本教程旨在引导大家制作一个类似Adobe风格的图标,实际上现在的软件很多的都在使用这种风格的图标,虽然它看上去不是十分的完美,不过相对而言依然是种不错的风格,
先看效果图:
第1步)首先新建一个文件,画布大小为标准尺寸,120 × 120 PX。

第2步)删除背景层,设置一个新图层。将背景添加为白色。
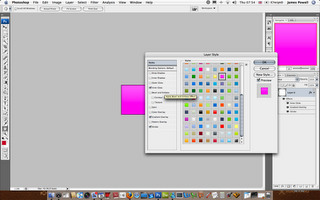
第3步)打开Wed2.0样式,如果没有可以去 MY486下载一套,选择一个你中意的样式。
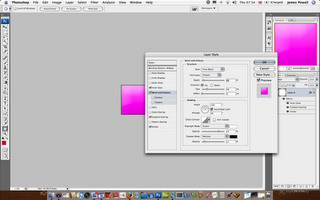
第4步)做一些细节的调整,最重要的是斜面和浮雕还有亮度的调整。具体可以点击下图,已做参考。
第5步)添加你需要的文字,注意选择一个合适的字体。

6步)调整字体的大小,注意上下左右都要留出一定的空间。

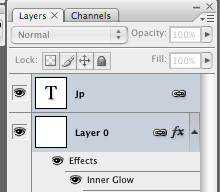
第7步)连接字体和图象图层

第8步)调整图象大小,左边和上边减少2 PX,右边和下边减少8 PX,并添加阴影。

第9步)在图象底层增加一个新的图层,背景添加为白色,然后再添加一个合适的Wed 2.0样式,作为背景。

第10步)好了大功告成,比较一下看看我们谁做的比较好呢





