想要绘制流程图,却不熟悉 VSCode 的操作方法?php小编新一为大家带来了 VSCode 绘制流程图的详细教程。以下内容将引导您掌握如何使用 PlantUML 插件,轻松创建清晰易懂的流程图,提升您的编程效率和项目可视化效果。
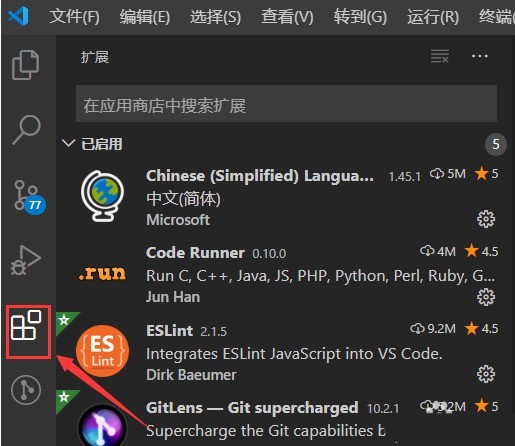
1.首先,点击页面左侧的扩展栏按钮

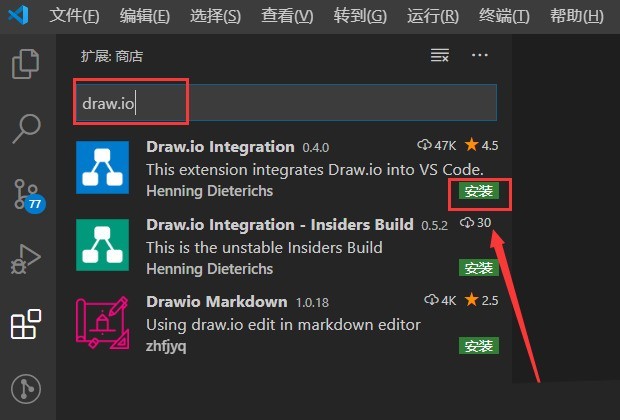
2.接着,输入draw.io查询插件信息,并点击安装按钮

3.随后,新建一个test.drawio文件

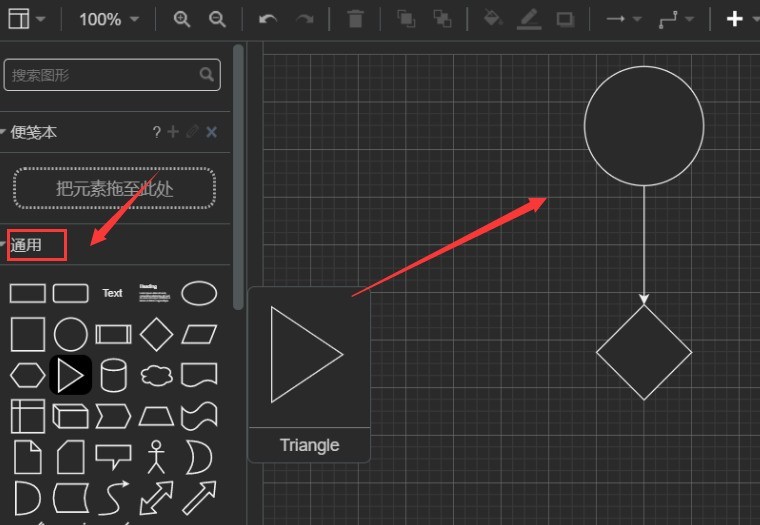
4.最后,在左侧通用栏目中选择图形,鼠标拖拽进行绘制即可

以上是vscode怎么绘制流程图 vscode绘制流程图方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
