Photoshop是一款广受欢迎的图像处理软件,拥有众多的工具和功能,可以用于各种图像处理需求。在使用Photoshop制作设计作品的过程中,添加小图标或者图形元素是不可避免的。php小编新一为大家整理了Photoshop制作下下载小图标的步骤,让大家能够轻松实现这一需求。本教程将会详细介绍如何下载小图标并在Photoshop中制作出符合自己需求的图形元素。
1、启动photoshop软件,新建文件。在文件菜单栏新建,然后输入想要的文件尺寸
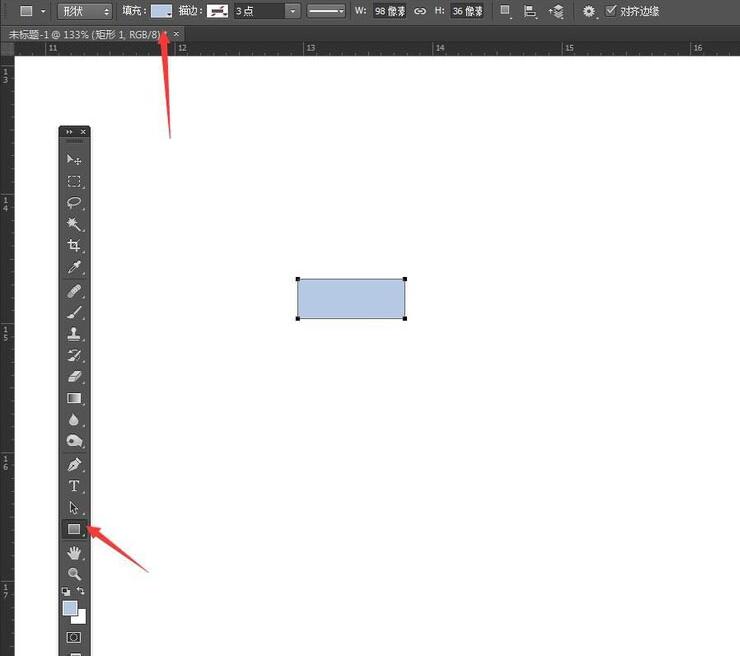
2、绘制矩形。在工具栏中选择矩形工具,在画布中拖动,就可以绘制一个矩形。

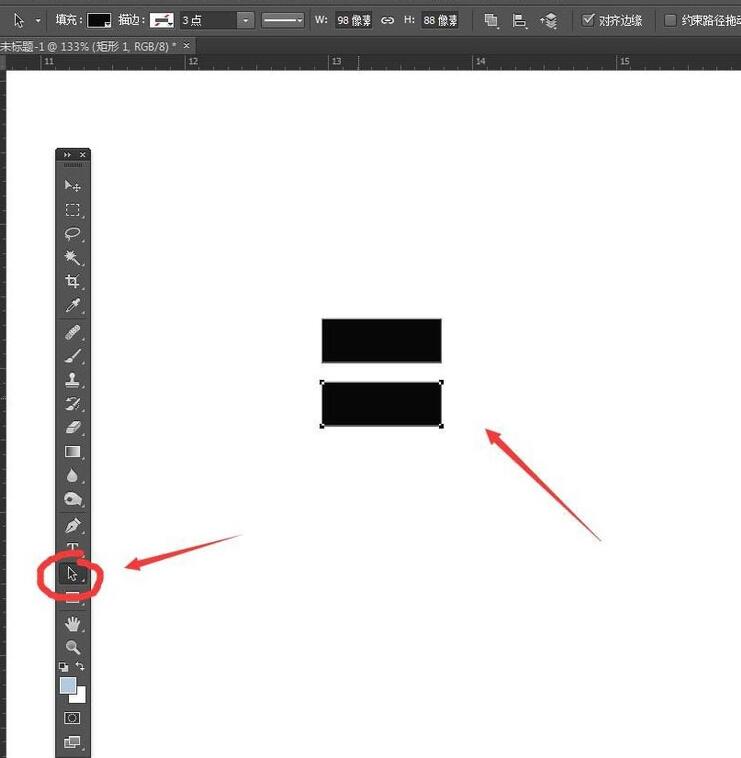
3、路径选择工具,复制。在工具栏中选择路径选择工具,可以选定这个对象,按住ATL键,向下拖动,可以复制一个矩形。

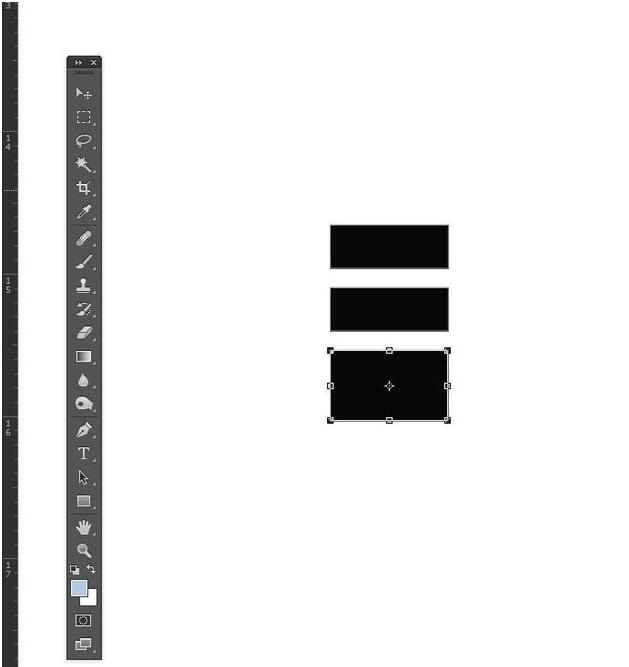
4、再次复制调整。同样的操作再次向下方复制一个矩形,然后执行自由变换,将矩形拉高一点。

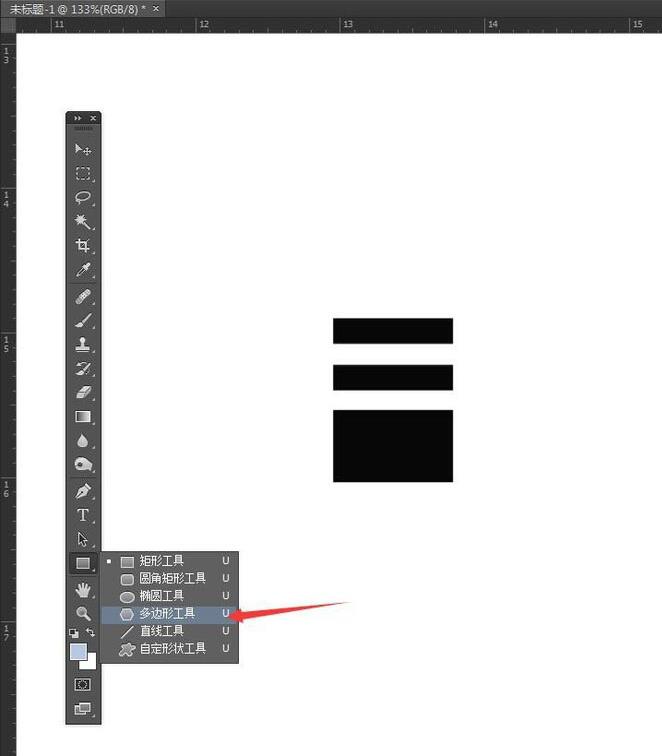
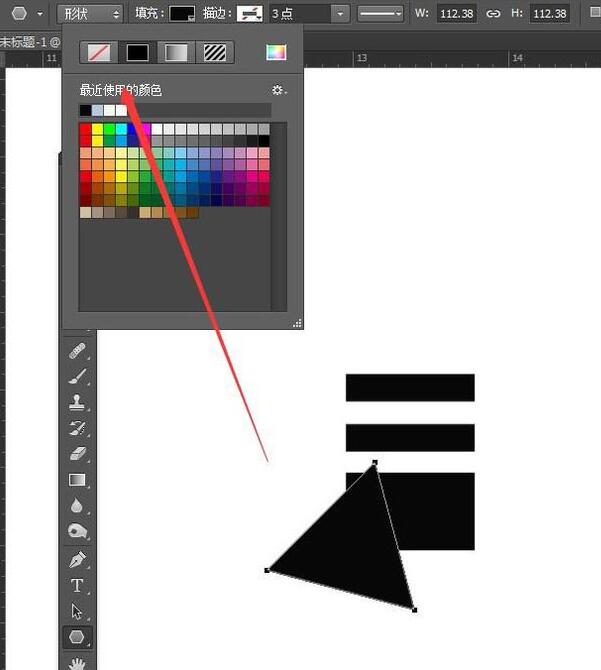
5、多边形工具。在工具栏中矩形工具,按住不动,会弹出一组工具组,选择其中的多边形工具。

6、设置边数为3。在属性栏中将多边形的边数设置为3,然后拖动,可以绘制一个三角形。

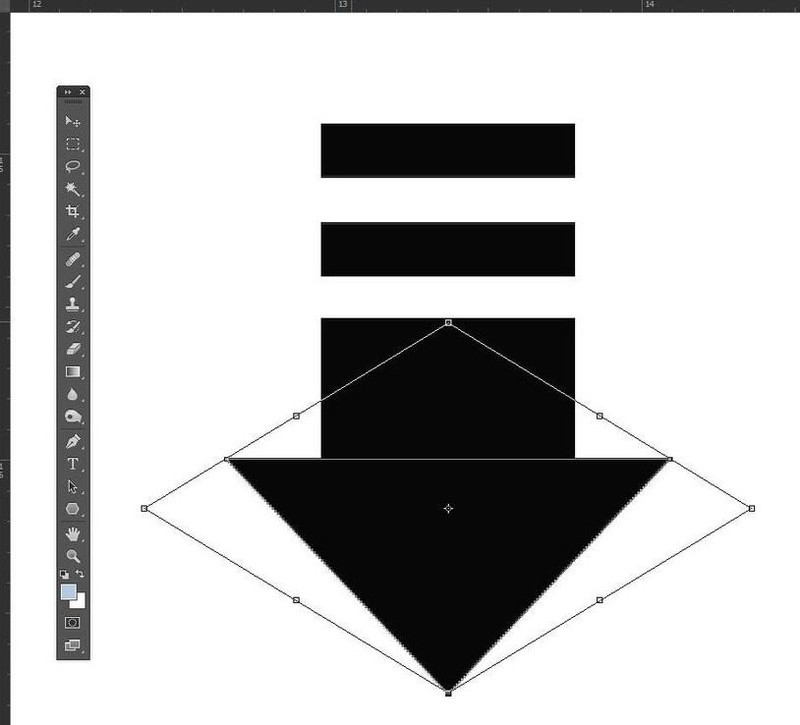
7、自由变换,调节大小。将这个三角形选择,执行自由变换,可以进行旋转,缩放,让底边向上,拉宽跟矩形贴合。

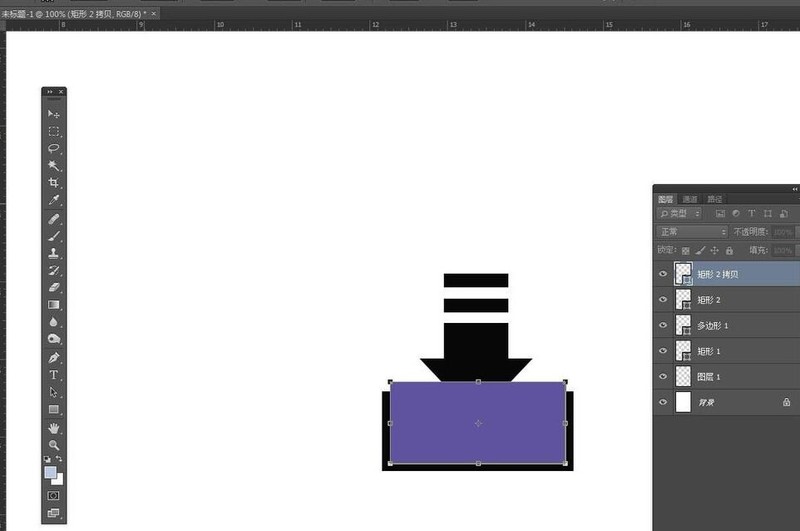
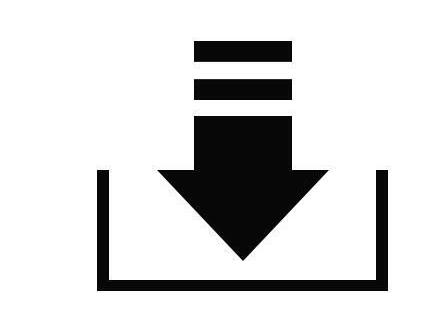
8、绘制两个矩形,执行修剪。在下方绘制两个矩形,然后执行减去顶层,可以得到下方的类似中括号的图形,调整位置,垂直居中对齐,完成制作。


以上是photoshop制作下载小图标的操作步骤的详细内容。更多信息请关注PHP中文网其他相关文章!




