现在写小说的人越来越多,看到别人有精美的封面,自己眼馋,可又不会做。而去求人做封面呢,总归心头不自在。与其眼馋别人的,求别人,还不如自己做。现在,我就叫大家用PS做小说封面,大家一起来看看吧!
方法/步骤
打开Photoshop CS3
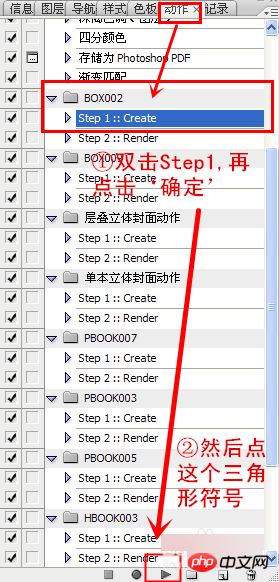
个人喜欢先做立体封面,再做平面。所以,【动作】——找到自己想做的立体封的动作,这里用的是【BOX009】,(至于图片上,直接忽略吧),然后【Step1】,点击【确定】
最底下那一行,中间有一个三角形的符号,点击

得到银灰色的图层,把上面的字体删除

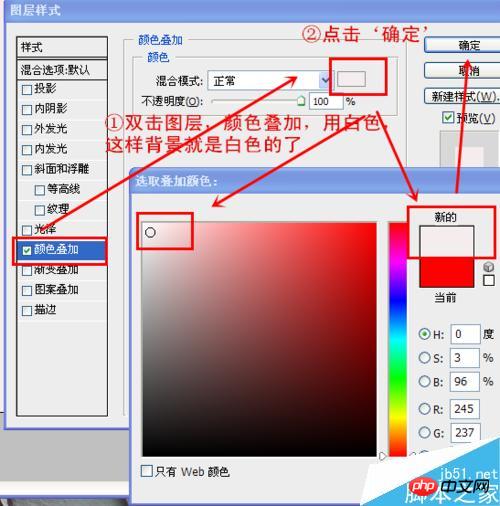
然后双击图层,【颜色叠加】,把图层换成白色的,再点击【确定】

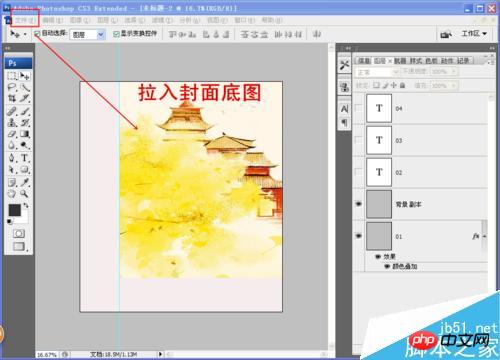
点击【文件】——【打开】,在文件夹内找到适合的底图,然后把底图拉进去

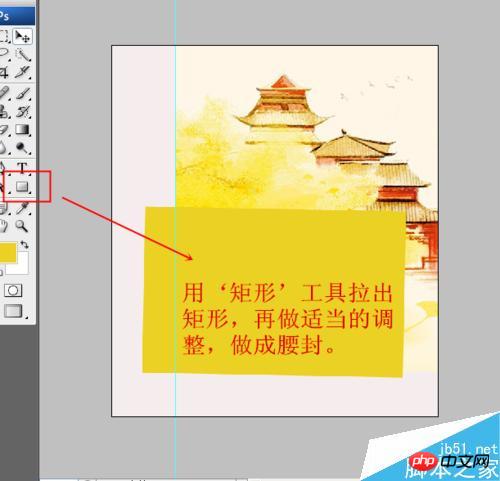
用【矩形工具】拉出矩形,这里是要用作腰封的,做适当的调整

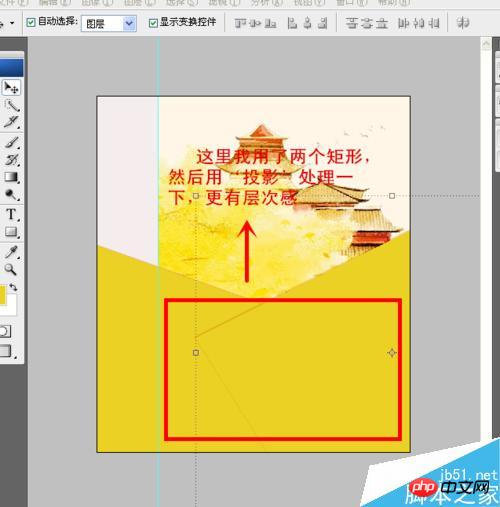
在这张封面里,我用了两个矩形,至于那层橙色的,是用的【投影】进行处理的,这样更有层次感

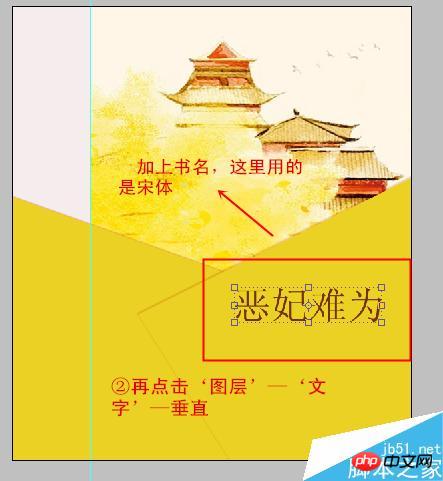
现在是要加上书名了。(我用的是自己写的书)书名字体用的是最常见的字体,若是要用书法字体的话,建议用‘书法迷’。
这里得到的字体是水平的,我要的是垂直的,所以,点击最上面的那层上的【图层】——【文字】——【垂直】

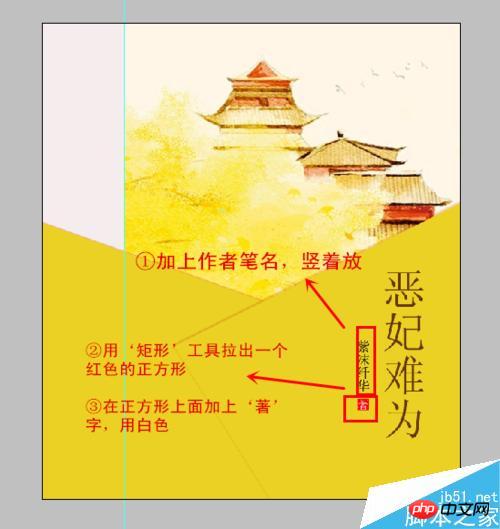
书名完成之后,就是作者的笔名了,同书名一般,都竖直放。笔名那部分,有很多种样式,例如:“xx◎著”,“xx/文”,“xx[作品]”……
这张封面里是用【矩形工具】(圆形的也可)拉出了一个红色的正方形,然后在上面加上一个白色的“著”字。

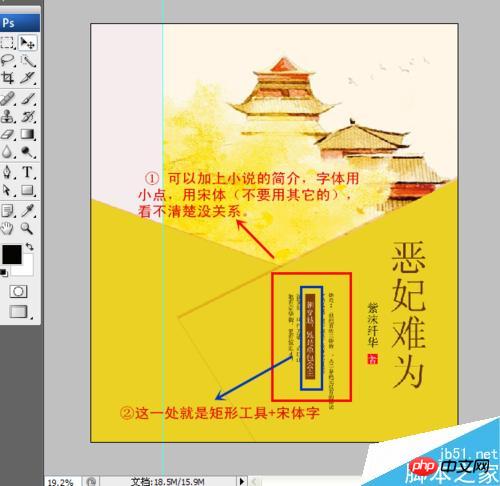
腰封上除了笔名和书名,显得空荡荡的,一般是用小说的简介来填充的。同样是竖直放,不宜太多。
至于中间的那一处,可适当的用【矩形工具】【圆角矩形工具】,这里的字体可以大一些。
(这些字体千万千万不要用书法字体什么的,那样会显得凌乱不堪,字体不宜过大,看不清楚真么没关系,没人会注意的。若是大了,颜色重了,反而会适得其反。)

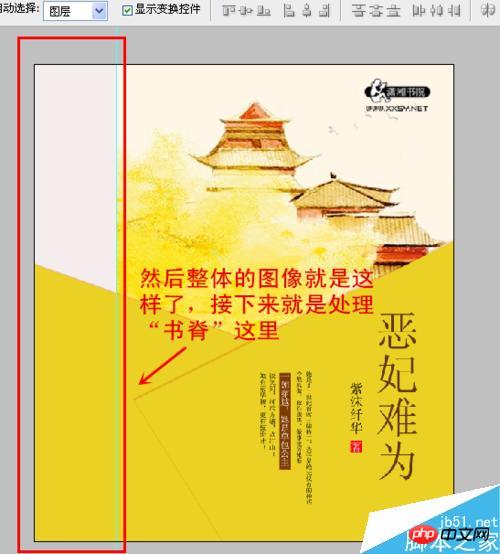
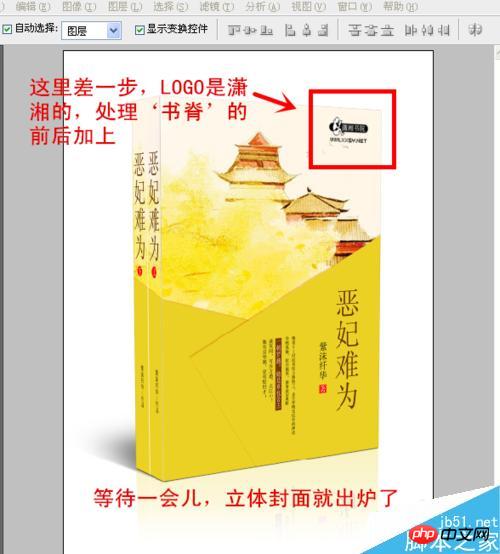
加上网站的LOGO,然后就是书脊部分了。这里是用的是两种方法。

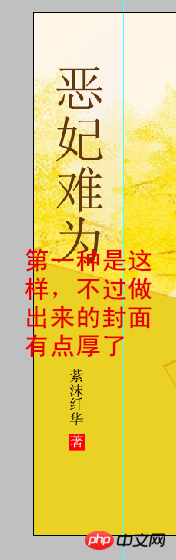
第一种书脊厚一点,但是处理起来更简单。只需要加上书名和作者名。

这第二种就要薄一点,个人比较常用。可以在书脊中央用【直线工具】,用白色的稍稍粗一点,这里用的是“5”,一拉拉到底。这样就可以把小说分为“上下册”或者是“一二部”了。

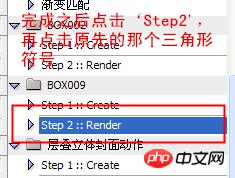
完成之后找到【动作】那一栏,就在刚用的那个动作,双击【Step2】,再点击最下面那一栏的“三角形符号”。

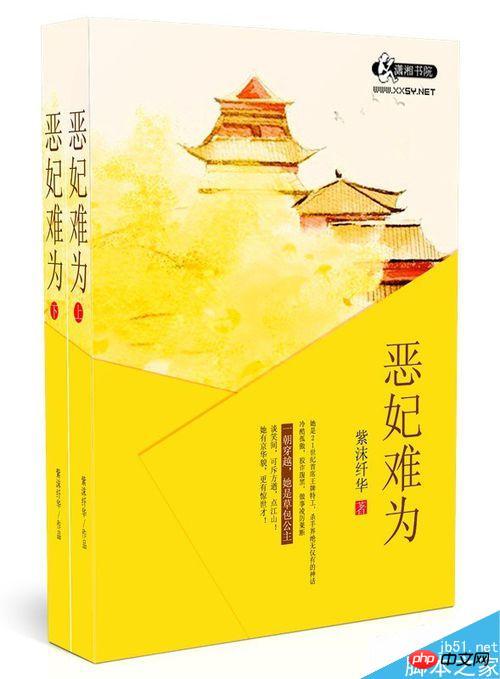
然后只需静等一会,立体封面就出炉了。

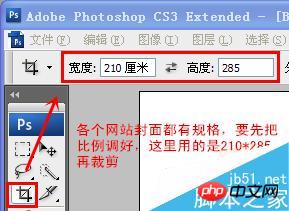
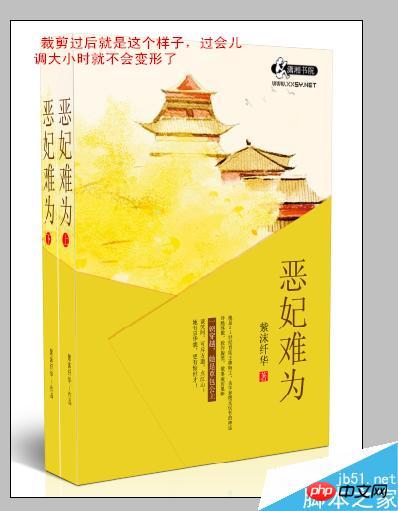
由于每个小说网站对于封面都是由规格的,先调整长宽的比例210*285,然后再进行【裁剪】。

这样裁剪了,过后的尺寸调整就不会拉的变形了。

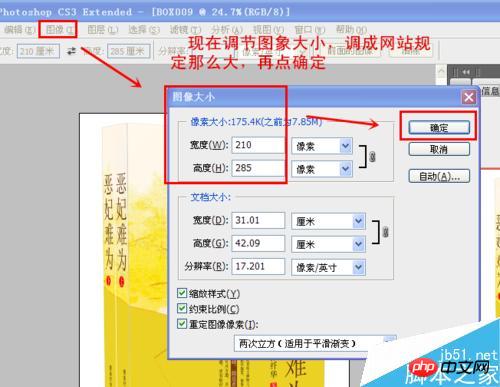
单击最上面一栏的【图像】——【图象大小】——【确定】
先前的是调整比例,这里才是改变图像大小。

然后就是进行保存。【文件】——【储存为】,保存的时候,把格式调成JPG,JPEG,JPE(一般的网站都是用的这几种)。
当然,很多美工都有保存PSD格式,这样便于修改,免于重做。

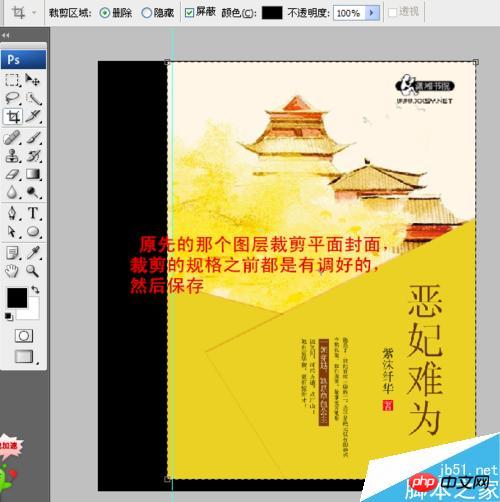
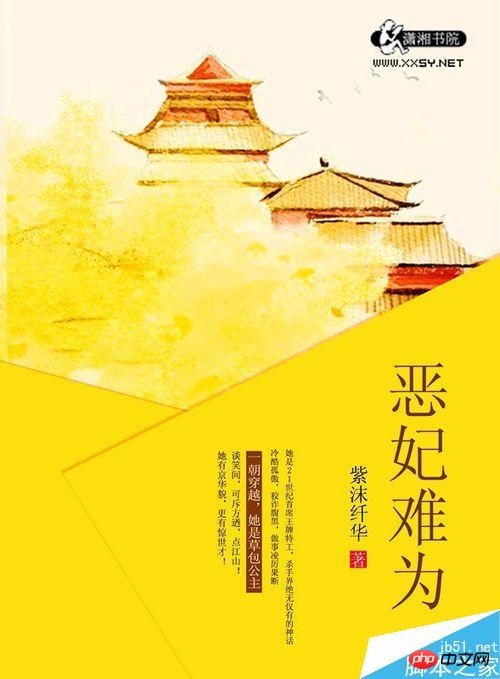
立体封面保存好了,最后就是平面的了。再进行动作的时候,那张平面的是有保存下来的,不过你需要【裁剪】。
还是原先的样子,裁剪出比例,不一定要完全把高度裁剪出来,有的时候会裁剪到书脊上面的字,所以有一部分可以不裁剪,只需保证封面的完整性就可。
就如这张图片一样,只要不把字裁剪到就行了。
【图像】——【图象大小】——【确定】
然后进行保存。【文件】——【储存为】——格式调成JPG,JPEG,JPE

最后立体封面和平面封面就完成了。


注意事项
要事先下载好立体动作
小字真的不宜过大,否则不好看的。
以上就是用PS制作平面和立体的古风小说封面方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!




