php小编子墨准备好了吗?你是否想要为你的网页或者app增添一些动态效果,让网页呈现更生动的视觉效果呢?那么你就需要掌握制作动画的技巧。使用动画可以吸引用户的注意力,增加用户留存率,提高用户体验。本文将为大家分享几何画板使用动作按钮设计动画的详细方法,让你可以轻松制作精美的动画效果,为你的网页或者app增色不少。
1、确定动画目标:点、线、形
在数学课件制作工具中,可以使用线段工具来制作一条线段,在文本工具栏上端点A、B,再用点工具在线段AB上作任意一点C,如图所示。

2、选择动画目标,执行动画命令
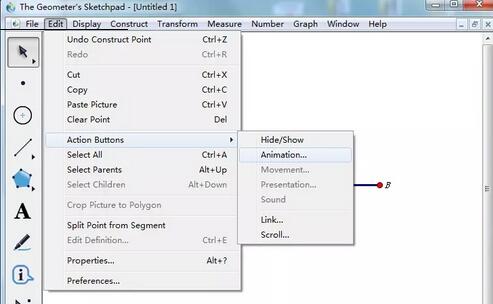
用移动工具选中点C,执行【编辑】——【操作类按钮】——【动画】命令,如图所示。

3、将速度、方向、标签设置即可
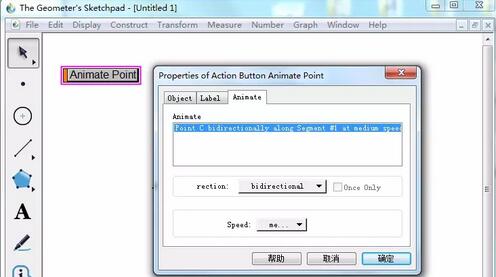
执行动画命令后,会弹出动画按钮属性对话框,设置移动方向为双向,然后速度为中速,最后单击确定。

4、演示点C在线段AB上的动画
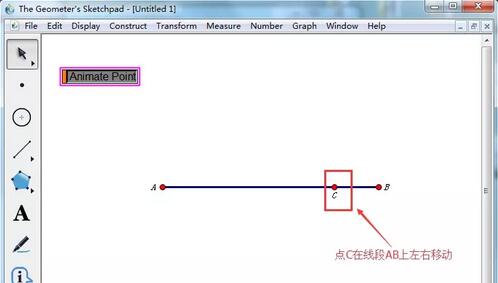
用鼠标单击动画点操作按钮,就可以看到点C在在线段AB上左右移动的动画,这样就实现了利用动作按钮制作动画的方法。
另外,还可以利用该功能制作正方体展开图动画,具体可参考:利用几何画板演示正方体11种展开图。

以上是几何画板使用动作按钮设计动画的详细方法的详细内容。更多信息请关注PHP中文网其他相关文章!




