在JavaScript中,可以用三种方法来遍历对象的property:
1.for/in。可以使用for/in语句遍历对象自身的property(Own Property)及其从原型对象处继承的property,只有enumerable的property才会被遍历到。
2.Object.keys()。可以将对象作为参数传入Object.keys(),Object.keys()语句将返回由所有property名称字符串所组成的数组。Object.keys()语句仅返回对象自身的(Own Property)且enumerable的property。该语句仅在ECMAScript 5标准中有效。
3.Object.getOwnPropertyNames()。可以将对象作为参数传入Object.getOwnPropertyNames(),与Object.keys()一样,该语句将返回由所有property名称字符串所组成的数组。与Object.keys()不同的是,Object.getOwnPropertyNames()语句将返回所有对象自身的property(Own Property),而不论其是否为enumerable。该语句仅在ECMAScript 5标准中有效。
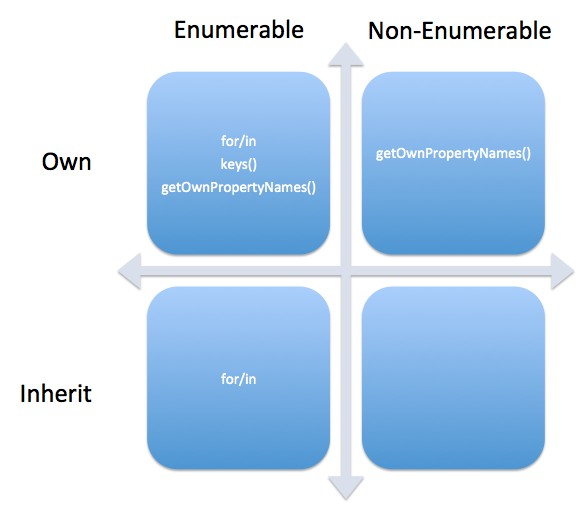
综合上述信息,总结成图如下:

实验:
for(p in a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]




