烟雾的制作方法跟光束基本类似,只是烟雾的构成稍微复杂一点,烟雾周围有很多散乱的烟雾,中间也有很多不规则的烟雾,刻画的时候需要细心和耐心
最终效果
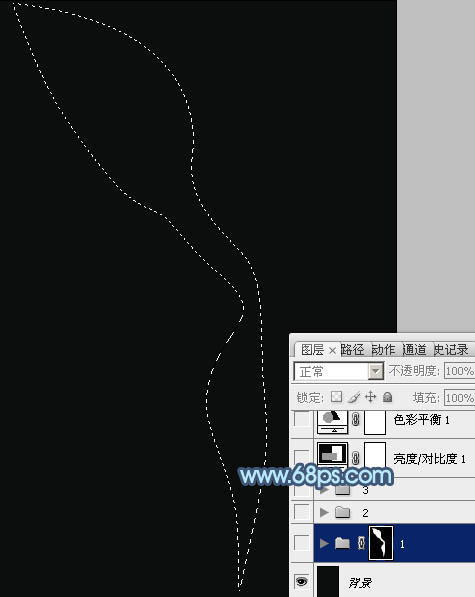
1、新建一个700 * 1000像素的文件,背景填充黑色。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。
<图1>
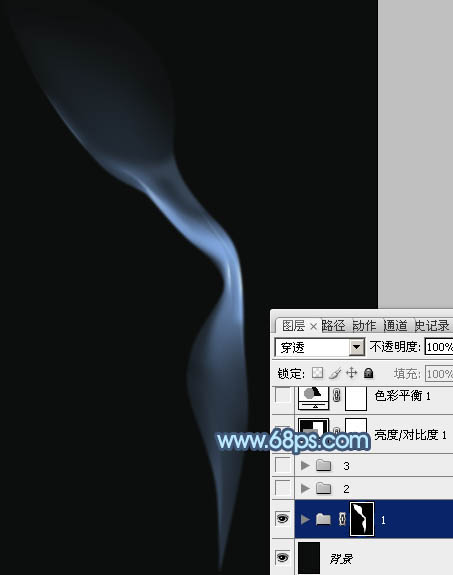
2、我们先来制作烟雾的第一部分,需要完成的效果如下图。
<图2>
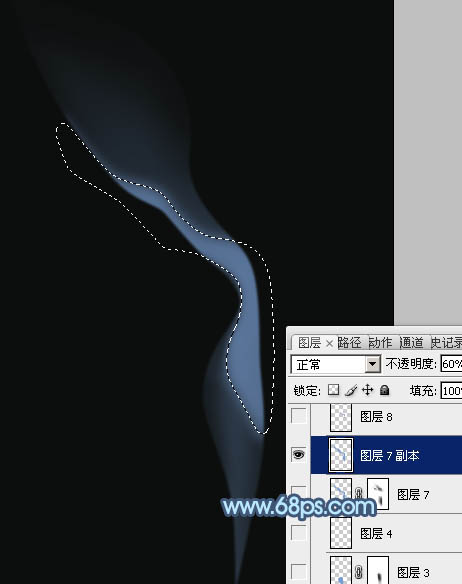
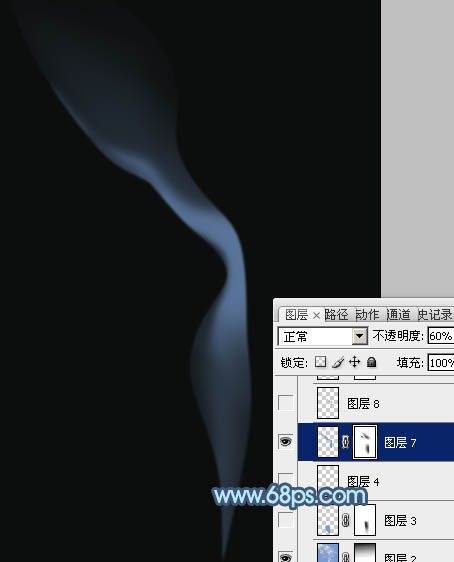
3、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充蓝色:#789DD1,取消选区后添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,然后把不透明度改为:60%,效果如图4。
<图3> 
<图4>
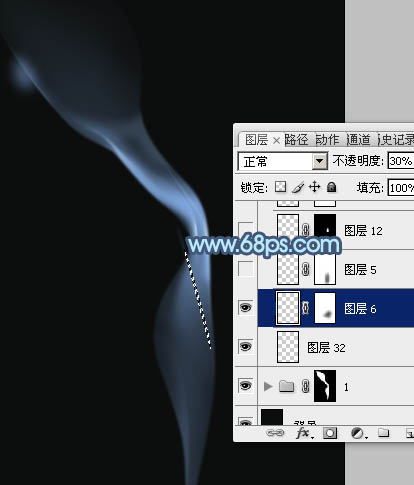
4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的蓝色,不透明度改为:30%,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分。
<图5>
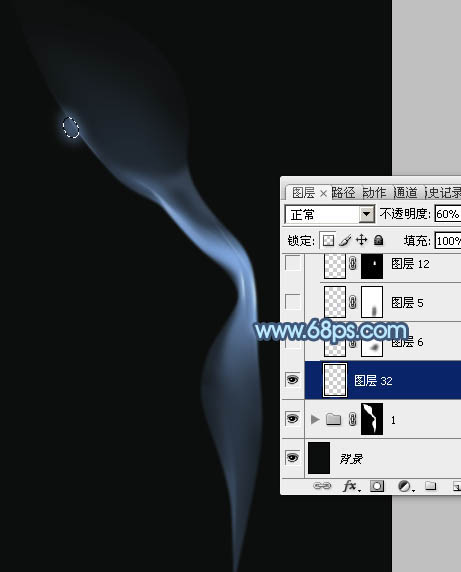
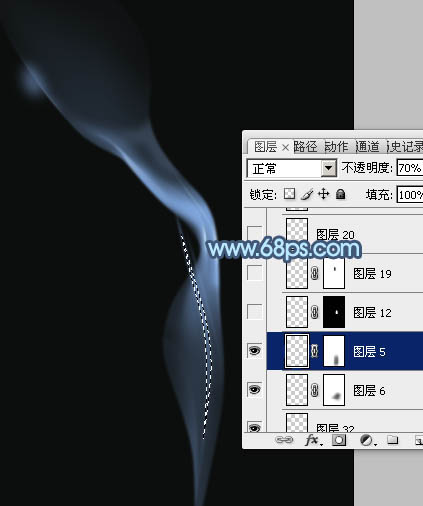
5、新建一个图层,在中间高光部分用钢笔勾出下图所示的选区,羽化3个像素后填充前景色。
<图6>
6、新建一个图层,用钢笔勾出烟雾边缘部分的高光选区,羽化1个像素后填充比底色稍亮的蓝色。
<图7>
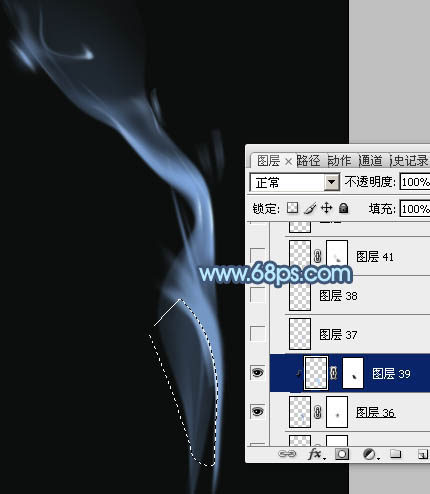
7、新建图层,同上的方法制作一些细小的烟雾,可以适当降低图层的不透明度,增加烟雾的通透感,过程如图8 - 11。
<图8> 
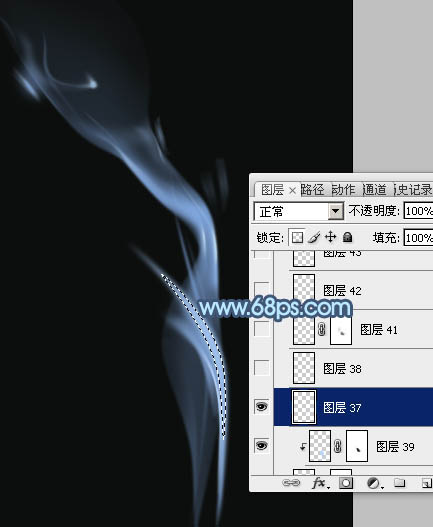
<图9> 
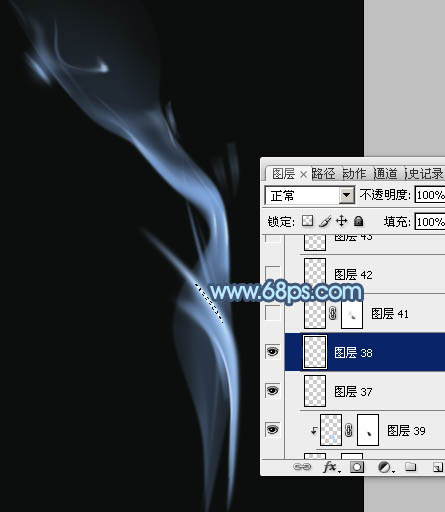
<图10> 
<图11>
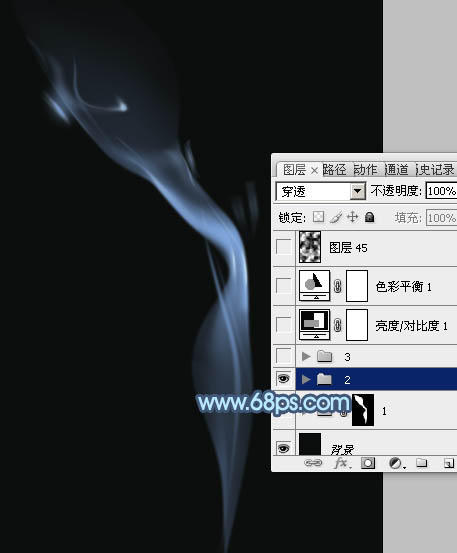
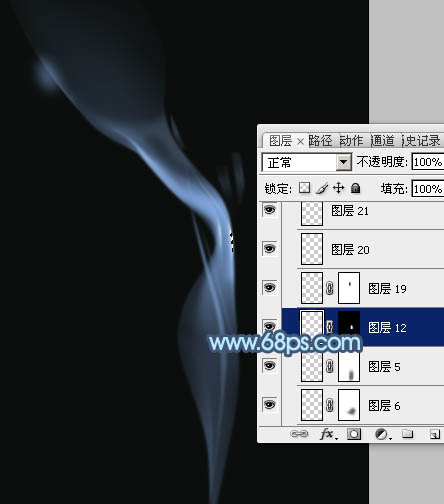
8、新建一个组,先来来制作一些散乱的烟雾,需要完成的效果如下图。
<图12>
9、散乱的烟雾包括边缘的一些光斑及中间部分较细的烟雾,制作方法同上,过程如图13 - 17。
<图13> 
<图14> 
<图15> 
<图16> 
<图17>
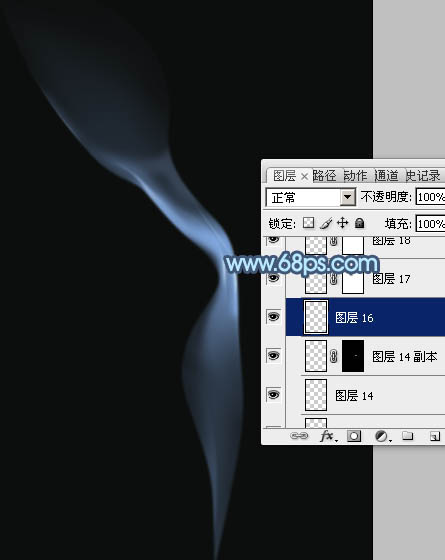
10、新建一个组,再来制作底部的烟雾,需要完成的效果如下图。
<图18>
11、在组里新建一个图层,用钢笔勾出下图所示的选区,填充蓝色,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。
<图19>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充蓝色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。
<图20>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充稍亮的蓝色,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。
<图21>
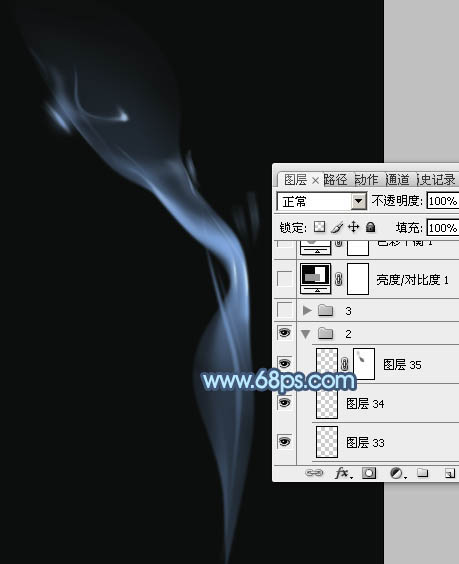
14、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充蓝色。
<图22>
15、新建一个图层,给刚才制作的烟雾中间增加一点高光,如下图。
<图23>
16、新建图层,其它部分再增加一点细节,烟雾主体部分基本完成。
<图24>
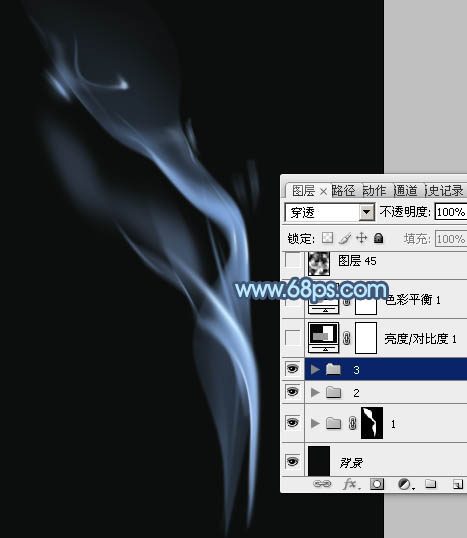
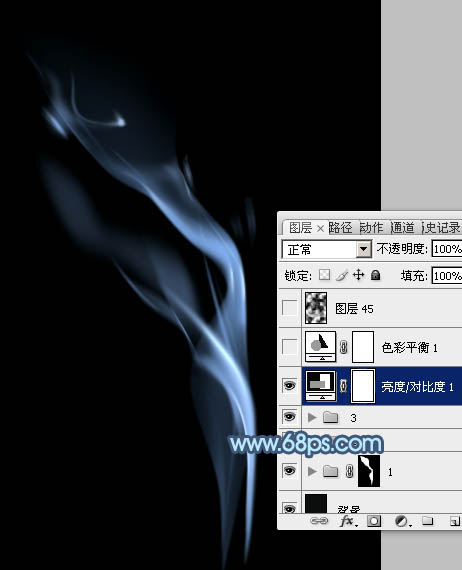
17、在图层的最上面创建亮度/对比度调整图层,适当加大图片的对比度,参数及效果如下图。
<图25> 
<图26>
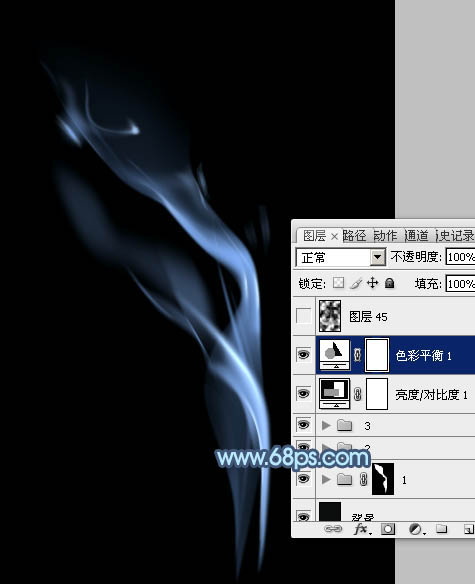
18、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。
<图27> 
<图28>
最后微调一下细节,完成最终效果。
<图29>
以上就是Photoshop,设计制作,蓝色烟雾的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




