你是否曾想要快速而方便地捕获整个网页的屏幕截图?谷歌浏览器提供了一种简单的方法,让你可以轻松获取所需内容,无论是出于工作、教育还是个人目的。php小编鱼仔将在本指南中详细介绍谷歌浏览器截图整个网页的操作流程,帮助你轻松解决这一问题。继续阅读以下内容,了解如何使用谷歌浏览器无缝捕获整个网页的屏幕截图。
安装google截图插件步骤:
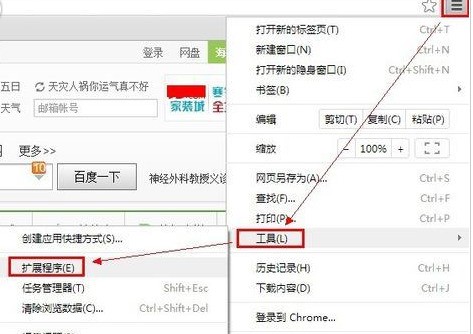
我们先点击最右上角图标,选择【工具】下的【扩展程序】。

进入后,点击最下面的【获得更多扩展程序】。

然后在搜索框中输入【截图】,找到图中截图工具,然后点击【免费】,即安装。

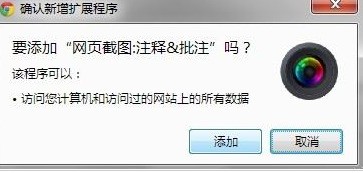
弹出如下对话框,点击安装即可。

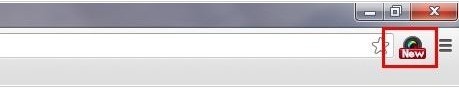
安装成功后,浏览器最右边会个图标,如图。

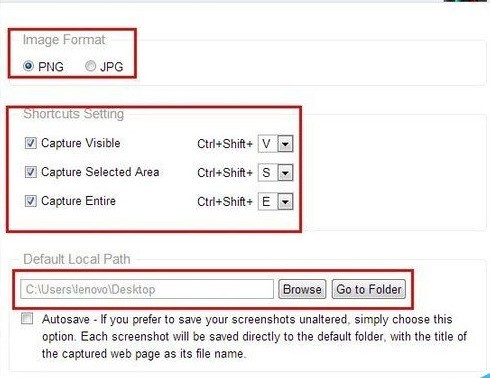
接着在截图之前,先来设置一下,截图的格式,快捷键,图片保存位置,这样就可以了,下面就可以开始截图了。


google截图
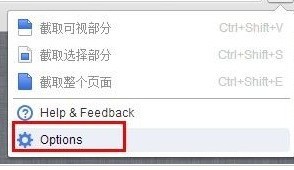
先点击图标,即可看到三种选择,截取可视区域,截取整个网页,截取选择部分,点击相应选择即可。

弹出如下功能导航条,可以添加文字,圈出重点,模糊等等,然后出来好了之后,点击保存,三种截图都是一样的。
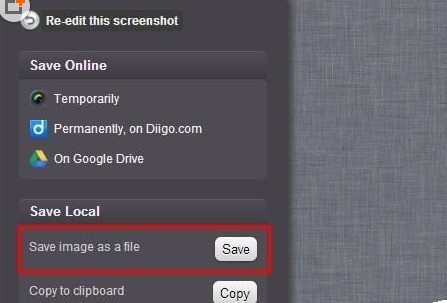
然后,进入到此页面,看到右边的【save】即保存的意思,点击即可,然后可以选择保存的位置,这样就完成了截图整个过程。

注意事项
截取选择区域需要注意,点击后拖动十字架标志即可进行截图。
截取可视区域,表示只是截图当前浏览器可以看见的区域。
以上是谷歌浏览器(Google Chrome)截图整个网页的的操作流程的详细内容。更多信息请关注PHP中文网其他相关文章!




