近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小巧简单好像一部好的汽车引擎,我想要什么就可以自已DIY,真是方便。总体方案在网络传输上不超过80KB,速度比500KB大小的Extjs不知道要小上多少哪。。。
不过由于FlexiGrid在互联网上的大部分资料都是用PHP或者java写的,所以兄弟简单的对它进行了改制,也做了一个山寨版的Extjs表格实现,希望对大家有帮助。
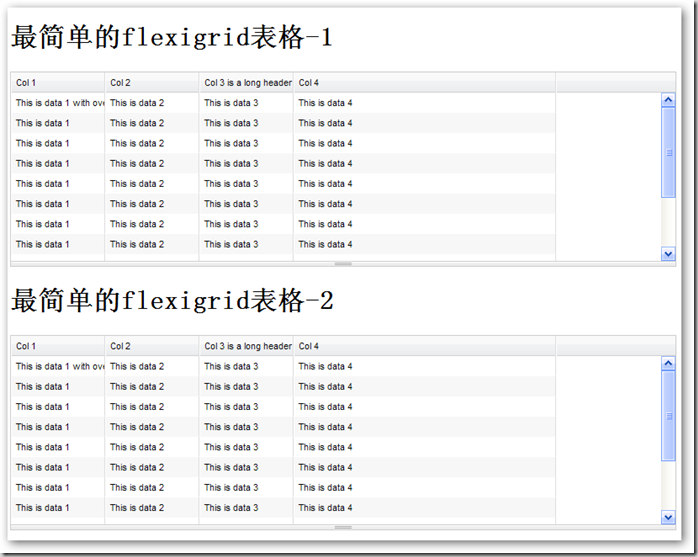
1 基本使用是非常简单的,只需要加入Jquery库与FlexiGrid的JS即可以对表格进行格式化与美化.
最简单的flexigrid表格-1
第 1 栏
第 2 栏
第 3 列是一个长标题名称
第 4 栏
这是内容溢出的数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
This is data 4
|
This is data 1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
This is data 4
|
This is data 1
|
This is data 2
|
This is data 3
|
This is data 4
|
This is data 1
|
This is data 2
|
This is data 3
|
This is data 4
|
最简单的flexigrid表格-2
Col 1
|
Col 2
|
Col 3 is a long header name
|
Col 4
|
|---|
This is data 1 with overflowing content
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
This is data 4
|
This is data 1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
This is data 4
|
This is data 1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
这是数据4
|
这是数据1
|
这是数据2
|
这是数据3
|
This is data 4
|
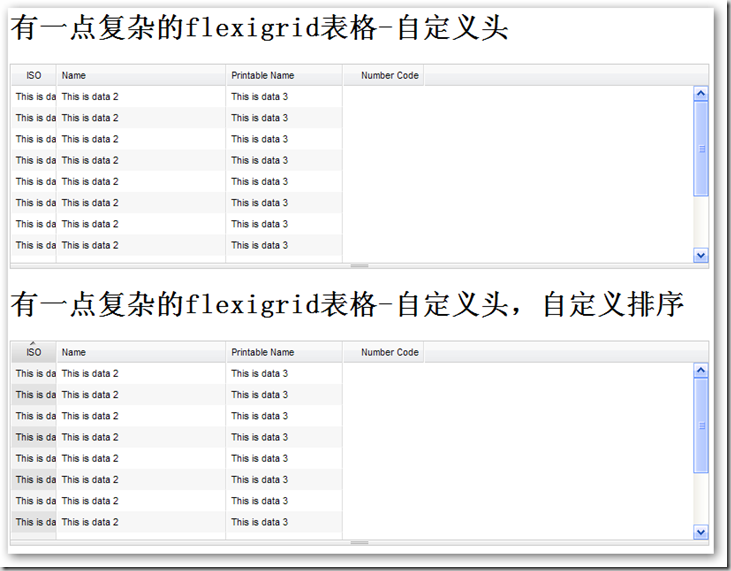
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
自定义表头

具体代码实现:
$("文档").ready(function() {
$('#flexme1').flexigrid({
colModel:[
{ 显示: 'ISO', 名称: 'iso', 宽度: 40, 可排序: true, 对齐: 'center' },
{ 显示: '名称', 名称: '名称', 宽度: 180, 可排序: true, 对齐: '左' },
{ display: '可打印名称', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 显示:'ISO3',名称:'iso3',宽度:130,可排序:true,对齐:'左',隐藏:true },
{ display: '数字代码', name: 'numcode', width: 80, sortable: true,align: 'right' }
]
});
$('#flexme2').flexigrid({
colModel:[
{ 显示: 'ISO', 名称: 'iso', 宽度: 40, 可排序: true, 对齐: 'center' },
{ 显示: '名称', 名称: '名称', 宽度: 180, 可排序: true, 对齐: '左' },
{ display: '可打印名称', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 显示:'ISO3',名称:'iso3',宽度:130,可排序:true,对齐:'左',隐藏:true },
{ display: '数字代码', name: 'numcode', width: 80, sortable: true,align: 'right' }
],
排序名称:“iso”,
排序顺序:“asc”,
});
});
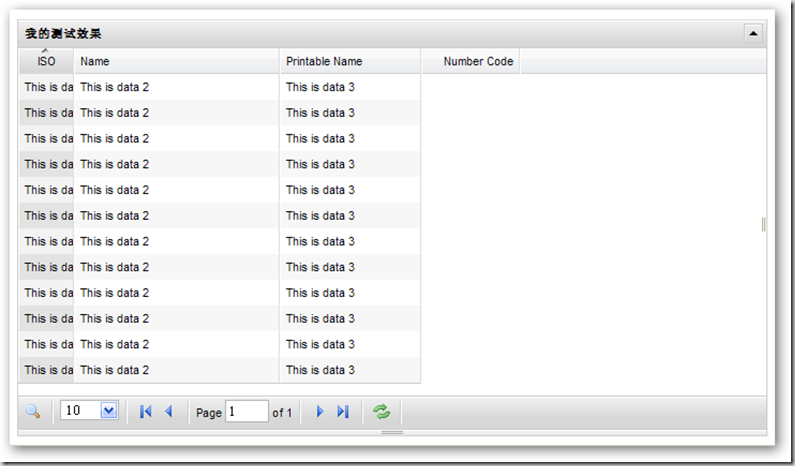
自定义折叠,自定义排序的实现

$("文档").ready(function() {
$('#flexme1').flexigrid({
colModel:[
{ 显示: 'ISO', 名称: 'iso', 宽度: 40, 可排序: true, 对齐: 'center' },
{ 显示: '名称', 名称: '名称', 宽度: 180, 可排序: true, 对齐: '左' },
{ display: '可打印名称', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 显示:'ISO3',名称:'iso3',宽度:130,可排序:true,对齐:'左',隐藏:true },
{ display: '数字代码', name: 'numcode', width: 80, sortable: true,align: 'right' }
],宽度:700,高度:300,usepager:true,showTableToggleBtn:true,标题:“点我折叠”
});
$('#flexme2').flexigrid({
colModel:[
{ 显示: 'ISO', 名称: 'iso', 宽度: 40, 可排序: true, 对齐: 'center' },
{ 显示: '名称', 名称: '名称', 宽度: 180, 可排序: true, 对齐: '左' },
{ display: '可打印名称', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 显示:'ISO3',名称:'iso3',宽度:130,可排序:true,对齐:'左',隐藏:true },
{ display: '数字代码', name: 'numcode', width: 80, sortable: true,align: 'right' }
],
搜索项目:[
{ 显示: 'ISO', 名称: 'iso' },
{ display: '姓名', name: '姓名', isdefault: true }
],
排序名称:“iso”,
排序顺序:“asc”,
title: "我的测试效果",
宽度:700,
高度:300,
usepager: true, showTableToggleBtn: true, rp: 10
});
});
高级使用:

1 分页占用的存储过程
创建过程 [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Sort VARCHAR(255)
)
作为
声明 @Str nVARCHAR(4000)
SET @Str='选择顶部'
CAST(@RecsPerPage AS VARCHAR(20))
' * FROM (
' @SQL ') T WHERE T。'
@ID
' 不在(选择顶部 '
CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))
”
@ID
' 来自 ('
@SQL
') T9 排序依据 '
@排序
') 订购依据 '
@排序
打印@Str
EXEC sp_ExecuteSql @Str
2异步JSON数据传输实现
使用系统;
使用 System.Collections.Generic;
使用系统配置;
使用 System.Data;
使用 System.Data.SqlClient;
使用 System.Linq;
使用 System.Text;
使用 System.Web;
使用 System.Web.Services;
使用 Newtonsoft.Json;
命名空间 GridDemo
{
///
/// $codebehindclassname$ 的摘要说明
/// 摘要>
[WebService(命名空间 = "
http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
公共类 GetDataSource4 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//获取当前页
string CurrentPage = context.Request["page"];
//得到每页显示多少
string PageShowLimit = context.Request["rp"];
//获取主键
string TableID = context.Request["sortname"];
//得到排序方法
string OrderMethod = context.Request["sortorder"];
//得到要过滤的字段
string FilterField = context.Request["qtype"];
//获取要过滤的内容
字符串 FilterFieldContext;
if (context.Request.Form["letter_pressed"] == null)
{
FilterFieldContext = "";
}
其他
{
FilterFieldContext = context.Request["letter_pressed"];
}
//得到表的总行数
string TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
CommandType.Text,
“从 Person.Address 选择 count(*)”
).ToString();
//获取主SQL
SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
//SQL.Value = "SELECT * FROM Person.Address";
if (FilterFieldContext.Length == 0 || FilterField.Length == 0)
{
SQL.Value = "SELECT AddressID、AddressLine1、AddressLine2、邮政编码、城市 FROM Person.Address";
}
其他
{
string[] tmp = FilterField.Split(',');
SQL.Value = "SELECT AddressID、AddressLine1、AddressLine2、邮政编码、城市 FROM Person.Address,其中 " tmp[0] " like '" FilterFieldContext "%'";
}
SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
Page.Value = Convert.ToInt32(CurrentPage);
SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
SqlParameter ID = new SqlParameter("@ID", SqlDbType.VarChar);
ID.Value = TableID;
SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
Sort.Value = TableID;
//得到表
DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
CommandType.StoredProcedure, "spAll_ReturnRows",
新的 SqlParameter[]
{
SQL,页面,RecsPerPage,ID,排序
}).Tables[0];
context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
}
///
/// JSON 转换
/// 摘要>
///
DataTable表
///
当前页
///
总共多少行
/// 返回>
public static string DtToSON2(DataTable dt, 字符串页, 字符串总计)
{
StringBuilder jsonString = new StringBuilder();
jsonString.AppendLine("{");
jsonString.AppendFormat("页: {0},n", 页);
jsonString.AppendFormat("总计: {0},n", 总计);
jsonString.AppendLine("行数: [");
for (int i = 0; i
{
jsonString.Append("{");
jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
for (int j = 0; j
{
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
}
其他
{
jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
}
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat(",'{0}'", "
");
}
}
jsonString.Append("]");
if (i == dt.Rows.Count - 1)
{
jsonString.AppendLine("}");
}
其他
{
jsonString.AppendLine("},");
}
}
jsonString.Append("]");
jsonString.AppendLine("}");
return jsonString.ToString();
}
public bool IsReusable
{
得到
{
返回错误;
}
}
}
}
3 页面实现
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
http://www.w3.org/1999/xhtml">
标题>
<脚本类型=“text/javascript”src=“/lib/jquery/jquery.js”>
脚本>
$("文档").ready(function() {
$("#flex1").flexigrid
({
url: 'GetDataSource4.ashx',
数据类型:'json',
colModel:[
{ 显示: '地址ID', 名称: '地址ID', 宽度: 40, 可排序: true, 对齐: 'center' },
{ display: '具体地址1', name: 'AddressLine1', width: 140, sortable: true,align: 'left' },
&nb