计时器
基本格式:
setInterval(function(){代码},1000);
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
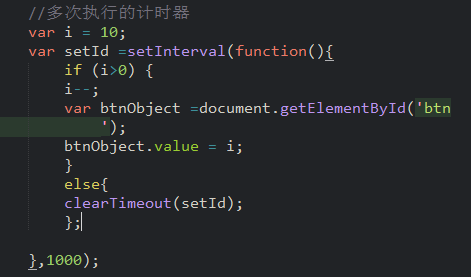
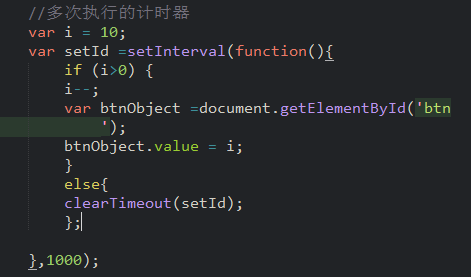
例如

一次性的计时器
格式:
setTimeout(function(){代码},1000)
案例:
var setId = setTimeout(function(){
alert('只执行一次');
},1000);
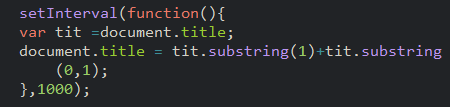
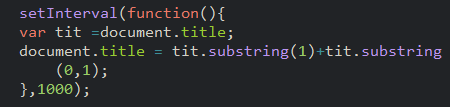
标题滚动案例
setInterval(function(){
var tit =document.title;
//1~length 0
document.title = tit.substring(1) tit.substring(0,1);
},1000);

希望小伙伴们通过本文能够对javascript计时器有新的认识,如有疑问,亲给我留言。