php小编西瓜向大家介绍 Flash制作遮罩动画的图文方法。遮罩动画是一种很常见的特效,它可以让图像有各种神奇的变化,非常的有趣。但是,对于新手来说,如何制作遮罩动画可能会比较困难。在这篇文章中,我们将详细介绍如何使用Flash来制作遮罩动画,帮助您更加轻松地实现想要的效果。
1、新建一个ActionScript 2.0。

2、在菜单栏上找到文件->导入->导入到舞台,选中一张图片打开。

3、在工具栏中找到选择按钮,然后选中图片,在对齐面板中勾选与舞台对齐,并且匹配宽度和高度。

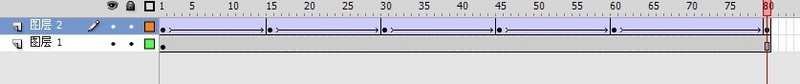
4、在图层一的80帧插入帧,新建一个图层二,在图片左上角画一个圆。

5、然后,在图层二的15,30,45,60,80帧插入关键帧,并在帧之间创建传统补间。

6、移动图层二的1,15,30,45,60,80帧处圆的位置。{60和80帧的位置相同}。
7、选中80帧的圆形。

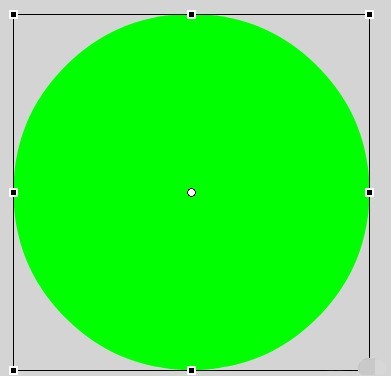
8、在工具栏中找到任意变形工具,再选中80帧的圆形,按住键盘上的shift enter键的同时,拖动圆形的角块等比例缩放圆形,直到覆盖整个图形。

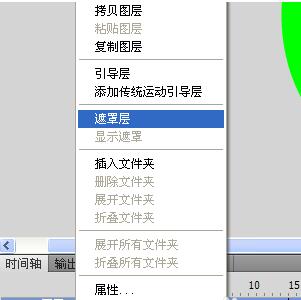
9、鼠标右键单击图层二,选择遮罩层即可。

10、 最后,ctrl enter测试影片剪辑。
以上是Flash制作遮罩动画的图文方法的详细内容。更多信息请关注PHP中文网其他相关文章!




