想要制作出令人惊叹的科技感网格状球体?本指南将为您提供分步教程,引导您使用AI工具轻松创建出迷人的球体,让您的设计脱颖而出。从设置开始,我们将逐步讲解如何运用AI工具,从零开始构建球体的网格结构,并进行调整以获得理想的外观。无论您是设计新人还是经验丰富的专业人士,都一定能从本教程中找到有用的信息,助您将创意变为现实。
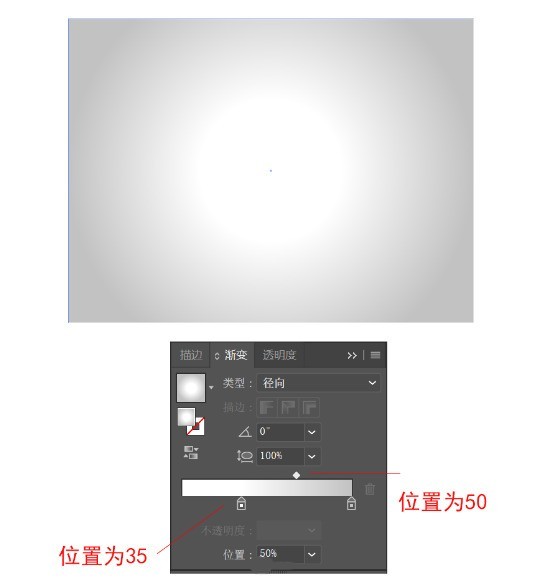
首先新建800X600px的画布,然后用矩形工具画出同样大小的矩形来当做背景,填充颜色值为#000000。之后我们用渐变工具在图中拉出#FFFFFF到#C2C2C2的径向渐变:

继续选择椭圆工具在画布中点击,宽度和高度填340px,色值为#040456。再用椭圆工具在球体下方画一个椭圆形,作为球体的阴影,色值为#000000,并设置为不透明度为 20%。

选择阴影,外观>添加新效果>风格化>羽化,半径为10px。

在画布其他处,选择多边形工具点击,设置半径为40px, 边数为3,描边粗细为0.3px,描边颜色为白色,不透明度为50%。继续用多边形工具,设置半径为12.487px,边数为6,去掉描边,填充为白色,依次复制两个放在三角 形的三个角,并进行组合(Ctrl G),如下图所示。

选择该图案,设置外观>添加新效果>扭曲和变换>变换

再选择该图案,设置外观>添加新效果>扭曲和变换>变换

最终效果如下,然后组合该图案,建立符号。

回到画布,选中蓝色圆形,用直接选择工具点中圆形右中 部的锚点,点击Delete键删除,只留下圆形左半边。

选择半圆,设置外观>添加新效果>3D>绕转,记住在预览前打上勾。

打开贴图,符号选择之前建立的符号,并调整符号的位置跟大小,最后调整好图形的旋转角度。



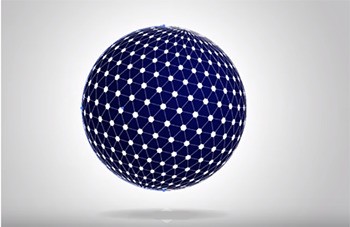
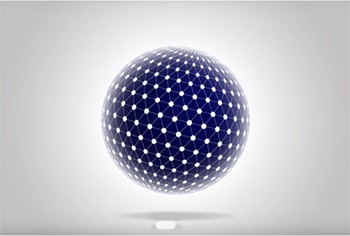
最后再画一个340px,黑色到白色的径向渐变的圆覆盖蓝色 的球体,不透明度设置为滤色。通过调整外圆的渐变位置 最终得到一个科技感十足的3D球体啦。


以上是AI怎样制作超酷的科技感网格状球体-AI设计网格状球体教程的详细内容。更多信息请关注PHP中文网其他相关文章!




