在线聊天室(online chatrooms)是一个共多人进行沟通交流的网络平台,随着越来越多的新技术的发明和成熟运用,在线聊天室也出现使用各种不同技术的, 这篇文章我想简单总结一下。
首先说一下前台技术,最新的当然是基于HTML5的websocket,它实现了浏览器与服务器全双工通信(full-duplex)。WebSocket通信协议于2011年被IETF定为标准 RFC 6455,WebSocketAPI被W3C定为标准。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。但是由于Websocket是HTML5的API,很多浏览器都还得不到支持,所以这种方式现在应用不是特别多。第二种是ajax,它是采用一种轮询的方式,每隔一段时间,去服务器上下载数据,查看是否更新,它的优点是异步请求处理(也可以设置同步),不会阻塞用户其它操作,缺点是不间断的轮询不仅占用消耗带宽,也占用过多的终端和服务器资源,而且由于ajax轮询有时间间隔,所以获得的消息不是实时的,因为不是消息触发,ajax的效率几乎是最低的。第三种是基于服务器的推送技术(comet),说是推送,其实是伪推送,原理是在终端和服务器之间建立一条长连接,前台通过判定这条长连接的内容是否改变而获取内容,它的优点是占用资源较少,实时性好,确实是需要服务器特别的支持,而且长时间占用连接。现在越来越多的服务都采用了这种技术。
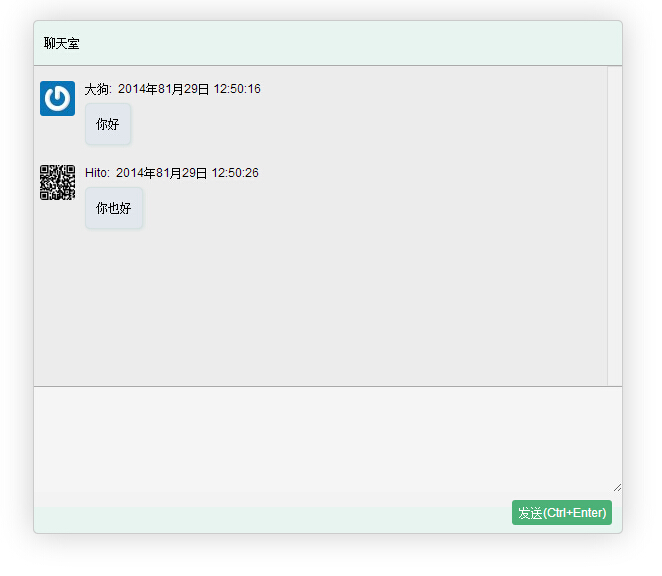
再来说下后台,聊天室属于高IO的应用,数据库方面可能是最大瓶颈,聊天的特点是短文本较多,类似于微博。而且它属于多用户系统,当用户达到一个数量级时,如果采用Mysql等关系型数据库的话,查询的压力应该是很大的。如果没有特殊的要求,个人认为,聊天记录不需要永久存储,这时候memcache,redis等基于内存的存储系统就能发挥作用了。下面是我开发的一个简单的基于ajax+php+memcache的在线聊天室。
在这个聊天室中,所有聊天记录都存放在memcache中,用cid存储聊天记录的最大id,用msgcid存放聊天记录,每插入一条记录,cid自增1。前台通过ajax获取获取json格式数据,由于memcache是基于内存的特性,整体系统运行速度是非常快的。下面是系统的源码,整个系统只有两个文件,合起来不到10KB。

https://github.com/hitoy/online-chatroom
系统需求:
1,安装有memcache
2,php安装memcache扩展
3,支持Javascript和ajax的现代浏览器




