维护一个网站,少不了零零碎碎的日常事情要做,只懂得发布文章的站长是很难把网站维护好的。时而页面文字、布局需要改改,你不能不会一点html知识;时而某张图片需要更换一下,你不能不懂一点图片制作技能。要维护好一个网站,你务必把自己锻炼成一个全能的人才!
你如果稍微注意,现在的图片广告,文字都是经过处理的。单色无特效的文字写在一个图片背景上,看起来就显得太过简陋,木讷而没有生气,严重影响广告商的形象。所以,现在的广告图片,都会做得非常好看,尽量做到让你有点击它的欲望。
文字效果,多种多样,可以直接使用艺术字,也可以自己用画图软件处理一下,做成自己需要的效果。一名出色的制图员是不会去直接使用现成的字体效果的,毕竟大众的东西拿来就用就会显得你的制作没有特色而降低水准。
今天这里介绍的字体白边效果,这个文字效果应用非常广泛。如下图样例:

上图的“卡卡网站测速”几个字就是使用了字体白边的效果。
如下是用ps做的几个步骤:
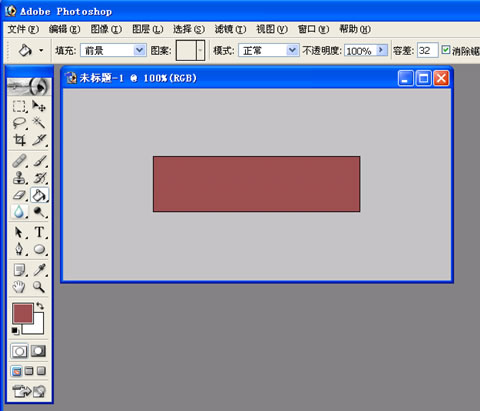
1、新建图片,并把背景填充为深色

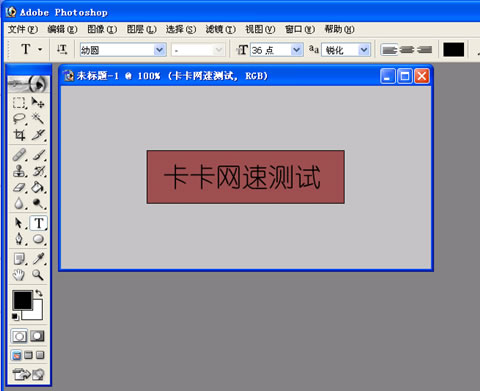
2、写上文字,把文字颜色设为黑色

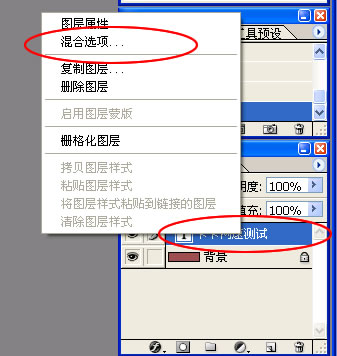
3、双击文字图层(或者右键点击文字图层,并选中混合选项...)

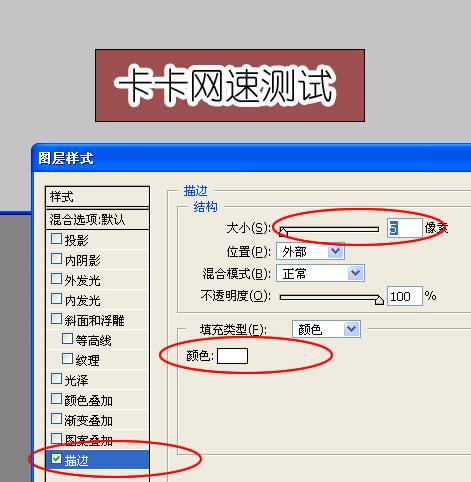
4、点击“描边”两个字(注意,不能只点这两个字前面的选择按钮,否则“描边”的参数设置窗口出不来),然后设置“大小”为5像素,设置“颜色”为白色。这样就设置完毕,在设置的过程中,你可以看到预览图的,慢慢调整到自己满意为止。

photoshop实现字体白色边效果,就这么简单,你学会了吗?
以上就是photoshop实现字体白色边效果(描边)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




