在炎炎夏日,品尝一根冰棒无疑是消暑的绝佳方式。如果您是一位设计师,想要为自己的项目添加一根可爱的棒冰图标,那么本教程将为您提供详细的指导。本教程将使用 Adobe Illustrator,为您逐步分解设计过程,让您轻松创建出一根令人垂涎的棒冰图标。准备好迎接这个甜蜜的挑战了吗?继续阅读,让 php小编西瓜带您踏上设计棒冰图标的精彩之旅!
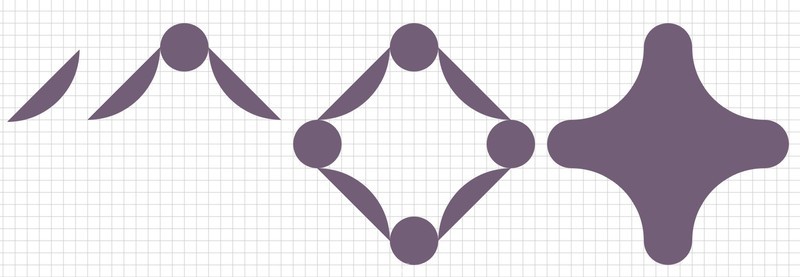
首先用椭圆工具绘制一个12*12的圆形 再用直接选择工具选择圆形的上锚点和左锚点删除
复制(Control-C > Control-F)上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间
将上面图形组合 复制并对称 同样添加两个圆
用直接选择工具选择所有锚点 按command J

步骤15
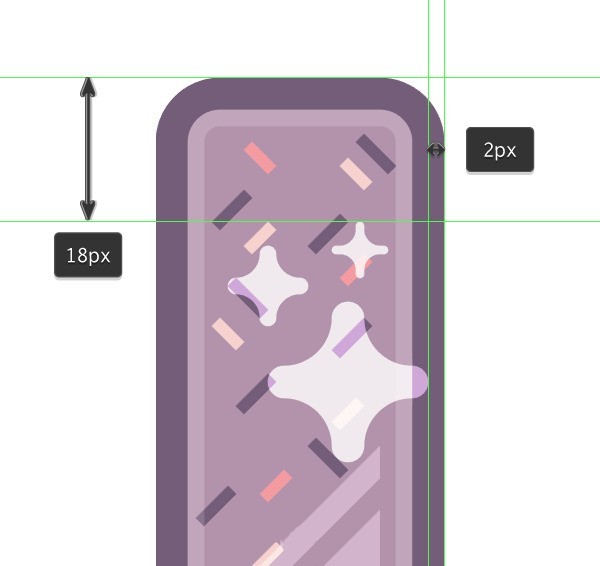
绘制两个比较小的星形高光 选中三个高光 设置混合模式为叠加 不透明度为80%

步骤16
下面我们要给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
可见上一步骤绘制出的渐变太过强烈,我们就把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来啦,别忘了 (Control-G)将它们打一个组哦
以上是AI怎么设计棒冰图标呢-AI设计可爱风格棒冰教程的详细内容。更多信息请关注PHP中文网其他相关文章!




