NativeScript是一款使用JavaScript语言来构建跨平台原生移动应用的开源框架,支持iOS、Android和Windows Phone。且NativeScript的使用没有过多繁杂的要求,只需使用自己已经掌握的JavaScript和CSS技能就能开发出真正具有原生用户体验的移动应用。

作为免费开源项目的NativeScript,它的源码已经托管至Github上,让开发者可以没有任何门槛约束的随意使用。除了无需学习新的编程语言,使用大家所熟识的JavaScript编码及CSS打造应用样式外,NativeScript的强大之处还有使用跨平台的UI抽象、共享业务逻辑和第三方原生库。
100%访问原生平台API:整个原生平台功能在JavaScript层都是可用的。

基于ECMAScript5+JavaScript和CSS标准:使用现有的技能构建原生应用。

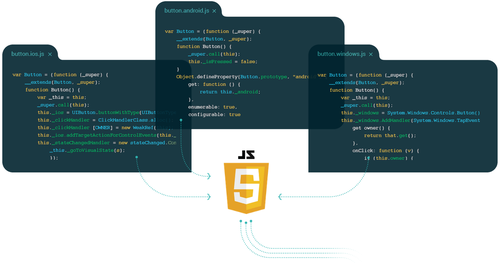
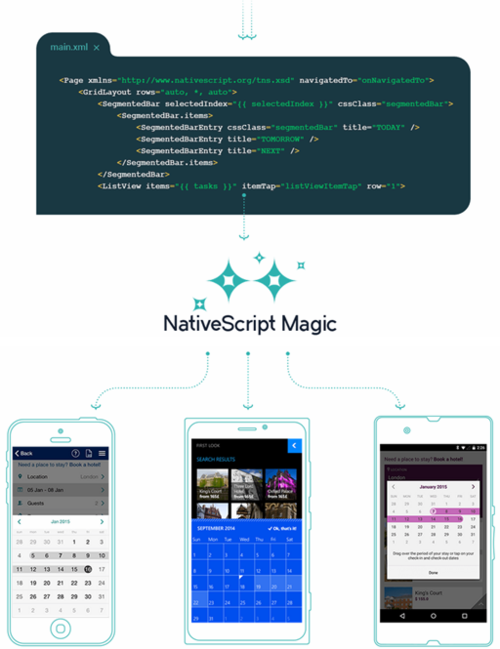
100%共享代码:基于一次编码,构建Android、iOS和Windows Phone应用。

使用NativeScript开发的应用展示:
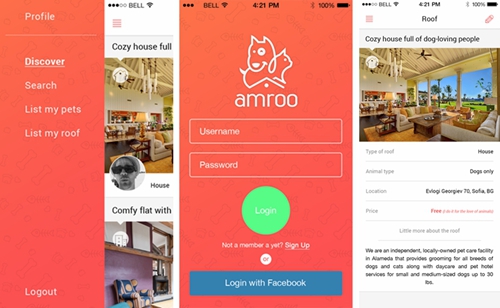
Amroo:
Amroo是一款专为养宠物的人员打造的应用,当你要出差或是度假时,可以通过这款应用找到可以帮你照看宠物的人。简单直观的界面设计与功能,都是通过NativeScript实现的,你也可以试试。

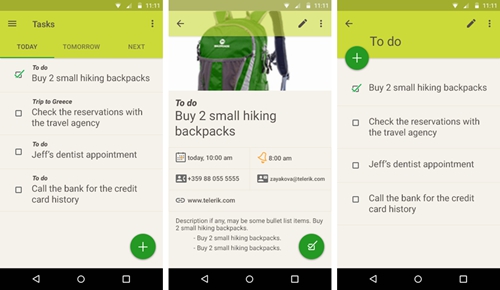
Tasks:
Tasks是用于规划和监督事情进程的任务管理应用,它的构建当然也是来自NativeScript技术。

以上就是本文所述的全部内容了,希望大家能够喜欢。




