分形是一种具有自相似特性的现象、图象或者物理过程。每一组成部分都在特征上和整体相似,只仅仅是变小了一些而已。在海报设计和插画领域都有很多分形图形的应用,时常都会产生令人惊艳的效果。大部分人会用计算软件作出这些具有自相似性的逐渐缩小的图形,而我们这次则只使用Photoshop来做出这种效果。过程中会帮助大家更好地理解自由变换工具以及相关的几组快捷键的应用。 我们先来看看最终效果: 
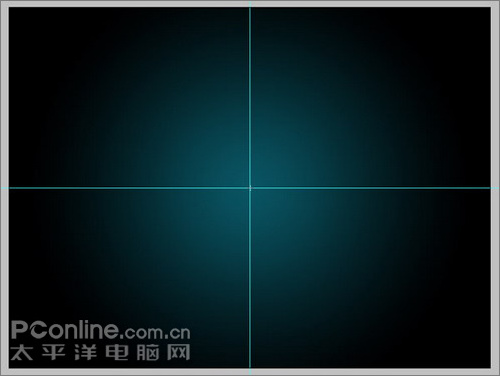
最终效果图 第一步: 新建一个空白文档,大小为1600×1200像素,足够大的画布让创作更为自由,而且之后用来作为壁纸也很方便。使用Ctrl R打开标尺,设置单位为百分比,这对之后的步骤非常重要。新建一条垂直和一条平行的参考线,交叉穿过画面的中心。接着使用渐变工具,选择径向渐变(颜色从#095261渐变到#000000)在画布上画出一个均匀的渐变效果,那么你应该得到一张如下图的文档。 
图1
第二布:
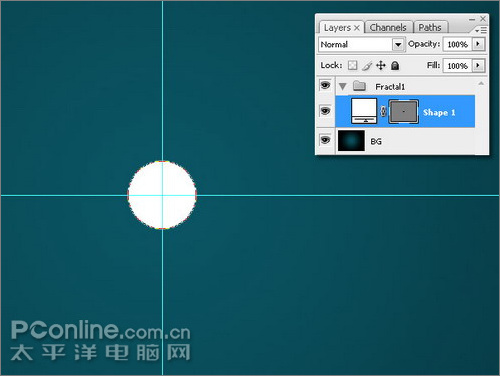
你现在需要画出这教程中唯一的一个图形——圆形,所有的东西都将从这个圆形开始。选择椭圆工具,按住SHIFT画出一个完美的圆形,你也可以按住ALT从中心开始画圆。这个圆形的半径约为83像素且以画布的中心为圆点。接下来在图层面板创建一个新组,命名为“Fractal”,把刚才做出的圆形图层移动到其中。

图2




