本教程主要介绍闪电效果的制作方法。主要是利用滤镜效果来制作,先把图片颜色压暗,整体渲染一下暴风雨来临的气氛,然后再用滤镜制作出闪电,方法非常实用。
原图

最终效果

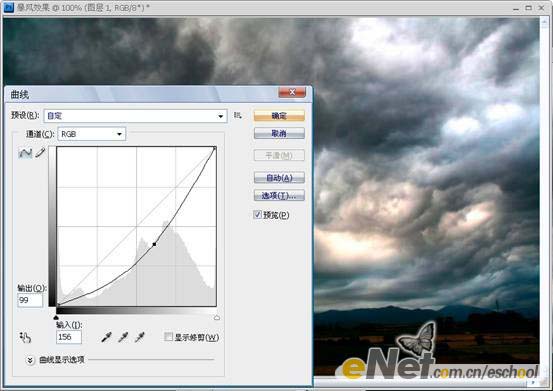
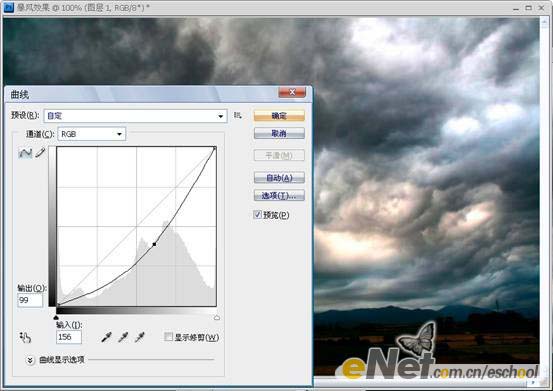
#p# 1、打开素材图片,按【Ctrl+J】键复制一层,得到【图层 1】。对【图层 1】执行【图像—调整—曲线】命令,适当调低图像的亮度,如下图所示。

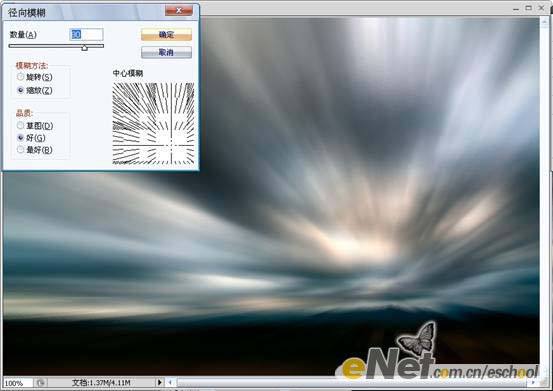
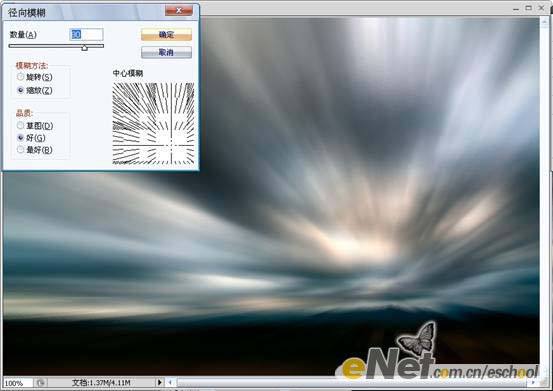
2、将【图层 1】复制一层,得到【图层 1 副本】。对【图层 1 副本】执行【滤镜—模糊—径向模糊】命令,参数设置及效果如下图所示。

然后将【图层 1 副本】的混合模式改为【正片叠底】,并将其不透明都改为40%,效果如下图所示。

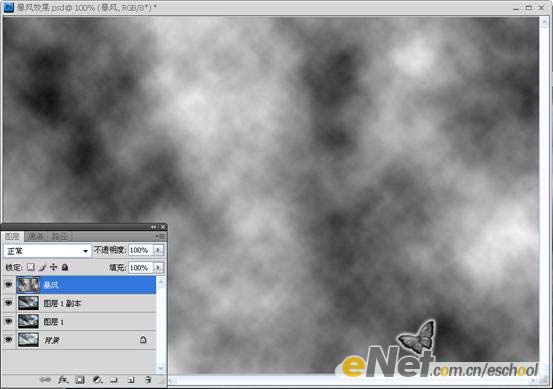
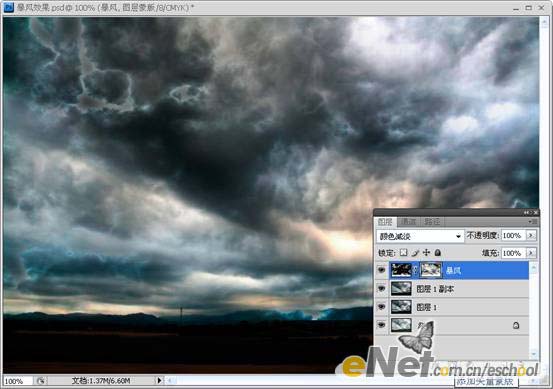
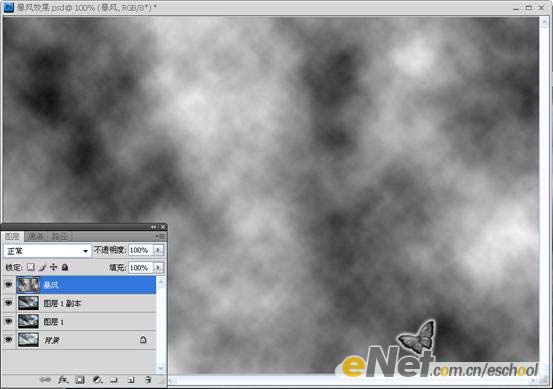
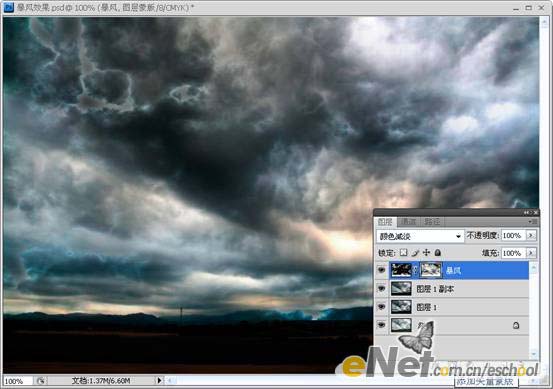
#p# 3、点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【暴风】。执行【滤镜—渲染—云彩】命令。

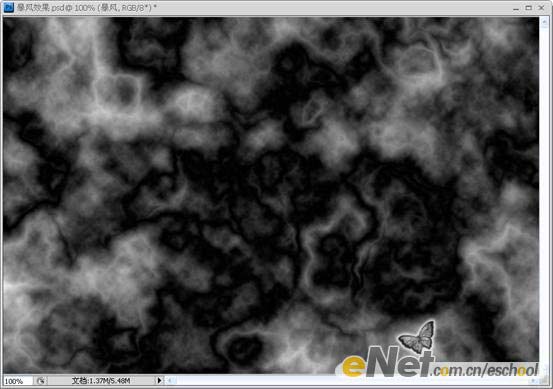
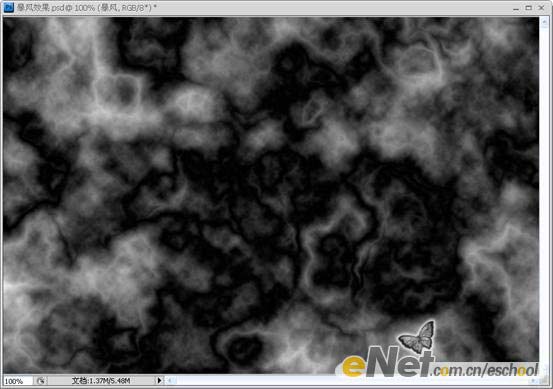
接着执行【滤镜—渲染—分层云彩】命令,然后按【Ctrl+F】键几次,重复应用滤镜,得到如下图所示结果。(最好重复5次或者以上)

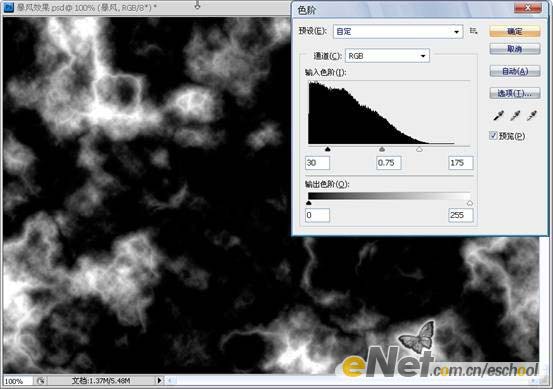
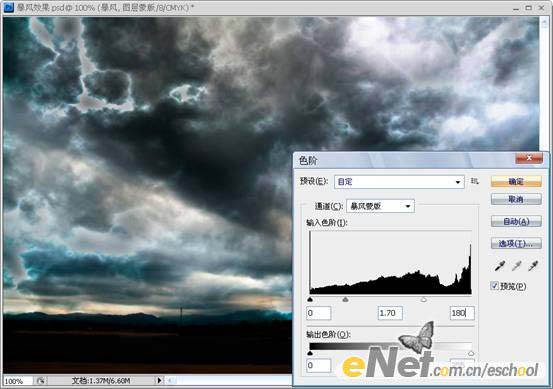
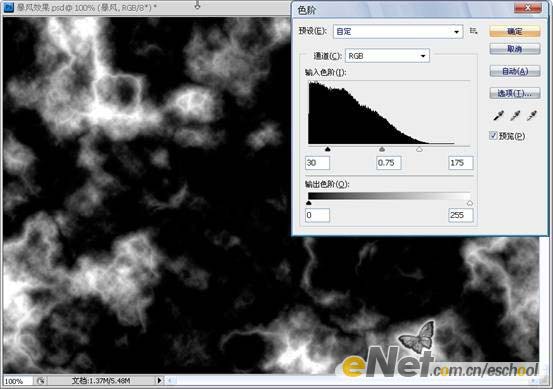
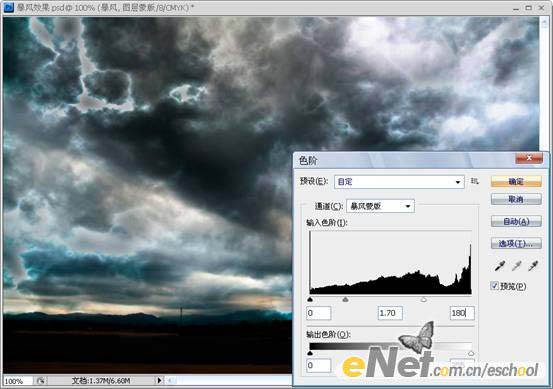
4、执行【图像—调整—色阶】命令,调整参数,直到云彩成为乌黑色,如下图所示。

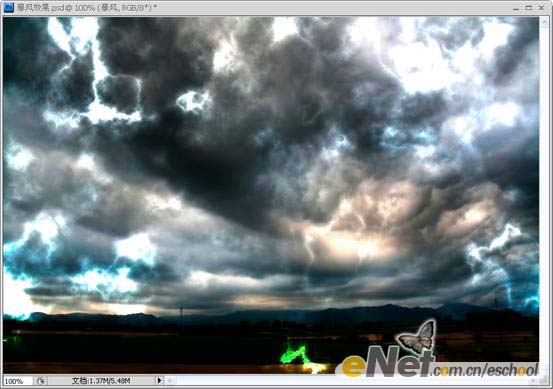
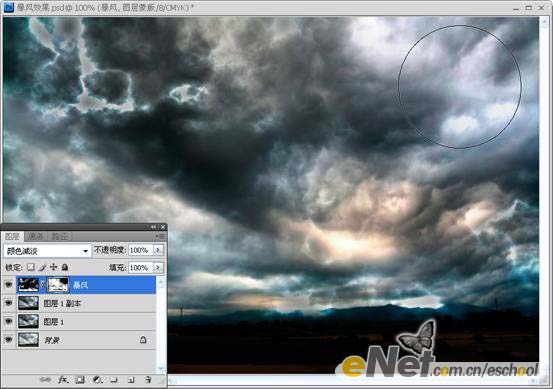
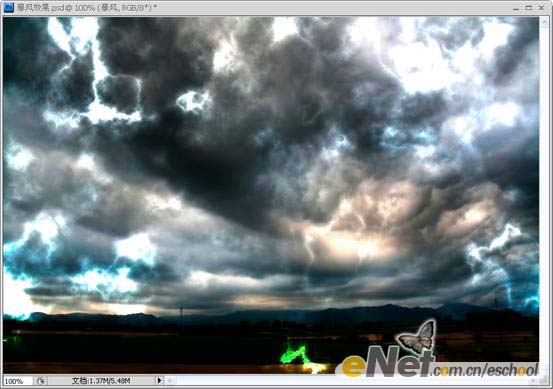
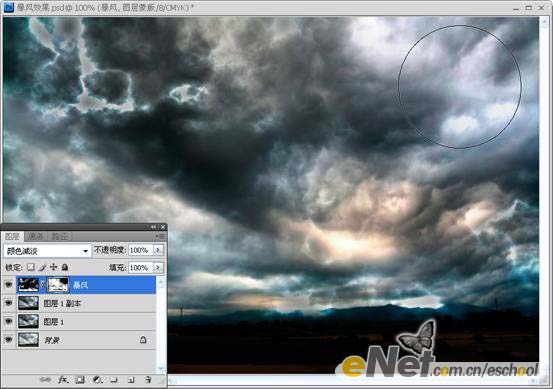
#p# 然后将【暴风】图层的混合模式改为【颜色减淡】,效果如下图所示。

5、按【Ctrl+T】键进入自由变换模式,调整图层大小及位置,如下图所示。

然后,执行【编辑—变换—透视】命令,进行如下图所示的变形,这可以让图像看起来更自然。

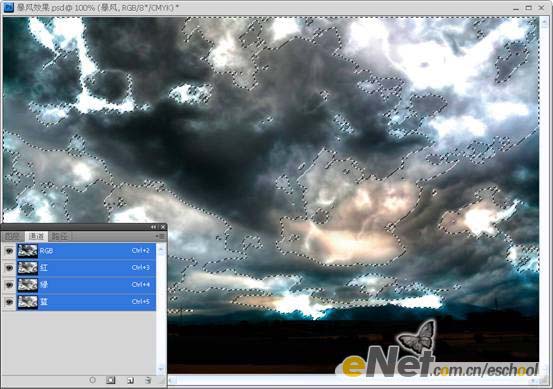
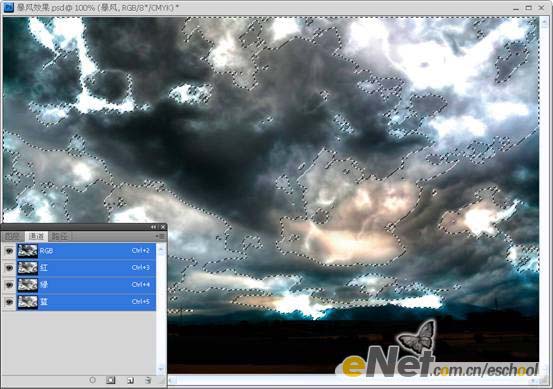
#p# 6、下面,我们将移除那些特别亮的部分。首先进入【通道调板】,按住【Ctrl】键不放,点击【红】通道的缩略图,载入选区,如下图所示。

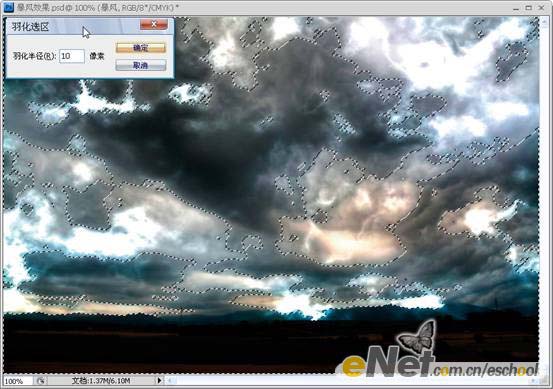
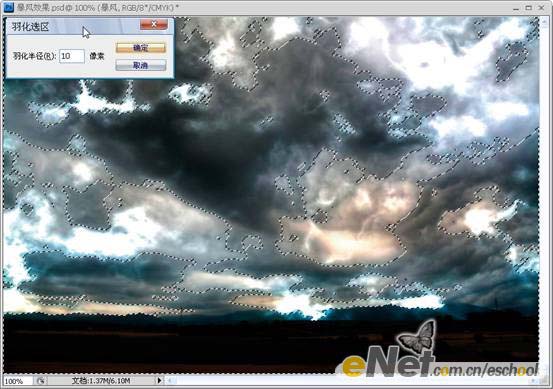
按【Ctrl+Shift+I】键将选区反转,然后执行【选择—修改—羽化】命令,羽化半径为10像素,效果如下图所示。

回到图层调板,点击图层调板下方的【添加矢量蒙版】按钮,将图像中比较亮的部分隐藏,效果如下图所示。

#p# 7、对【暴风】图层的蒙版执行【图像—调整—色阶】命令,参数设置及效果如下图所示。

对于图像中仍然比较亮的部分,我们可以选用大直径的黑色柔性笔刷在,图层蒙版中涂抹,将其隐藏,效果如下图所示。

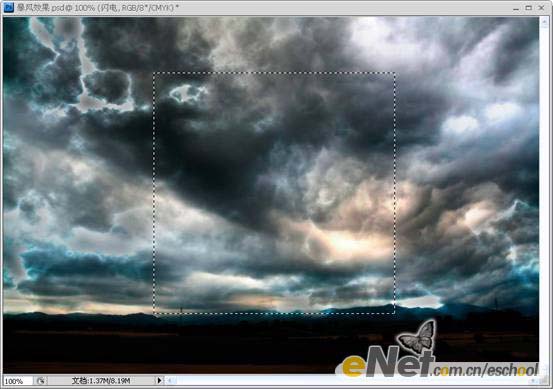
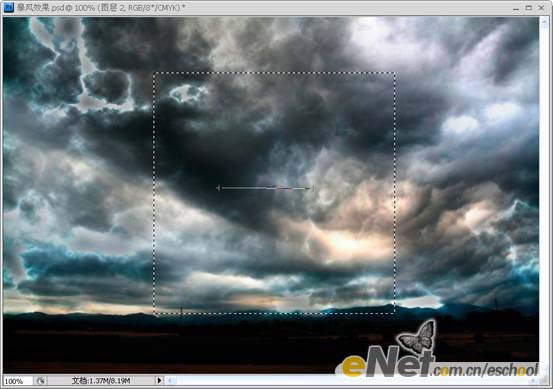
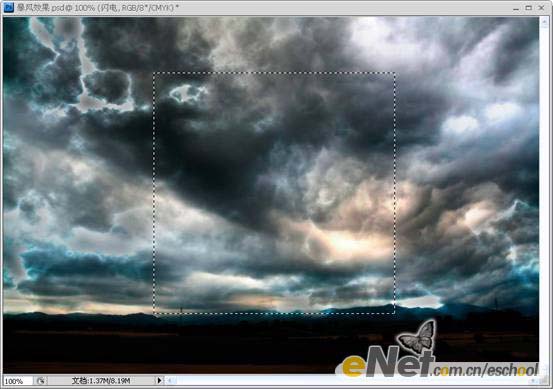
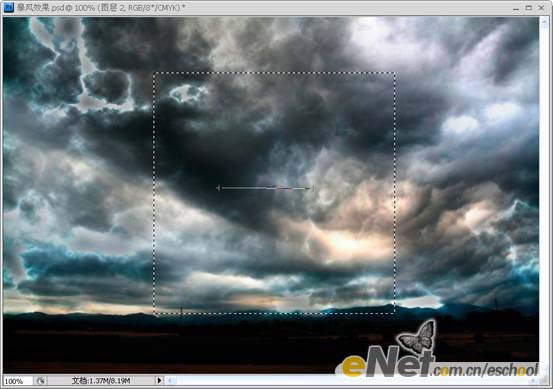
8、现在我们的“暴风雨”效果基本制作好了,下面我们再为其添加一些闪电。首先创建一个新层,并命名为【闪电】。在工具箱中选择【矩形选框工具】,按住【Shift】键不放,拖动鼠标制作一个如下图所示的正方形选区。

#p# 选择【渐变工具】,将前景色设置为黑色,背景色设置为白色,然后在正方形选区的中部,从左至右拉一个从前景色到背景色的线性渐变,如下图所示。


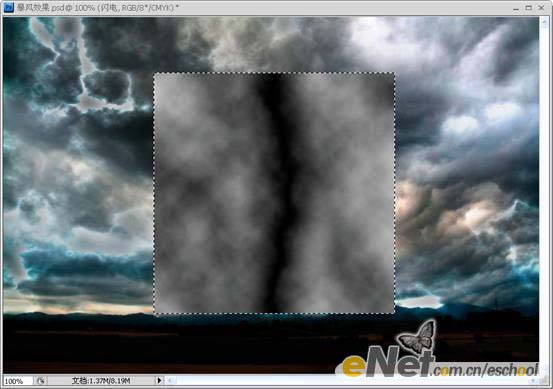
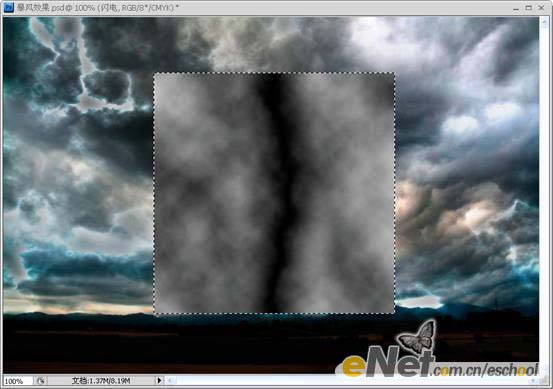
9、不要取消选区。执行【滤镜—渲染—分层云彩】命令,效果如下图所示。

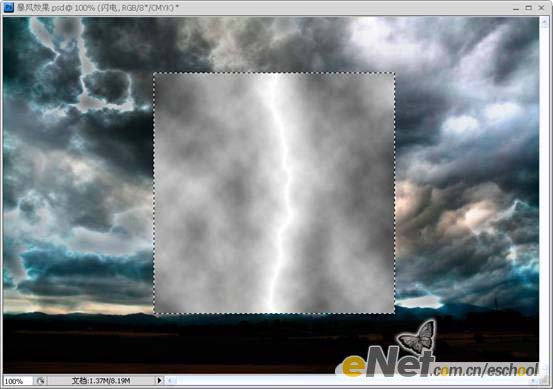
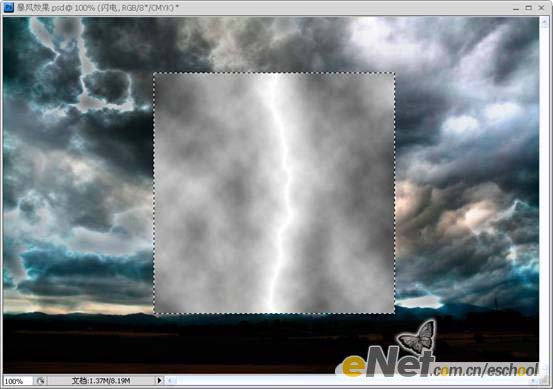
#p# 按【Ctrl+I】键执行【反向】命令,效果如下图所示。

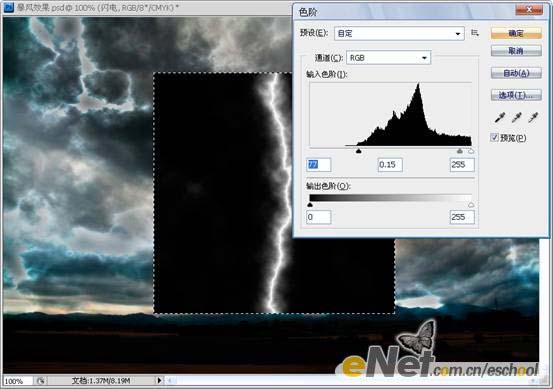
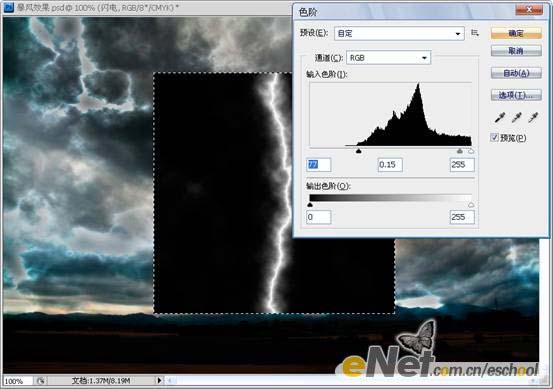
10、执行【图像—调整—色阶】命令,参数设置及效果如下图所示。

取消选区,将【闪电】的图层混合模式改为【滤色】,效果如下图所示。

#p# 11、选择【橡皮擦工具】,画笔的硬度设置为0%,将上图中,比较生硬的边缘擦除掉,效果如下图所示。

12、按【Ctrl+T】键进入自由变换模式,调整【闪电】图层的大小及位置,效果如下图所示。(此处可根据你的喜好,自由发挥了)

13、你可以多制作几条闪电,然后复制、变换他们的位置及大小,最终效果如下图所示。


 #p# 1、打开素材图片,按【Ctrl+J】键复制一层,得到【图层 1】。对【图层 1】执行【图像—调整—曲线】命令,适当调低图像的亮度,如下图所示。
#p# 1、打开素材图片,按【Ctrl+J】键复制一层,得到【图层 1】。对【图层 1】执行【图像—调整—曲线】命令,适当调低图像的亮度,如下图所示。 

 #p# 3、点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【暴风】。执行【滤镜—渲染—云彩】命令。
#p# 3、点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【暴风】。执行【滤镜—渲染—云彩】命令。 

 #p# 然后将【暴风】图层的混合模式改为【颜色减淡】,效果如下图所示。
#p# 然后将【暴风】图层的混合模式改为【颜色减淡】,效果如下图所示。 

 #p# 6、下面,我们将移除那些特别亮的部分。首先进入【通道调板】,按住【Ctrl】键不放,点击【红】通道的缩略图,载入选区,如下图所示。
#p# 6、下面,我们将移除那些特别亮的部分。首先进入【通道调板】,按住【Ctrl】键不放,点击【红】通道的缩略图,载入选区,如下图所示。 

 #p# 7、对【暴风】图层的蒙版执行【图像—调整—色阶】命令,参数设置及效果如下图所示。
#p# 7、对【暴风】图层的蒙版执行【图像—调整—色阶】命令,参数设置及效果如下图所示。 

 #p# 选择【渐变工具】,将前景色设置为黑色,背景色设置为白色,然后在正方形选区的中部,从左至右拉一个从前景色到背景色的线性渐变,如下图所示。
#p# 选择【渐变工具】,将前景色设置为黑色,背景色设置为白色,然后在正方形选区的中部,从左至右拉一个从前景色到背景色的线性渐变,如下图所示。 

 #p# 按【Ctrl+I】键执行【反向】命令,效果如下图所示。
#p# 按【Ctrl+I】键执行【反向】命令,效果如下图所示。 

 #p# 11、选择【橡皮擦工具】,画笔的硬度设置为0%,将上图中,比较生硬的边缘擦除掉,效果如下图所示。
#p# 11、选择【橡皮擦工具】,画笔的硬度设置为0%,将上图中,比较生硬的边缘擦除掉,效果如下图所示。 






