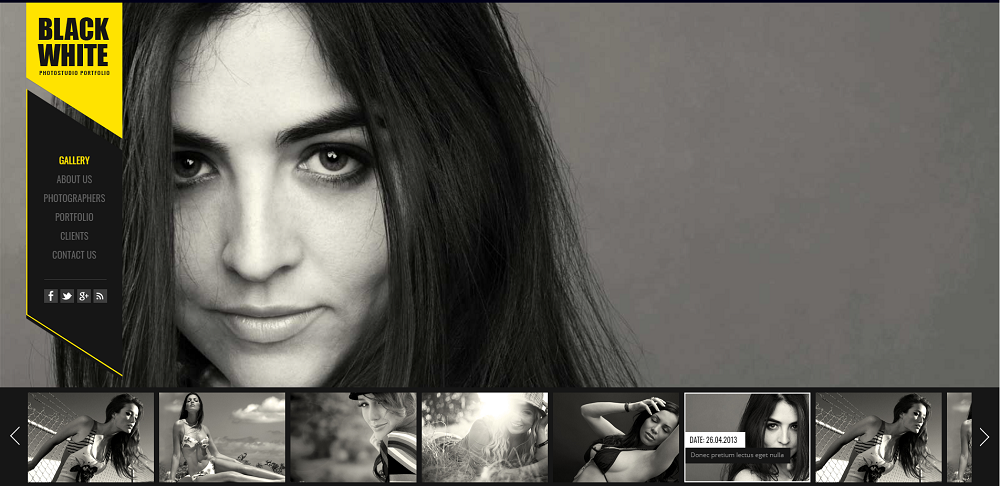
- 全屏的个人图片相册展示模板
- 一款多用途的图片相册杂志,电子刊物,时尚show,服装图片设计,展会活动图片展示单页模板html下载。
- 2021-02-25 96 3117
-

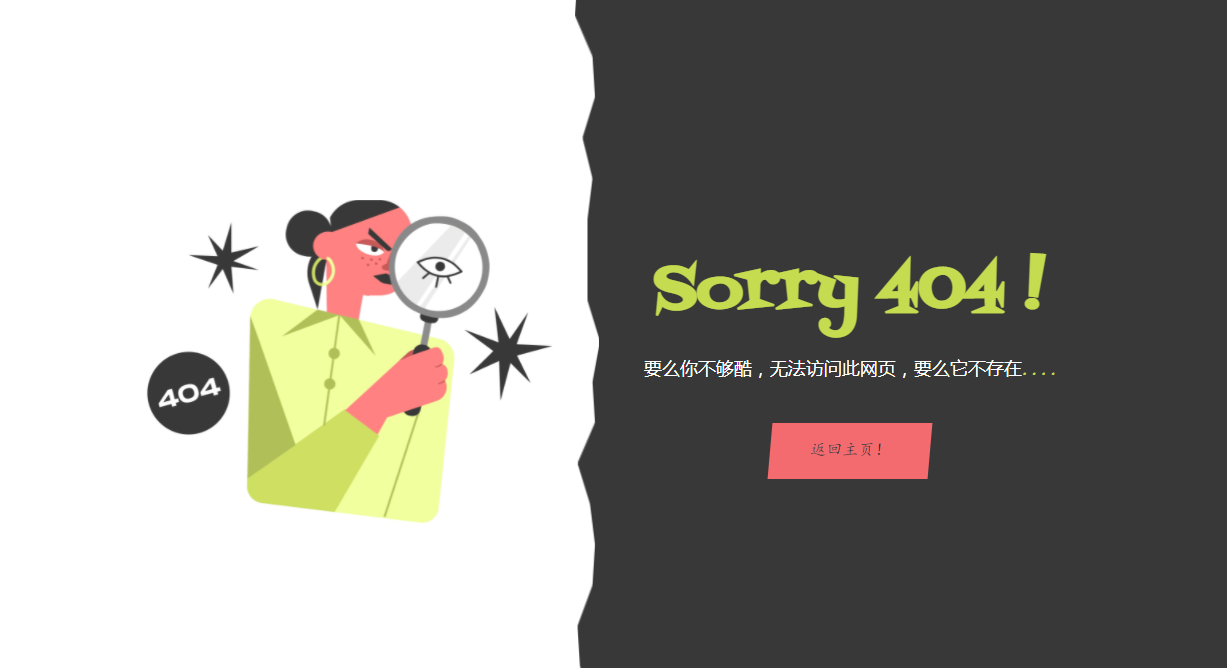
- 新颖404页面模板
- 一款创意的404页面模板,采用黑白色对称设计,抽象丑萌的女孩、星星鼠标箭头和酷酷的文字描述让404页面不再枯燥乏味。
- 2022-01-22 23 5475
-

- jquery全屏左右预览焦点图代码
- jquery全屏左右预览焦点图代码,一款很美观的轮播图效果模板,适用于企业网站或者商城网站,个人网站等,php中文网推荐下载!
- 2017-01-24 51 1137
-

- 红色瀑布流图片站模板
- 红色瀑布流图片站模板,适用于个人网站或者企业网站,进行相册的展示或者产品的展示,可以制作一些特效,让效果变得更加酷炫,php中文网推荐下载!
- 2017-01-18 116 1837
-

- jQuery图片列表动画显示效果
- jQuery图片列表动画显示效果,鼠标移到图片上会弹出文字描述,非常适合做素材、网站模板主题的图片列表,兼容主流浏览器,php中文网推荐下载! 使用方法: 1、在head区域引入样式表文件lrtk.css 2、在head区域引入jquery.1.4.2.min.js和lrtk.js 3、在你的网页中加入<!-- 代码 开始 --><!-- 代码 结束 -->注释区域
- 2017-03-11 69 1651


