一、prettyPhoto简介

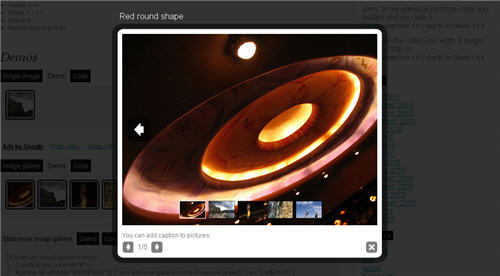
prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和使用都十分简单,扩展性也不错,你可以最大限度地自定义prettyPhoto。目前,prettyPhoto兼容大部分主流的浏览器,包括令人纠结的IE6。
prettyPhoto插件的项目地址:http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
建议英文好的朋友直接去官网上了解这个插件的用法,如果你的英文很烂,那么也别急,下面我就给大家来一一介绍prettyPhoto的使用方法。
二、prettyPhoto使用方法介绍
1、引入jquery核心库和prettyPhoto插件库以及prettyPhoto样式表文件
2、初始化jquery插件,以下是最简单的配置的js代码
下面是每种类型的html代码
1、单张图片
2、图片相册
3、单个flash

4、YouTube视频
5、Vimeo
6、QuickTime影片
 http://trailers.apple.com/movies/disney/talesfromearthsea/talesfromearthsea-tlr1_r640s.mov?width=640&height=340">
http://trailers.apple.com/movies/disney/talesfromearthsea/talesfromearthsea-tlr1_r640s.mov?width=640&height=340">  http://trailers.apple.com/movies/paramount/greasesingalong/greasesingalong-tlr1_r640s.mov?width=640&height=272">
http://trailers.apple.com/movies/paramount/greasesingalong/greasesingalong-tlr1_r640s.mov?width=640&height=272"> 
7、外部网站(iframe)
8、普通文本
9、AJAX内容
三、总结
prettyBox图片播放插件很好用,赶紧用它来打造你的专属相册吧!




